1-click AWS Deployment 1-click Azure Deployment
Overview
MarkdownPad is a web editor for writers that enables you to create text based web content, formatted in HTML/CSS without the need to use any HTML tags. … Once you are finished with your page, you can export the content to regular HTML/CSS code. Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents. Created by John Gruber in 2004, Markdown is now one of the world’s most popular markup languages. Using Markdown is different than using a WYSIWYG editor.
Thus, ‘Markdown’ is two things: (1) a plain-text formatting syntax; and (2) a software tool, written in Perl, that converts the plain text formatting to HTML.”
One of its key strengths is that you can use HTML in Markdown. If there’s something you can’t do in Markdown, or if you can’t remember the Markdown syntax, you can switch back and forth freely between HTML and Markdown within one document. It understands both.
You don’t have to have Markdown installed on your site in order to use it. It’s amazingly useful just as a writing language. Even if you don’t have to convert to HTML at all, it’s still an appealing way to format plain text without having to deal with Microsoft Word or another goofy rich-text editor.
But if you write for the Web, or you work with people who do, you just have to try it.
Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents. Created by John Gruber in 2004, Markdown is now one of the world’s most popular markup languages.
Using Markdown is different than using a WYSIWYG editor. In an application like Microsoft Word, you click buttons to format words and phrases, and the changes are visible immediately. Markdown isn’t like that. When you create a Markdown-formatted file, you add Markdown syntax to the text to indicate which words and phrases should look different.
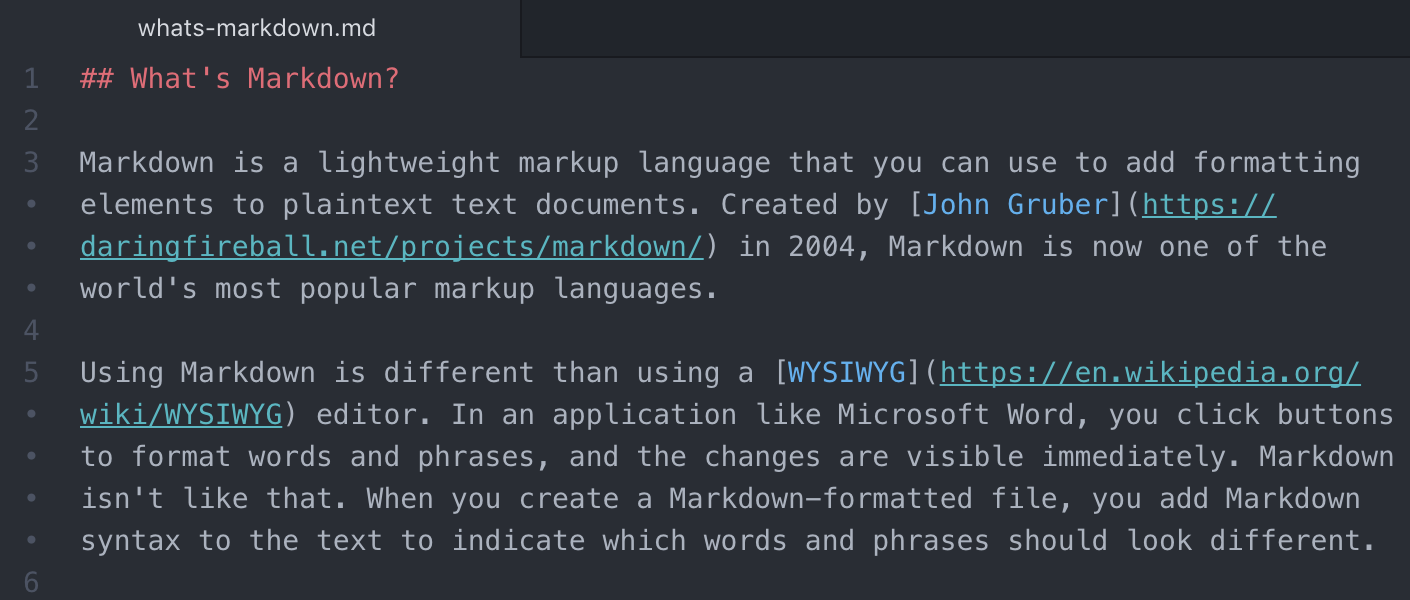
For instance, to denote a heading, you add a number sign before it (e.g., # Heading One). Or to make a phrase bold, you add two asterisks before and after it (e.g., **this text is bold**). It may take a while to get used to seeing Markdown syntax in your text, especially if you’re accustomed to WYSIWYG applications. The screenshot below shows a Markdown file displayed in the Atom text editor.

