1-click AWS Deployment 1-click Azure Deployment 1-click Google Deployment
Overview
Visual Studio 2019 is an integrated, complete solution with development tools, cloud services and extensions that enables you and your team to create great applications and games for desktops, the web, Windows Store, Android and iOS. Choose between different editions, depending on whether you work alone or in a small team (Professional edition) or in a complex project across departments and locations (Enterprise edition). Visual Studio 2019 provides everything you need to help you deliver software in less time and even better quality.
What’s new?
Whether you’re new to coding or ready for your next project, Visual Studio 2019 streamlines your experience so you can get right down to focused work. You’ll find more screen space for your code and you can search for anything from one place. You can keep your code tidy with one-click code clean-up. When you’re debugging, you’ll notice better stepping performance and you’ll get search capabilities within the Autos, Locals, and Watch windows to quickly find that elusive object or value.
1.Enabling you to focus on your work :
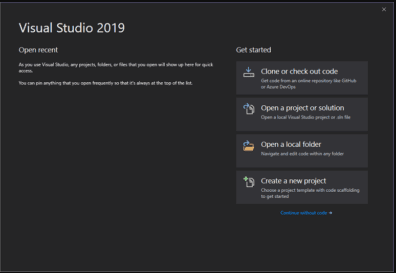
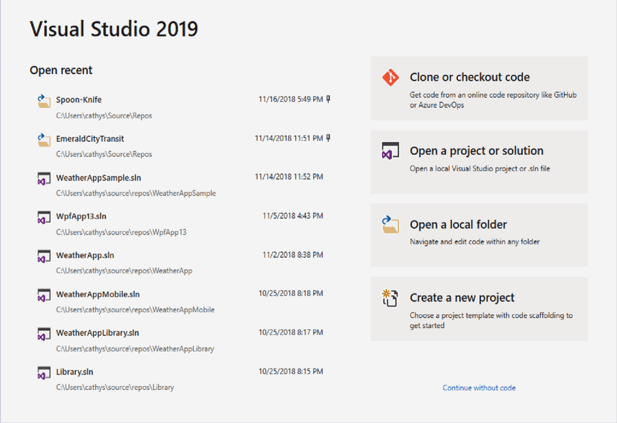
Visual Studio 2019 opens with a new start window on launch. This experience is better designed to work with today’s Git repositories – whether local repos or online Git repos on GitHub, Azure Repos, or elsewhere. Of course, you can still open an existing project or solution or create a new one.

2.Changes to the UI and UX of Visual Studio 2019 :
Visual Studio 2019 comes with a new product icon, a refreshed blue theme with small changes across the UI to create a cleaner interface, and a more compact title and menu bar which will be optimized even further.
3.New search experience:
You can now search for settings, commands, and install options. The new search experience is also smarter, as it supports fuzzy string searching to help find what you are looking for even when misspelled.
Visual Studio Layer Diagram :
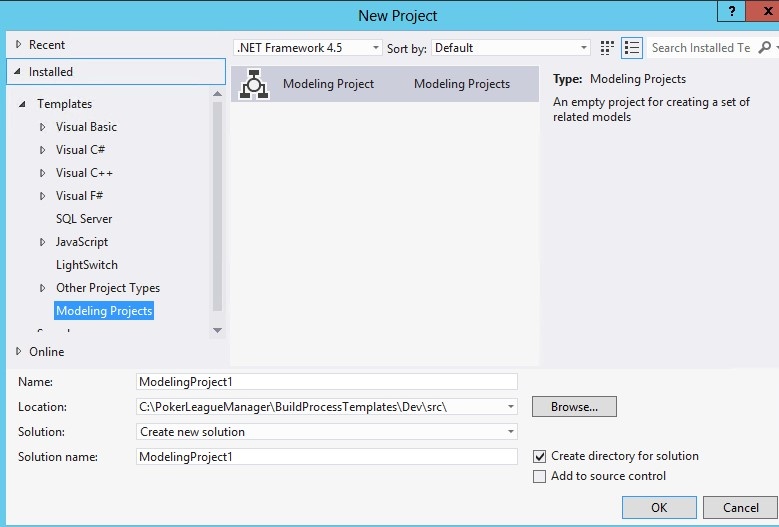
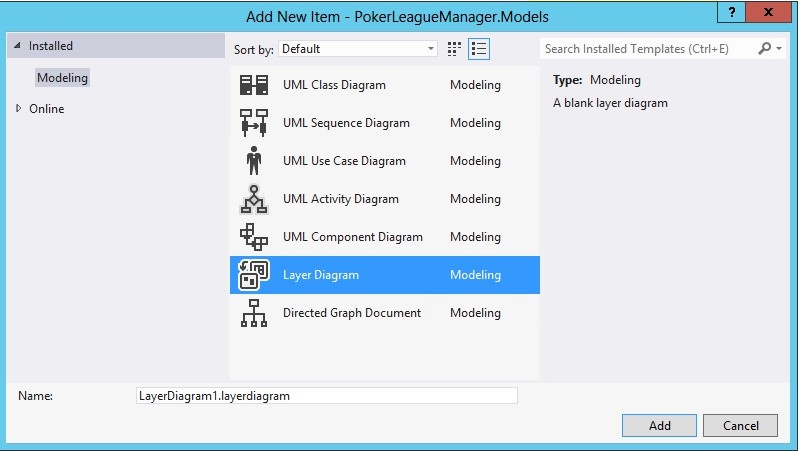
To create a Visual Studio Layer Diagram you create a new Modeling Project, then add a Layer Diagram to it

Visual Studio Layer Diagram New Project

Visual Studio Layer Diagram New Item
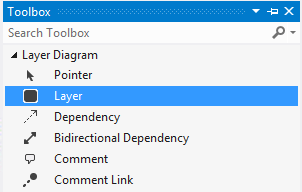
Then you simply pull up the toolbox and start drawing boxes and arrows (aka Layers and Dependencies)

