1-click AWS Deployment 1-click Azure Deployment
Overview
It is fast and easy way to start and maintain professional web site. Developed with ASP.net web pages (razor syntax) it is great for WebMatrix developers. his add-on will allow you to create unlimited news/articles pages and categories. Easy installation and very easy to use. To see this add-on in action, click here or go to add-ons page. 2 new FREE templates. 2 new FREE templates available for download: Gentle Breeze & Unwritten.
razorC.net CMS – it is fast and easy way to start and maintain professional web site.
Developed with ASP.net web pages (razor syntax) it is great for WebMatrix developers. Very easy to setup and modify. You can change any existing page layout to work with razorC.net in few minutes!!!
Get Started
– Download latest version from Code Plex
– Unzip the package
– Open razorC CMS in WebMatrix
– Run site and it should work
– Go to your_domain.com/rcAdmin to access control panel (default user: “admin”, pwd: “razorc“)
R is for Razor Pages
Razor Pages were introduced in ASP .NET Core v2.0, and briefly covered in my 2018 series. The post covered Pages in ASP .NET Core: Razor, Blazor and MVC Views. This post in the 2019 A-Z series will go deeper into Razor Pages and some of its features. You may also refer to a previous post to learn more about Forms and Fields
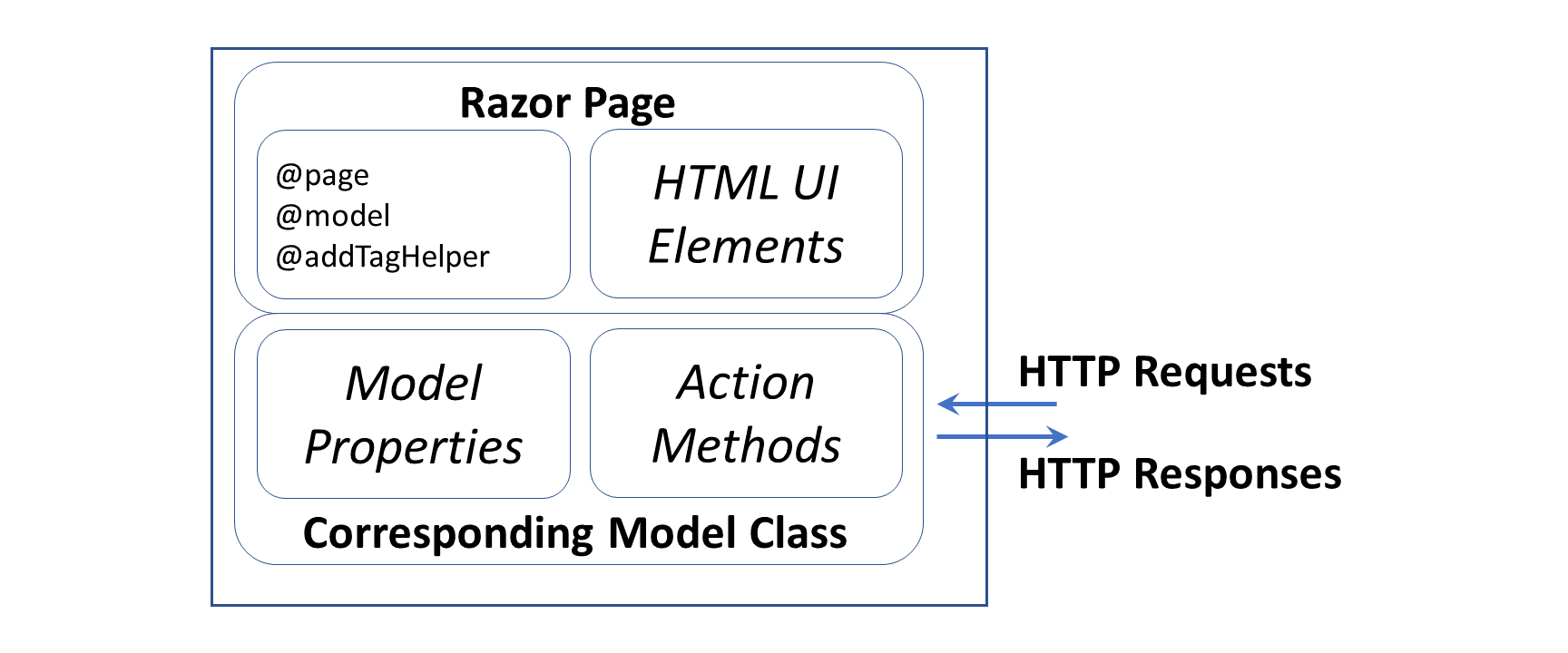
Built on top of MVC in ASP .NET Core, Razor Pages allows you to simplify the way you organize and code your web apps. Your Razor Pages may coexist along with a backend Web API and/or traditional MVC views backed by controllers. Razor Pages are typically backed by a corresponding .cs class file, which represents a Model for the Page with Model Properties and Action Methods that represent HTTP Verbs. You can even use your Razor knowledge to work on Blazor fullstack web development.