You can add Markdown formatting elements to a plaintext file using a text editor application. Or you can use one of the many Markdown applications for macOS, Windows, Linux, iOS, and Android operating systems. There are also several web-based applications specifically designed for writing in Markdown.
Depending on the application you use, you may not be able to preview the formatted document in real time. But that’s okay. According to Gruber, Markdown syntax is designed to be readable and unobtrusive, so the text in Markdown files can be read even if it isn’t rendered.
Purpose:
The overriding design goal for Markdown’s formatting syntax is to make it as readable as possible,” writes John Gruber of Daring Fireball, creator of Markdown. “The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions.”
HTML tags add lots of in-line noise. They make a document hard to read. For people unfamiliar with HTML, it could be impossible. Reading a Markdown document should make plain sense to anyone.
Here’s an example of the difference:
HTML :
<h1>Why <em>you</em> should use Markdown to write your next blog post</h1>
<p><a href=”http://daringfireball.net/projects/markdown/”>Markdown</a> is just so dang legible, it will make your <em>whole life</em> easier. <strong>I promise.</strong></p>
Markdown
Not only is Markdown easier to type and read, it’s accessible to someone who doesn’t know the first thing about HTML. There are no extra words or letters, the link looks like a footnote readers are used to seeing, and asterisks around a word convey emphasis even if you don’t know which is italics and which is bold.
For Web developers and designers, this clarity will make life easier for nontechnical members of your team. For people not used to writing in hypertext, the Markdown characters are far more intuitive and easier to remember.
Fewer Errors
HTML just begs for typos. Even the smallest, one-letter tags require three characters to open them and four characters to close. If you forget a slash or accidentally type an apostrophe instead of a quotation mark, your whole page could be screwed up. And especially if you’re in a hurry, the errors can be hard to spot.
Plenty of tools assist with HTML writing by highlighting errors on the fly, but why rely on those? Markdown’s simplicity and flexibility helps you make fewer mistakes, and errors are much easier to find.
Kill Your CMS
Writing straight into a browser window is a dangerous game. It’s so easy to accidentally lose or save over data. Furthermore, most content management systems offer the temptation to use WYSIWYG tools, and those tend to create awful HTML code that could make your page display in funky ways.
Markdown can be written anywhere there’s a blinking cursor and shared in any format. It’s just plain text. You don’t need any WYSIWYG controls, because the Markdown characters actually look like the formatted results you’ll get.
Markdown syntax is intuitive and, in many cases, it allows for multiple options, so writers can choose the formatting characters that make the most sense for them.
Plus, thanks to the Markdown renaissance, there are tons of new text apps that help Markdown writers on Mac, Windows, iOS and the Web. The good ones can even preview and export your Markdown writing as HTML, which you can then paste or upload into your CMS once you’re done.
Why Use Markdown?
You might be wondering why people use Markdown instead of a WYSIWYG editor. Why write with Markdown when you can press buttons in an interface to format your text? As it turns out, there are a couple different reasons why people use Markdown instead of WYSIWYG editors.
- Markdown can be used for everything. People use it to create websites, documents, notes, books, presentations, email messages, and technical documentation.
- Markdown is portable. Files containing Markdown-formatted text can be opened using virtually any application. If you decide you don’t like the Markdown application you’re currently using, you can import your Markdown files into another Markdown application. That’s in stark contrast to word processing applications like Microsoft Word that lock your content into a proprietary file format.
- Markdown is platform independent. You can create Markdown-formatted text on any device running any operating system.
- Markdown is future proof. Even if the application you’re using stops working at some point in the future, you’ll still be able to read your Markdown-formatted text using a text editing application. This is an important consideration when it comes to books, university theses, and other milestone documents that need to be preserved indefinitely.
- Markdown is everywhere. Websites like Reddit and GitHub support Markdown, and lots of desktop and web-based applications support it.
Kicking the Tires
The best way to get started with Markdown is to use it. That’s easier than ever before thanks to a variety of free tools.
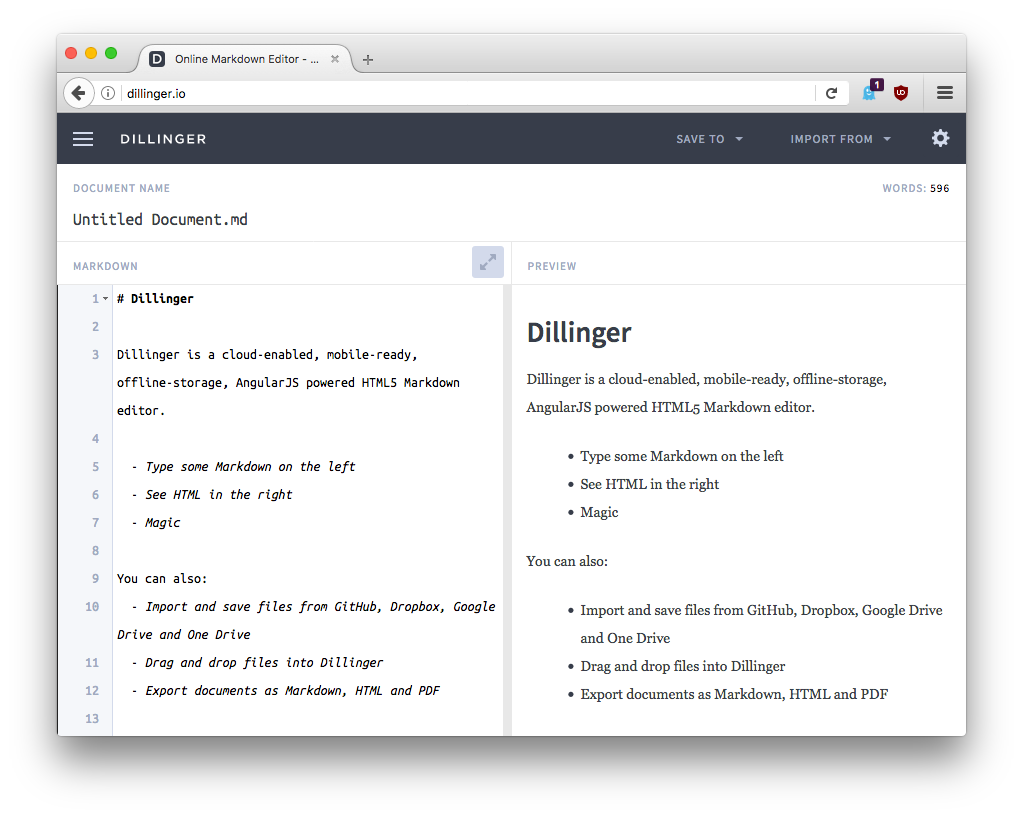
You don’t even need to download anything. There are several online Markdown editors that you can use to try writing in Markdown. Dillinger is one of the best online Markdown editors. Just open the site and start typing in the left pane. A preview of the rendered document appears in the right pane.