Visual Studio Layer Diagram Toolbox
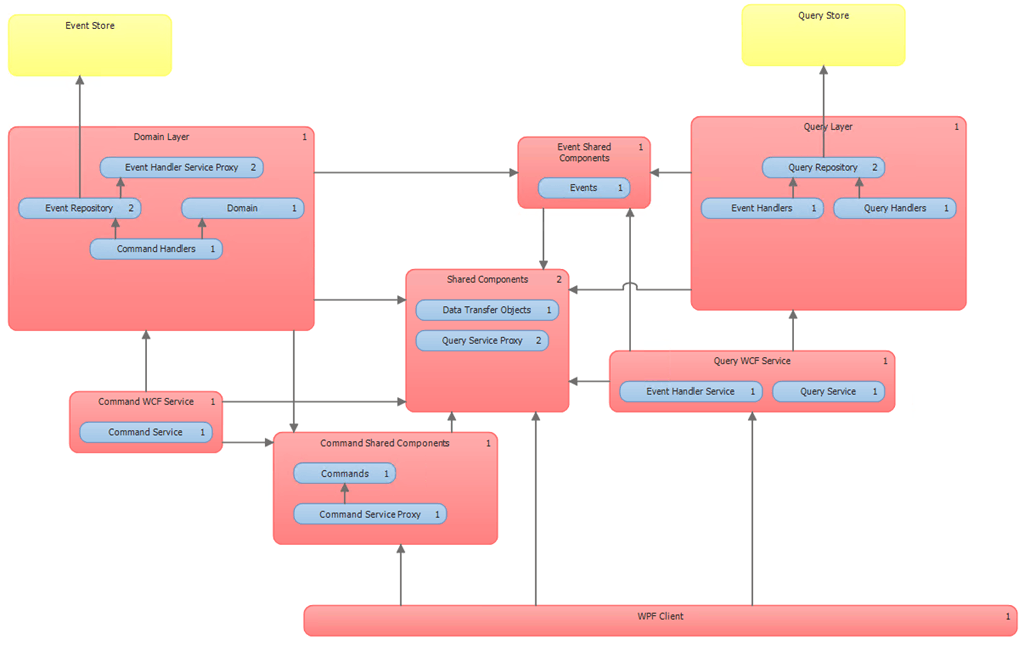
This is the Layer Diagram I’ve been using that roughly matches the sketch at the start of this post:

Visual Studio Layer Diagram
You can choose any color you wish for the boxes, in this case I chose red to represent things that map to assemblies, Yellow represents Databases (this is just for illustration purposes only, there’s no code artifact you can drop in the yellow database boxes that you can validate dependencies against), and Blue represents the smaller pieces that may live inside of assemblies.
The last step is to associate code artifacts with the layers in the diagram. In the example above if you notice the little numbers in the upper right hand corner of each layer, that indicates how many code artifacts have been associated with each layer (you can view the details in the Layer Explorer window). To associate code artifacts with the layers you simply drag-drop them from either solution explorer or Architecture Explorer onto the Layers.
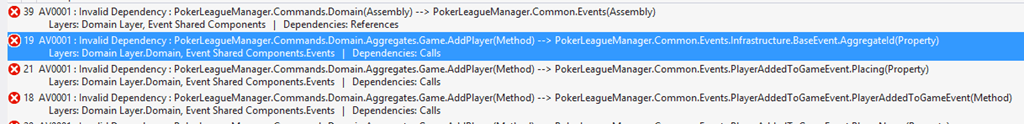
You can try to validate the diagram by right-clicking on the diagram canvas and choosing Validate Architecture. If you get validation errors they might look something like this:

Visual Studio Layer Diagram Validation Error
In the above case we broke the diagram by deleting the dependency (arrow) between the Domain Layer and Events Shared Components. The selected error is telling me that the Game.AddPlayer method depends on the BaseEvent. Aggregated property, but that dependency is not represented in my diagram. The 2nd line of the errors points out specifically which layers are involved, the Domain Layer.Domain (which is the sub-layer – blue box – called Domain within the bigger red box Domain Layer) and the Event Shared Components.Events.
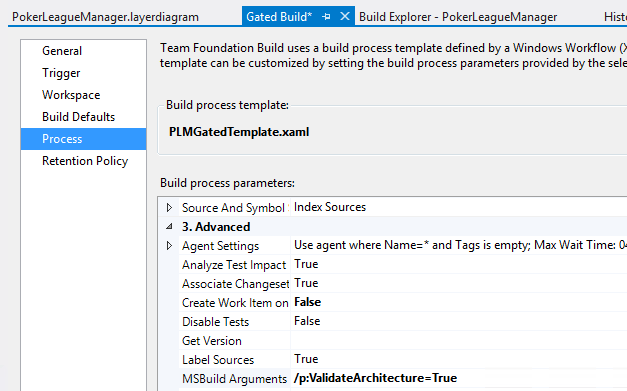
There is also a convenient feature where you can simply draw your layers, associate them with code artifacts, then right-click and select Generate Dependencies and it will inspect the code an automatically draw the arrows/dependencies onto the diagram for you so that it matches the actual dependency structure of the code.It has been verified that this does in fact validate and then updated my TFS Build to automatically validate on every build by adding an MS Build argument in the Build Definition:

Visual Studio Layer Diagram Build Definition
For the above Layer Diagram some of the “rules” that it enforces could be stated like so:
- UI shouldn’t know about Events
- Query Side shouldn’t know about Commands
- Domain shouldn’t know about persistence (i.e. Event Repository)
- Event Repository shouldn’t know about the Domain
- Events and Commands should be standalone classes with the only dependency on the Common assembly
- Common assembly should not depend on anything else
If any of these in variants are ever broken we’ll be made aware immediately by the broken build, and we can decide whether to update the Layer Diagram to represent the new architecture, or we can fix our changes to properly adhere to the chosen architectural rules.
Install Visual Studio 2019
1. Installing the prerequisites
Before beginning installation, install the following prerequisites
Make sure you have dotnet framework 4.5 is installed
If you are on Windows 8.1 or Windows Server 2012 R2, you need to install the update .
2. Download Visual Studio 2019
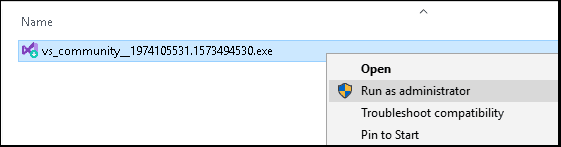
3. Starting Installation of Visual Studio 2019
Right-click and select the Run as administrator on the downloaded file to begin the installation

You will be asked for permission to continue. Click on Yes to continue with the installation.
4. Software License Terms
Next, you will be asked to accept the software License terms and Privacy Statement. Click on continue to go ahead with the installation.

5. Installer Downloads the required files
The Installer fetches the required files to install the Visual Studio 2017. This process will take few minutes