Core 3.0 Packages
Let’s start by taking a look at a 3.0 project (currently in preview) compared to a 2.x project. The snippet below shows a .csproj for the sample app. This was created by starting with the Core 3.0
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp3.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Mvc.NewtonsoftJson" Version="3.0.0-preview3-19153-02" />
<PackageReference Include="Microsoft.EntityFrameworkCore.SqlServer" Version="3.0.0-preview3.19153.1" />
<PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="3.0.0-preview3.19153.1">
...
</ItemGroup>
</Project>
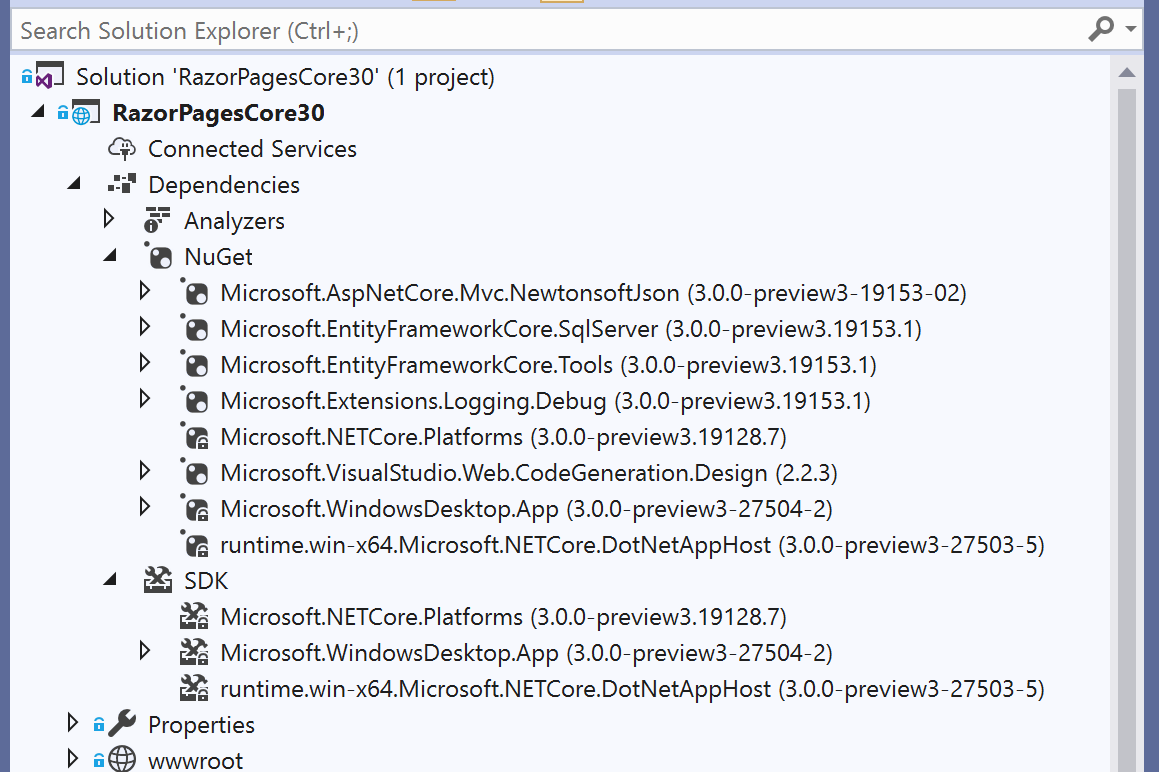
For ASP .NET Core 3.0, both NewtonsoftJson and EF Core have been removed from the ASP .NET Core shared framework. Instead, they are available as NuGet packages that can be included via <PackageReference> tags in the .csproj project file.
This is reflected in the Solution Explorer, where the Dependencies tree shows the NewtonsoftJson and EF Core packages nested under the NuGet node.
If you need a refresher on the new changes for ASP .NET Core 3.0, refer to the following:
- A first look at changes coming in ASP.NET Core 3.0: https://devblogs.microsoft.com/aspnet/a-first-look-at-changes-coming-in-asp-net-core-3-0/
- .NET Core 3.0, VS2019 and C# 8.0 for ASP .NET Core developers: https://wakeupandcode.com/net-core-3-vs2019-and-csharp-8/#aspnetcore30
Page Syntax
To develop Razor Pages, you can reuse syntax from MVC Razor Views, including Tag Helpers, etc. For more information on Tag Helpers, stay tuned for an upcoming post in this series. The code snippet below shows a typical Razor page, e.g. Index.cshtml:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<!-- HTML content, with Tag Helpers, model attributes -->
Here is a quick recap of what a Razor Page is made of:
- Each Razor Page starts with an @page directive to indicate that it’s a Razor Page. This is different from Razor Views in MVC, which should not start with @page.