You’ll probably want to keep the Dillinger website open as you read through this guide. That way you can try the syntax as you learn about it. After you’ve become familiar with Markdown, you may want to use a Markdown application that can be installed on your desktop computer or mobile device.
How Does it Work?
Dillinger makes writing in Markdown easy because it hides the stuff happening behind the scenes, but it’s worth exploring how the process works in general.
When you write in Markdown, the text is stored in a plaintext file that has an .md or .markdown extension. But then what? How is your Markdown-formatted file converted into HTML or a print-ready document?
The short answer is that you need a Markdown application capable of processing the Markdown file. There are lots of applications available — everything from simple scripts to desktop applications that look like Microsoft Word. Despite their visual differences, all of the applications do the same thing. Like Dillinger, they all convert Markdown-formatted text to HTML so it can be displayed in web browsers.
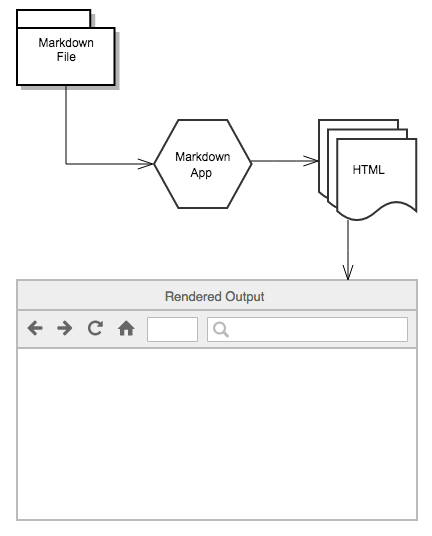
Markdown applications use something called a Markdown processor (also commonly referred to as a “parser” or an “implementation”) to take the Markdown-formatted text and output it to HTML format. At that point, your document can be viewed in a web browser or combined with a style sheet and printed. You can see a visual representation of this process below.