6. Choose what to install
The Installer will ask for the features you wish to install. You have four options here
- Workloads
- Individual Components
- Language Packs
- Installation Location
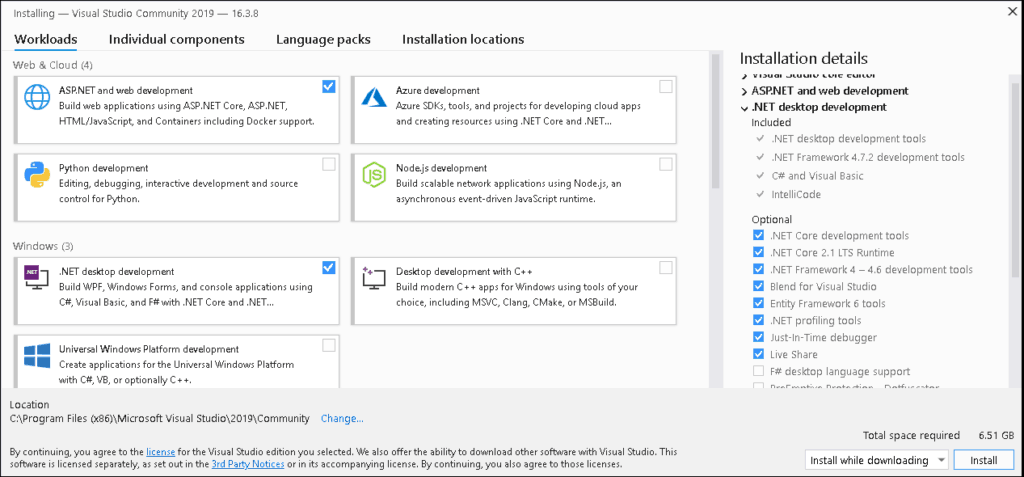
Select Workloads
The first option is to select workloads.
A workload is a group of individual components based on the project type. For Example, if you are developing using ASP.NET for web development then you can choose ASP.NET and web development workload which will install the following components for you
- C# and Visual Basic
- .Net Framework 4.6
- ASP.NET and web development tools
- Entity Framework tools
- Typescript SDK
- IIS Express
- NuGet Package Manager
Select the required Workload. I have chosen .NET Desktop development & ASP.NET and web development.
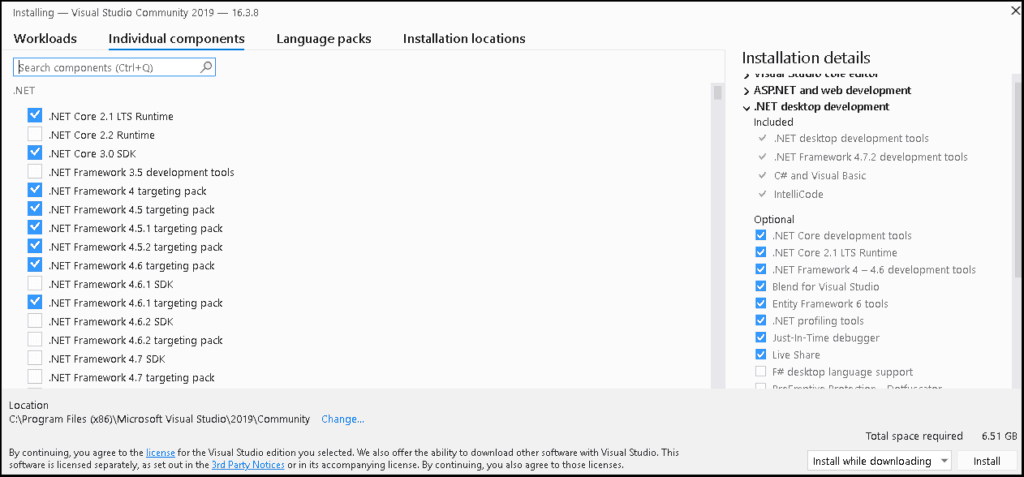
Select individual components (Optional)
The Second Option gives an exhaustive list of components that you can install. Choosing the workloads automatically selects the components that are part of that workload. You can further customize what you want to install from this option.
Select the required components
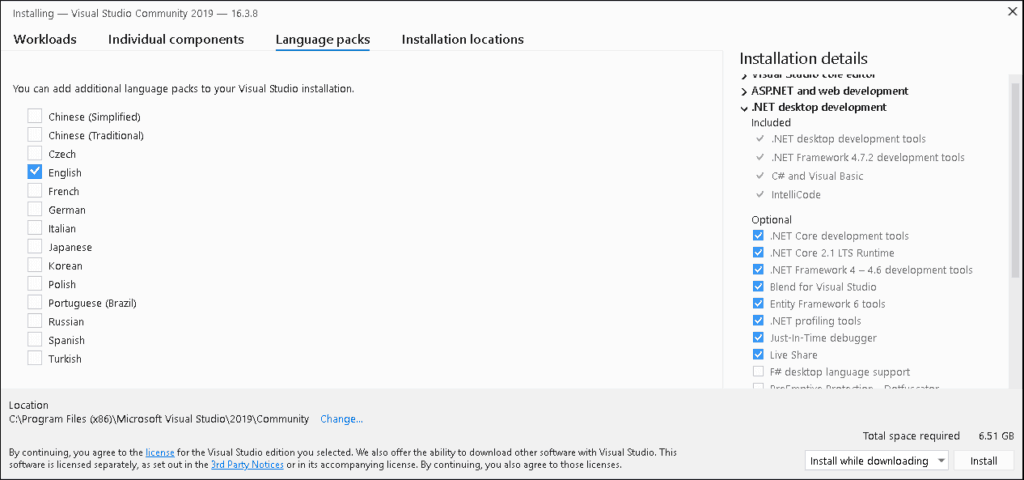
Select language packs (Optional)
The language is automatically picked up from the language configured from the operating system. You can change it from this Tab.
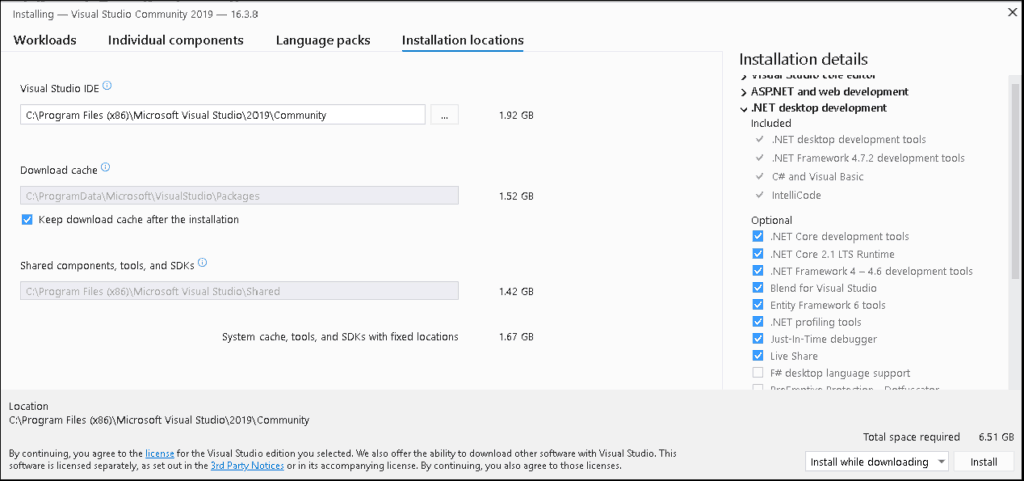
Select Installation Location
The final tab is the installation location. Change the location if you wish to
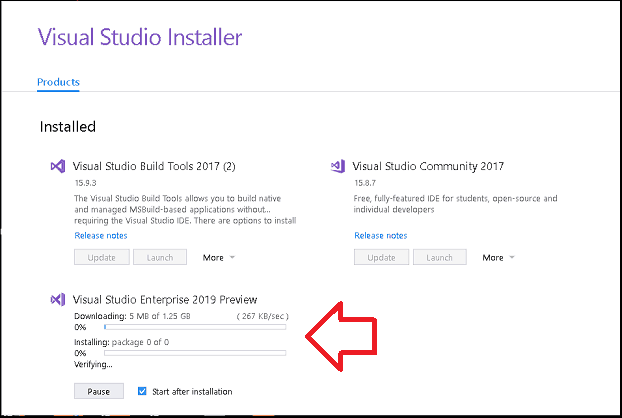
7. Installing
Now, click on the Install button to begin the installation of Visual Studio 2019.

The installer will now download each component from the internet and starts the installation. This will take a while depending on your internet speed.Once the installation is complete, you will be presented with the Installation succeeded message along with the option to register.If you are installing Visual Studio for the first time you will be asked to sign in
Registration
Next, Sign in window appears, you can Sign in or click on Sign up to create a new account. In case if you wish to continue without Signing in click on “Not now, maybe later” and proceed. You can sign in later from the option Help -> Register Product.
Getting Started with Docker in Visual Studio 2019
Development frameworks, platforms, and tools that do not offer a rich development experience will ultimately lack in adoption. Docker is an amazing technology but, what is the development experience like.Here we are discussing about creating and debugging an ASP.NET Core Docker container in two different ways:
- Visual Studio 2017 (Windows)
- Visual Studio Code (Linux)
With the launching of Visual Studio 2019 recently, I felt compelled to target one more IDE ? .
PREREQUISITES
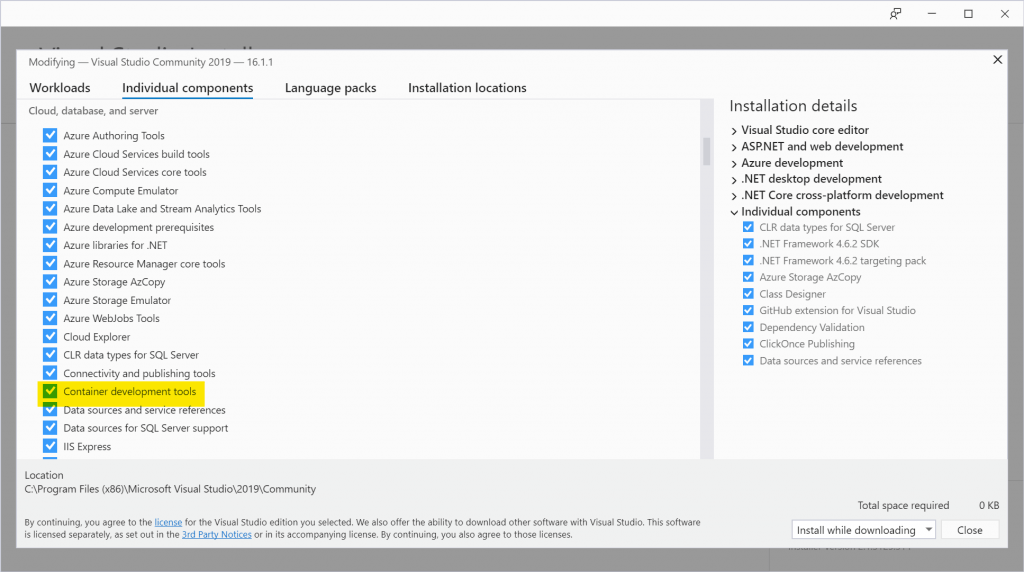
The first step is making sure Visual Studio is set up correctly. This is a simple as installing Visual Studio 2019 with the .NET Core cross-platform development workload installed. More specifically, if you select Individual Components, you need to ensure that the Container Development Tools component is selected as shown below.

Lastly, you will need to have Docker Desktop for Windows installed if you haven’t already. Once this is done, we are ready to create an ASP.NET Core Docker container in Visual Studio.
CREATING AN ASP.NET CORE DOCKER CONTAINER
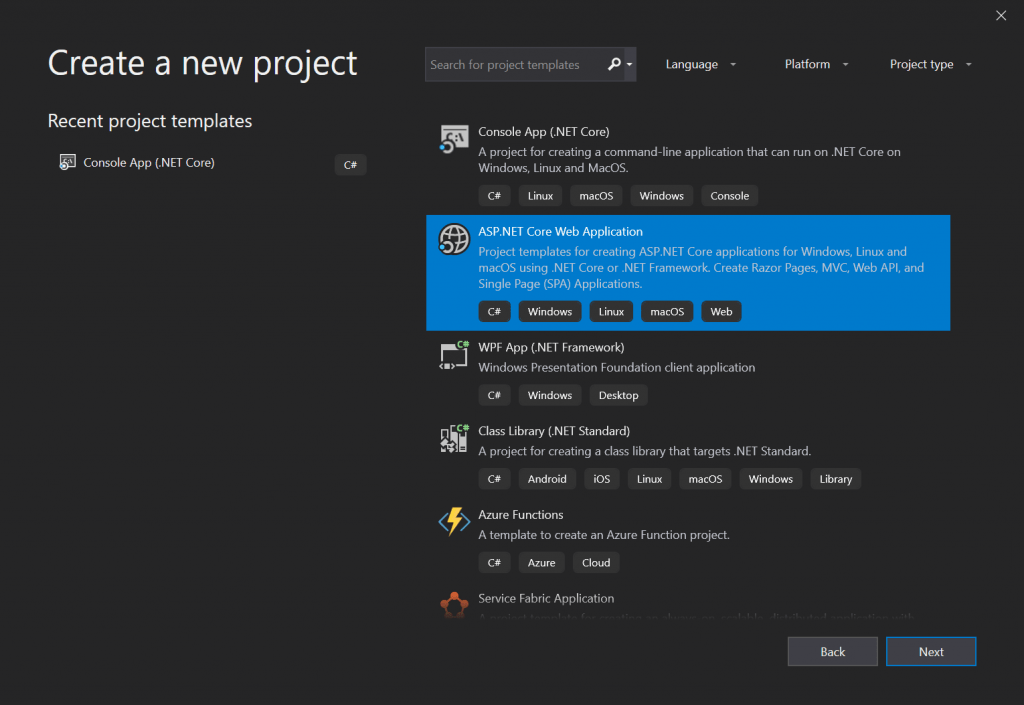
As explained in this blog post, the new project dialog in Visual Studio has been given an overhaul. I have become quite accustomed to the previous version however, I must admit the improvements are very intuitive. For this tutorial, we will select the ASP.NET Core Web Application template and click Next.