To summarize, this is a four-part process:
- Create a Markdown file using a text editor or a dedicated Markdown application. The file should have an
.mdor.markdownextension. - Open the Markdown file in a Markdown application.
- Use the Markdown application to convert the Markdown file to an HTML document.
- View the HTML file in a web browser or use the Markdown application to convert it to another file format, like PDF.
From your perspective, the process will vary somewhat depending on the application you use. For example, Dillinger essentially combines steps 1-3 into a single, seamless interface — all you have to do is type in the left pane and the rendered output magically appears in the right pane. But if you use other tools, like a text editor with a static website generator, you’ll find that the process is much more visible.
What’s Markdown Good For:
Markdown is a fast and easy way to take notes, create content for a website, and produce print-ready documents.
It doesn’t take long to learn the Markdown syntax, and once you know how to use it, you can write using Markdown just about everywhere. Most people use Markdown to create content for the web, but Markdown is good for formatting everything from email messages to grocery lists.
Here are some examples of what you can do with Markdown.
Websites
Markdown was designed for the web, so it should come as no surprise that there are plenty of applications specifically designed for creating website content.
If you’re looking for the simplest possible way to create a website with Markdown files, check out blot.im and smallvictori.es. After you sign up for one of these services, they create a Dropbox folder on your computer. Just drag and drop your Markdown files into the folder and — poof! — they’re on your website. It couldn’t be easier.
If you’re familiar with HTML, CSS, and version control, check out Jekyll, a popular static site generator that takes Markdown files and builds an HTML website. One advantage to this approach is that GitHub Pages provides free hosting for Jekyll-generated websites. If Jekyll isn’t your cup of tea, just pick one of the many other static site generators available.
If you’d like to use a content management system (CMS) to power your website, take a look at Ghost. It’s a free and open-source blogging platform with a nice Markdown editor. If you’re a WordPress user, you’ll be happy to know there’s Markdown support for websites hosted on WordPress.com. Self-hosted WordPress sites can use the Jetpack plugin.
Documents
Markdown doesn’t have all the bells and whistles of word processors like Microsoft Word, but it’s good enough for creating basic documents like assignments and letters. You can use a Markdown document authoring application to create and export Markdown-formatted documents to PDF or HTML file format. The PDF part is key, because once you have a PDF document, you can do anything with it — print it, email it, or upload it to a website.
Here are some Markdown document authoring applications I recommend:
- Mac: MacDown, iA Writer, or Marked
- iOS / Android: iA Writer
- Windows: ghostwriter or Markdown Monster
- Linux: ReText or ghostwriter
- Web: Dillinger or StackEdit
In nearly every way, Markdown is the ideal syntax for taking notes. Sadly, Evernote and OneNote, two of the most popular note applications, don’t currently support Markdown.
But there are other ample of note application which supports Markdown:
- Simplenote is a free, barebones note-taking application available for every platform.
- Notable is a note-taking application that runs on a variety of platforms.
- Bear is an Evernote-like application available for Mac and iOS devices. It doesn’t exclusively use Markdown by default, but you can enable Markdown compatibility mode.
- Boostnote bills itself as an “open source note-taking app designed for programmers.”
-MarkdownPad is a web editor for writers that enables you to create text based web content, formatted in HTML/CSS without the need to use any HTML tags. Instead of HTML markup, you can use easy to remember keyboard tags which can also be triggered with a hotkey combination or toolbar buttons. For example, to make a word appear bold you can simply press Ctrl+B, or use Ctrl+I to make it italic. To insert a header, simply add ## to the beginning and end of the line. This may sound complicated, but it’s not. You’ll get a hang of it in 5 minutes or less.
Furthermore, a real-time preview allows you to see how your content will be rendered in the browser as you type. Once you are finished with your page, you can export the content to regular HTML/CSS code.
MarkdownPad uses a style sheet that determines how the HTML code is rendered. You can freely customize the CSS to make it match your site design and also customize some of the rendering options.
Features
MarkdownPad Features:
Instant HTML Preview