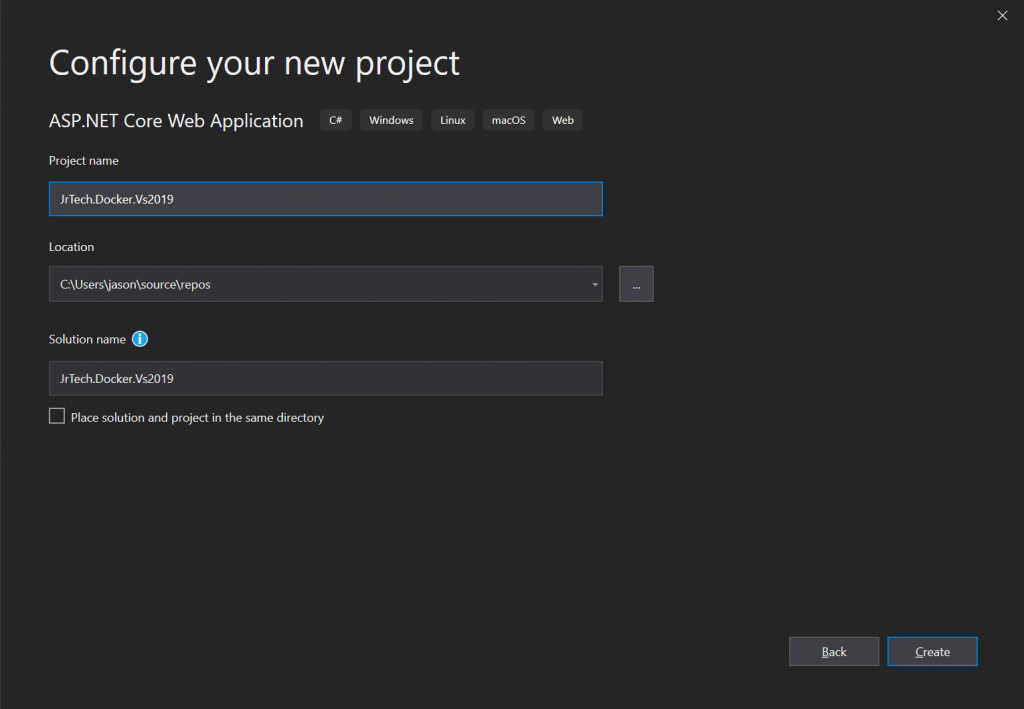
Once this is done, we can give our new project a name, location, and solution name. As you can see, this process is much more like a wizard as opposed to the monolithic dialog that was used in previous versions.

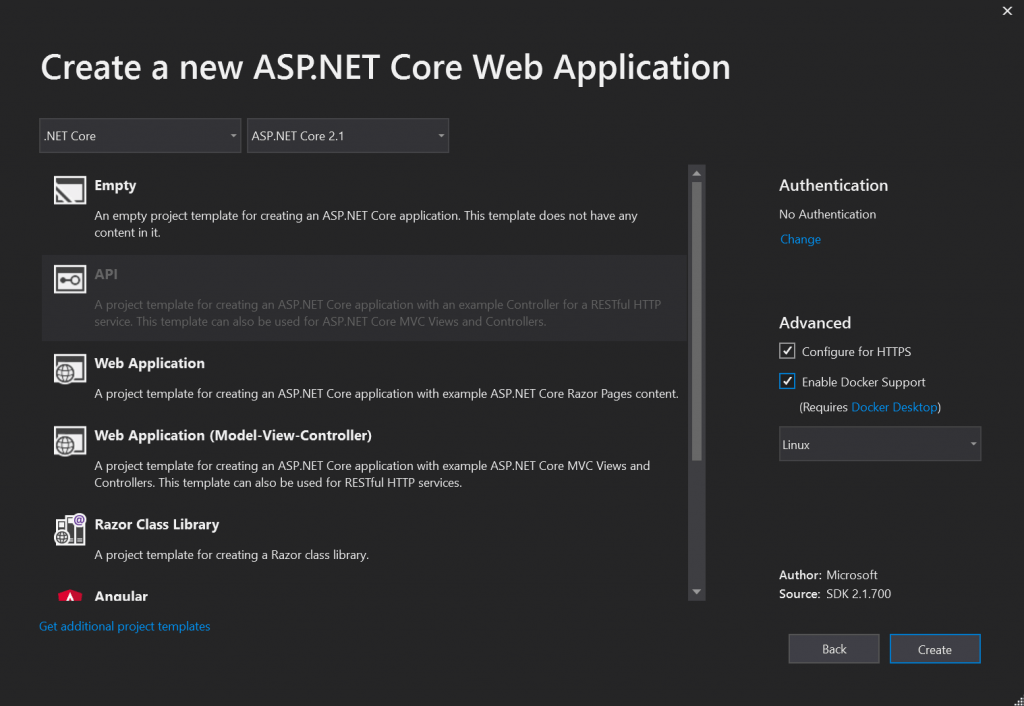
Now we can provide some more specifics for our new application. For the purposes of this example we will select the API project template. That said, a key piece can be found in the advanced section. Here we want to select Enable Docker Support and make sure Linux is selected in the following drop-down.