Make changes, See changes
Instantly see what your Markdown documents look like in HTML as you create them.
While you type, LivePreview will automatically scroll to the current location you’re editing.
Easy Markdown formatting with keyboard shortcuts

Ultimate simplicity
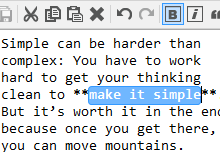
Markdown formatting can be applied (and removed) with handy keyboard shortcuts and toolbar buttons.
You don’t need to know anything about Markdown to use MarkdownPad!
Fully Customizable

Make it your own
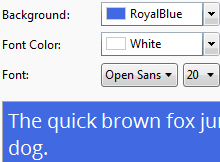
Color schemes, fonts, sizes and layouts are all customizable so you can turn MarkdownPad into your perfect editor.
Use your own CSS

Custom Stylesheets
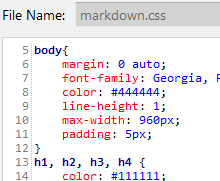
Change the look of your HTML documents by using your own CSS stylesheets. MarkdownPad supports multiple stylesheets and has a built-in CSS editor.
The default CSS is beautiful and minimal, and will make your HTML documents look great.
HTML and PDF Export

Your documents, à la carte
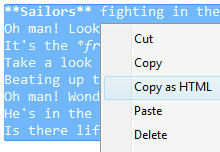
Quickly create ready-to-use HTML documents, or simply copy a portion of your document as HTML.
Need a PDF? No problem, you can create them directly from MarkdownPad.
Advanced features for power users

MarkdownPad Pro supports multiple Markdown processing engines, including Markdown Extra (with Table support), and GitHub Flavored Markdown.
With tabbed documents, a built-in image uploader, spell check, auto-save and syntax highlighting, there’s no limit to what you can do with MarkdownPad.
The Major Features Of MarkDownPad:
- PDF export
- Built-in image uploader
- Auto-save
- Session management
- Configurable automatic updates
- Early access to new features
- Licensed for commercial use
- Instant HTML Preview
- Easy Markdown formatting with keyboard shortcuts
Videos
Markdown tutorial
MarkdownPad quick demo