Similar to when working with Visual Studio 2017, a Dockerfile is generated with four named build stages (base, build, publish, and final). Multistage builds are helpful to optimize layers and keep our Dockerfile easy to maintain.
- FROM mcr.microsoft.com/dotnet/core/aspnet:2.1-stretch-slim AS base
- WORKDIR /app
- EXPOSE 80
- EXPOSE 443
- FROM mcr.microsoft.com/dotnet/core/sdk:2.1-stretch AS build
- WORKDIR /src
- COPY [“JrTech.Docker.Vs2019/JrTech.Docker.Vs2019.csproj”, “JrTech.Docker.Vs2019/”]
- RUN dotnet restore “JrTech.Docker.Vs2019/JrTech.Docker.Vs2019.csproj”
- COPY . .
- WORKDIR “/src/JrTech.Docker.Vs2019”
- RUN dotnet build “JrTech.Docker.Vs2019.csproj” -c Release -o /app
- FROM build AS publish
- RUN dotnet publish “JrTech.Docker.Vs2019.csproj” -c Release -o /app
- FROM base AS final
- WORKDIR /app
- COPY –from=publish /app .
- ENTRYPOINT [“dotnet”, “JrTech.Docker.Vs2019.dll”]
Next lets take a look at how our application gets built and deployed as a container.
BUILDING THE CONTAINER
Prior to building or debugging our application, we will already notice some activity in the Container Tools output in the output window.
- ========== Checking for Container Prerequisites ==========
- Verifying that Docker Desktop is installed…
- Docker Desktop is installed.
- ========== Verifying that Docker Desktop is running… ==========
- Verifying that Docker Desktop is running…
- Docker Desktop is running.
- ========== Verifying Docker OS ==========
- Verifying that Docker Desktop‘s operating system mode matches the project’s target operating system…
- Docker Desktop‘s operating system mode matches the project’s target operating system.
- ========== Pulling Required Images ==========
- Checking for missing Docker images…
- Docker images are ready.
- ========== Warming up container(s) for JrTech.Docker.Vs2019 ==========
- Starting up container(s)…
- docker build -f “C:\Users\jason\source\repos\JrTech.Docker.Vs2019\JrTech.Docker.Vs2019\Dockerfile” -t jrtechdockervs2019:dev –target base –label “com.microsoft.created-by=visual-studio” –label “com.microsoft.visual-studio.project-name=JrTech.Docker.Vs2019” “C:\Users\jason\source\repos\JrTech.Docker.Vs2019”
- Sending build context to Docker daemon 18.94kB
- Step 1/6 : FROM mcr.microsoft.com/dotnet/core/aspnet:2.1-stretch-slim AS base
- —> 9a8e320a271f
- Step 2/6 : WORKDIR /app
- —> Using cache
- —> 3bca35715a51
- Step 3/6 : EXPOSE 80
- —> Using cache
- —> 854d77a40024
- Step 4/6 : EXPOSE 443
- —> Using cache
- —> 962750b42169
- Step 5/6 : LABEL com.microsoft.created-by=visual-studio
- —> Using cache
- —> 09e977d58879
- Step 6/6 : LABEL com.microsoft.visual-studio.project-name=JrTech.Docker.Vs2019
- —> Using cache
- —> 5053ced48dc0
- Successfully built 5053ced48dc0
- Successfully tagged jrtechdockervs2019:dev
- SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have ‘-rwxr-xr-x’ permissions. It is recommended to double check and reset permissions for sensitive files and directories.
- docker run -dt -v “C:\Users\jason\vsdbg\vs2017u5:/remote_debugger:rw” -v “C:\Users\jason\source\repos\JrTech.Docker.Vs2019\JrTech.Docker.Vs2019:/app” -v “C:\Users\jason\AppData\Roaming\Microsoft\UserSecrets:/root/.microsoft/usersecrets:ro” -v “C:\Users\jason\AppData\Roaming\ASP.NET\Https:/root/.aspnet/https:ro” -v “C:\Users\jason\.nuget\packages\:/root/.nuget/fallbackpackages2” -v “C:\Program Files\dotnet\sdk\NuGetFallbackFolder:/root/.nuget/fallbackpackages” -e “DOTNET_USE_POLLING_FILE_WATCHER=1” -e “ASPNETCORE_ENVIRONMENT=Development” -e “NUGET_PACKAGES=/root/.nuget/fallbackpackages2” -e “NUGET_FALLBACK_PACKAGES=/root/.nuget/fallbackpackages;/root/.nuget/fallbackpackages2” -p 49558:80 -p 44304:443 –entrypoint tail jrtechdockervs2019:dev -f /dev/null
- e93c776e500a98321e35fa1c02d2d89e6f64ff92f4c3e945f635f9c590f17d70
- Container started successfully.
- ========== Finished ==========
This is a new optimization added to Visual Studio 2019. In order to allow our application to build, deploy, and run quickly Visual Studio preemptively creates a container. We can see the container by running docker ps from the command line.
- E:\Software\cmder_mini
- λ docker ps
- CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
- e93c776e500a jrtechdockervs2019:dev “tail -f /dev/null” 20 seconds ago Up 19 seconds 0.0.0.0:49558->80/tcp, 0.0.0.0:44304->443/tcp flamboyant_shirley
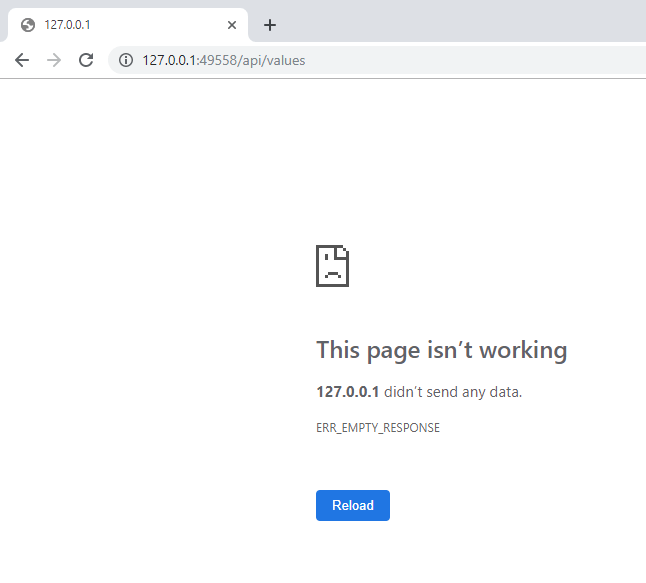
With the http and https ports exposed, the container is primed and ready to go. If we open a browser and browse to the http port, 49558 in my case, we see that we do not get a response yet. This makes sense because while our container is started, nothing is actually deployed to it yet.

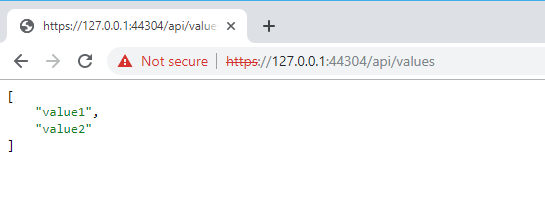
To build and deploy our application to the running container, we must debug using the Docker configuration profile. This should be selected by default. Once we are up and running, we can see that our application is available through http/https ports that were exposed in our Docker container.

We can also see that the same container that was started when we created our application is still running. When we run our application a new container isn’t created, rather the output from our project is copied into the running container. We can see this by observing the running containers which shows or original container is still running.
- E:\Software\cmder_mini
- λ docker ps
- CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
- e93c776e500a jrtechdockervs2019:dev “tail -f /dev/null” 7 minutes ago Up 7 minutes 0.0.0.0:49558->80/tcp, 0.0.0.0:44304->443/tcp flamboyant_shirley
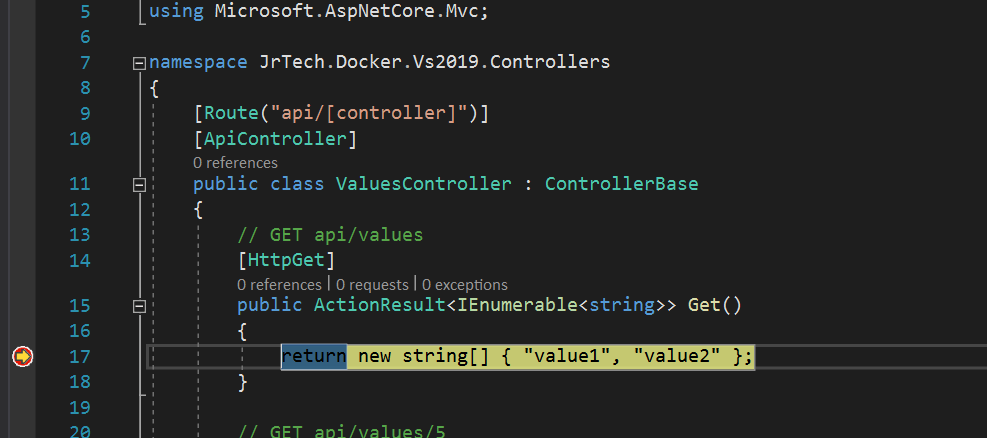
Visual Studio remotely attaches to the process running inside the container. This gives us the ability to set breakpoints and debug our application while it is running.

The development experience in Visual Studio 2019 is very similar to Visual Studio 2017 as it pertains to building Docker containers. That said, there are some nice enhancements under the hood that make the development process even more seemless. It is great to Microsoft’s continued investment in this great new technology!
-Visual Studio is an integrated development environment (IDE) from Microsoft. It is used to develop computer programs, as well as websites, web apps, web services and mobile apps. Visual Studio uses Microsoft software development platforms such as Windows API, Windows Forms, Windows Presentation Foundation, Windows Store and Microsoft Silverlight. It can produce both native code and managed code.
There are a number of new features and improvements that come with this release of Microsoft Visual Studio 2019. Some of them are,Improved search experience,Refactorings improved,Better IntelliCode,Cloud-first workflow,Integrated Code reviews,Better performance.
Cognosys Provides Hardened images of Visual Studio 2019 on the cloud ( AWS marketplace, Azure and Google Cloud Platform).Deploy Visual Studio 2019 securely on cloud i.e. AWS marketplace, Azure and Google Cloud Platform (GCP)
Features
Visual Studio 2019 : New Features
1.New User Experienced Start Window
One major thing you’ve noticed that the new start window will appear in Visual Studio 2019. It consists, so many featured options mentioned below.
- Check out the code
- Open a project
- Open a folder
- Create a new project
2.Visual Studio Live Share
Live Share is a developer service in Visual Studio 2019. This feature directly enables to share code context and debugging process with your teammates and get live access within Visual Studio itself like Google document services.

Using Live Share, your teammates may able to read, edit, debug, and navigate the developing project securely in a natural way. This service is installed by default in New Visual Studio 2019.
3.Improved Refactoring
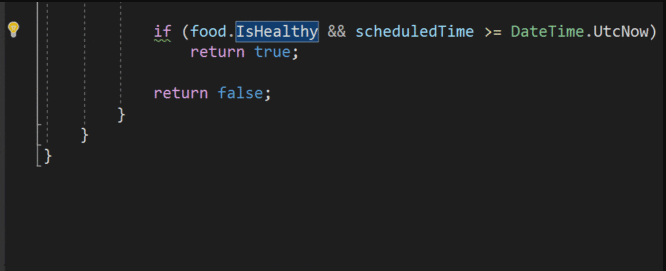
Refactoring in any IDE will highly helpful for developers. In Visual Studio 2019 these refactorings will come up with new advanced features, and these are used to organize your code in a structured manner.

These refactorings will show the suggestions in the light bulb icon and contains actions like moving members base class and interface, make changing the namespaces to suits the folder structures. For example, convert foreach-loops to LINQ queries, etc.
4.Enhanced Search Experience
One of the useful features in Visual Studio 2019 is the updated search box. In a previous version, it was known as Quick Launch. The new search experience in Visual Studio 2019 is quicker and work effectively for getting best results. This is the advanced feature in the current edition of IDE’s compared to previous versions.

Now the search results will show the suggestions as you type in the search box, and it will dynamically present the results. You can also use keyboard shortcuts while searching, and this will helps you to remember the search queries for future use and recall whenever you build the new web applications.
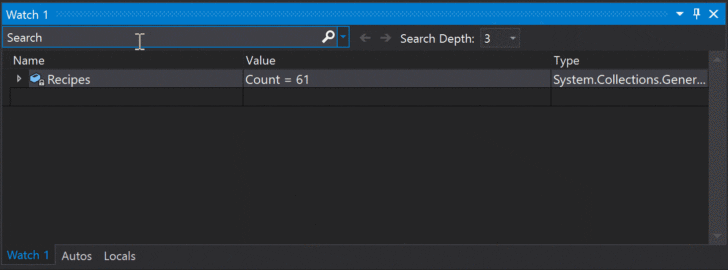
5.Search Feature While in Debugging
You’ve already known that the debugging is the process to identify errors and to eliminate those errors in software. Searching objects and suitable values while debugging process is very helpful for the developers.

In Visual Studio 2019 searching while debugging is added Locals, Autos, and Watch windows used to find the values and objects. Below animation will explain the actual process of debugging search window in VS2019.
6.Visual Studio IntelliCode
Intellicode is an extension in Visual Studio 2019, and it enhances the web application & software development using advanced technology called Artificial Intelligence. It provides suggestions and coding objects in the development process. Intellicode will gain its power using 2000 various open-source projects in Github to streamline and improve your coding skills.
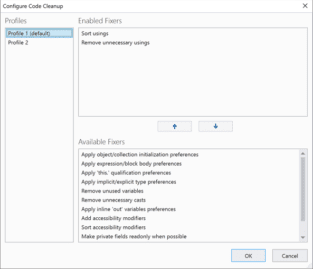
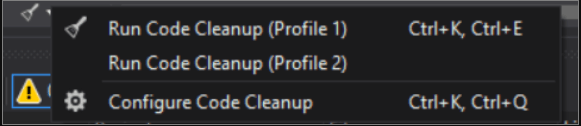
7.Code cleanup in One Click
A new code cleanup command in Visual Studio 2019 is to detect the warnings and suggestions with the one-click button. This command will help to format the code and make the changes into the coding format suggested by .editorconfig files and settings.

It also enables to save collections of fixers as the default profile. Let’s take one example for clear understanding is that you have a different dynamic set of fixers to apply before a code syntax review is to configure different profiles at the various tasks.
8.Integrated Code Reviews in Development
Microsoft designs a brand new extension, called Managed Pulled Requests(PRs). Using this extension, you can run the code and debug your team’s pull requests without quitting the Visual Studio Application.Presently this feature is only available to Azure Repos, and soon you can expect the support from GitHub. Want to use this extension for development, then you need download from Visual Studio Marketplace.
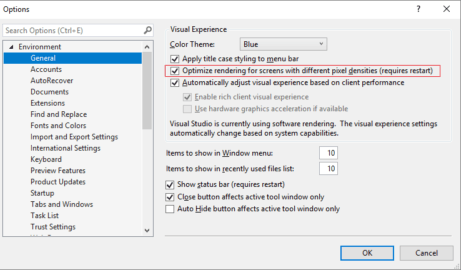
9.Per Monitor Aware Rendering(PMA)
In previous IDE editions, if you will work with monitors that were installed with various type of display scale factors, and these are connected remotely with a machine to show the various scale factors that are distinct from the primary device, but those results are shown blurry or render with wrong scaling factors.

But Visual Studio 2019 came up with a PMA (Per-monitor aware) application. This will show output correctly without rendering anything irrespective of scaling factors of the display.
10.New Delivery Model for SQL Server Data Tools
Visual Studio supports so many programming languages, including server-side languages also. And the SQL server data tools (SSDT) are always used to build server-side applications. The new data delivery model is available in Visual Studio 2019 to develop SQL related projects such as server-side based applications, analysis services projects, reporting services projects, and integration services projects, etc.
This delivery model will be available in the form of extensions called analysis services and integration services extensions. In previous editions, these extensions are available in the form of standalone installer type. But in the new version, these features will be directly accessible with built-in workloads of Visual Studio 2019.
-Major Features of Visual Studio 2019
Improved search
Formerly known as Quick Launch, our new search experience is faster and more effective. Now, search results appear dynamically as you type. And, search results can often include keyboard shortcuts for commands, so that you can more easily memorize them for future use.
Refactorings
There are lots of new and highly useful refactorings in C# that make it easier to organize your code. They show up as suggestions in the light bulb and include actions such as moving members to interface or base class, adjusting namespaces to match folder structure, convert foreach-loops to Linq queries, and more. Simply invoke the refactorings by pressing Ctrl+. and selecting the action you want to take.
IntelliCode
Visual Studio IntelliCode enhances your software development efforts by using artificial intelligence (AI). IntelliCode trains across 2,000 open-source projects on GitHub—each with over 100 stars—to generate its recommendations.
Code cleanup
Paired with a new document health indicator is a new code cleanup command. You can use this new command to identify and then fix both warnings and suggestions with the click of a button.
Per-monitor aware (PMA) rendering
If you use monitors that are configured with different display scale factors, or connect remotely to a machine with display scale factors that are different from your main device, you might notice that Visual Studio looks blurry or renders at the wrong scale.
Live Share
Visual Studio Live Share is a developer service that allows you to share a codebase and its context with a teammate and get instant bidirectional collaboration directly from within Visual Studio. With Live Share, a teammate can read, navigate, edit, and debug a project that you’ve shared with them, and do so seamlessly and securely.
Integrated code reviews
We’re introducing a new extension that you can download to use with Visual Studio 2019. With this new extension, you can review, run, and even debug pull requests from your team without leaving Visual Studio. We support code in both GitHub and Azure DevOps repositories.
Search while debugging
You’ve probably been there before, looking in the Watch window for a string amongst a set of values. In Visual Studio 2019, we’ve added search in the Watch, Locals, and Autos windows to help you find the objects and values you’re looking for.
AWS
Installation Instructions for Windows
Note: How to find PublicDNS in AWS
Step 1) RDP Connection: To connect to the deployed instance, Please follow Instructions to Connect to Windows instance on AWS Cloud
1) Connect to the virtual machine using following RDP credentials:
- Hostname: PublicDNS / IP of machine
- Port: 3389
Username: To connect to the operating system, use RDP and the username is Administrator.
Password: Please Click here to know how to get password
Step 2) Visual Studio Connection: To Connect Microsoft Visual Studio Management Studio in windows server, Please follow Instructions to Connect Microsoft Visual Studio
Step 3) Other Information:
1.Default installation path: “C:\Program Files (x86)\Microsoft Visual Studio\2019”
2.Default ports:
- Windows Machines: RDP Port – 3389
- Http: 80
- Https: 443
Configure custom inbound and outbound rules using this link
For a list of system requirements, see the Visual Studio Professional .
3. Note :
Support Email: support@SecureAnyCloud.com
Please reach out to support for any help regarding deployment or Licensing.
Note: To add new account, User must have a Microsoft account.
Configure custom inbound and outbound rules using this link
Installation Instructions for Windows
Step 1) VM Creation:
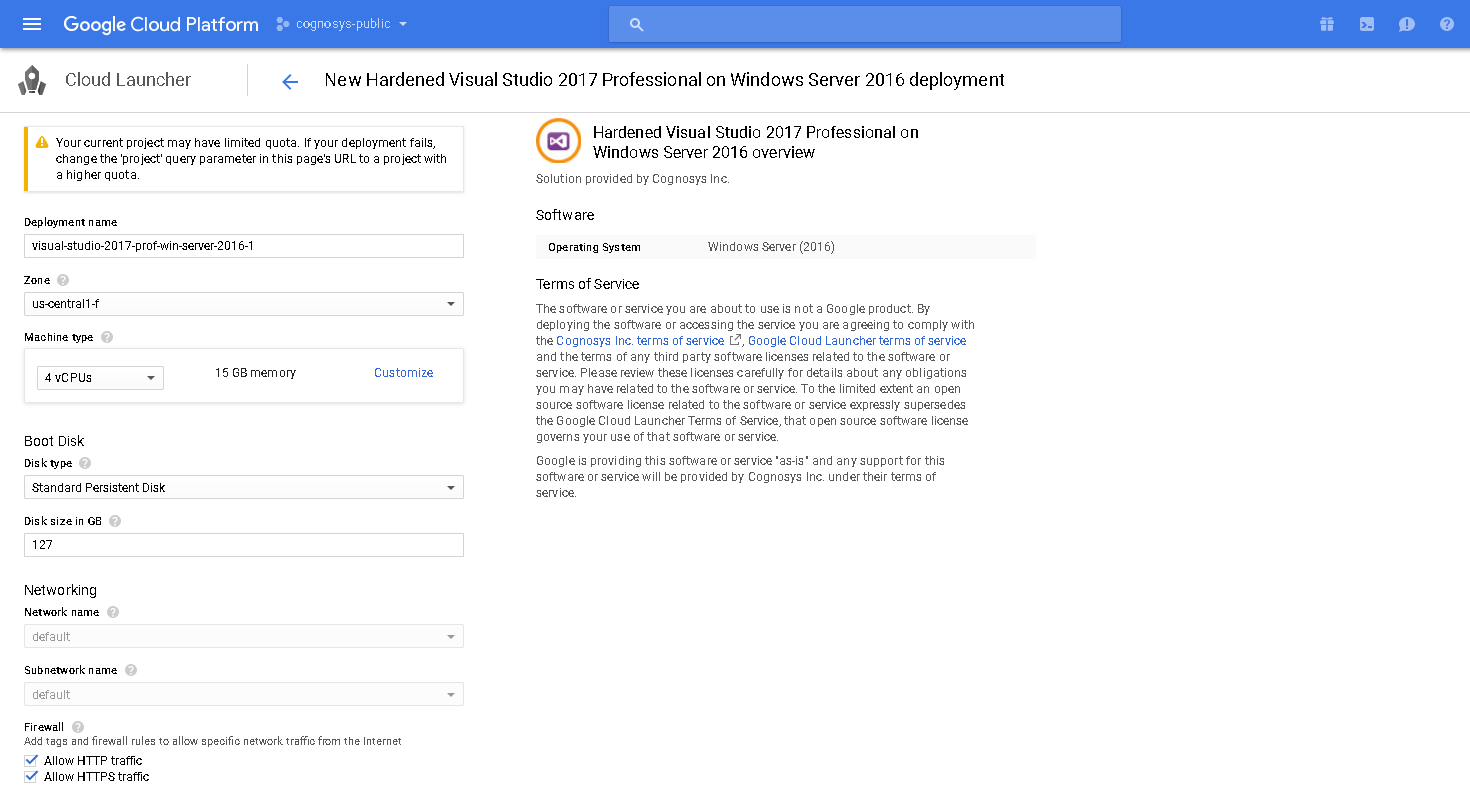
- Click the Launch on Compute Engine button to choose the hardware and network settings.

2.You can see at this page, overview of Cognosys Image as well as some estimated costs of VM.

3.In the settings page, you can choose the number of CPUs and amount of RAM, the disk size and type, etc.


Step 2) RDP Connection: To connect to the deployed instance, Please follow Instructions to Connect to Windows instance on Google Cloud
Step 3) Visual Studio Connection: To Connect Microsoft Visual Studio Management Studio in windows server, Please follow Instructions to Connect Microsoft Visual Studio
Step 4) Other Information:
1.Default installation path: “C:\Program Files (x86)\Microsoft Visual Studio\2019”
2.Default ports:
- Windows Machines: RDP Port – 3389
- Http: 80
- Https: 443
Note: To add the new account, User must have a Microsoft account.
Videos