- The @page directive may be followed by an @model directive. This identifies the corresponding C# model class, typically located in the same folder as the .cshtml page itself.
- (Optional) You can include server-side code within an @{} block.
- The rest of the page should include any HTML content you would like to display. This includes any server-side Tag Helpers and Model attributes.
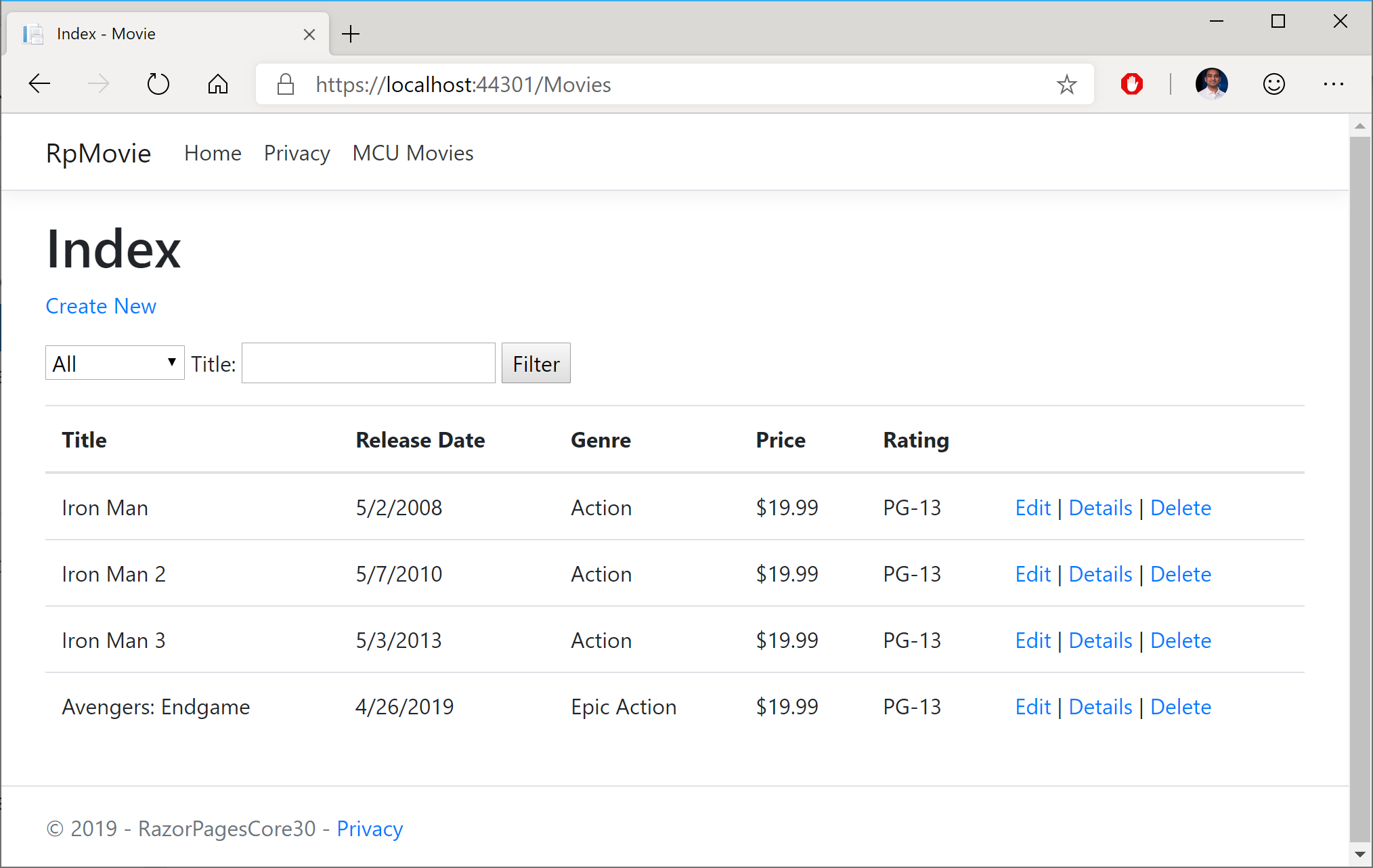
Running the sample app shows the Movies Index page in action:
e.g. https://localhost:44301/Movies
Model Binding
The .cs model class associated with the page includes both the model’s attributes, as well as action methods for HTTP Verbs. In a way, it consolidates the functionality of an MVC Controller and C# viewmodel class, within a single class file.
The simplest way to use model binding in a Razor Page use to use the [BindProperty] attribute on properties defined in the model class. This may include both simple and complex objects. In the sample, the Movie property in the CreateModel class is decorated with this attribute as shown below:
[BindProperty]
public Movie Movie { get; set; }
Note that [BindProperty] allows you to bind properties for HTTP POST requests by default. However, you will have to explicitly opt-in for HTTP GET requests. This can be accomplished by including an optional boolean parameter (SupportsGet) and setting it to True.
[BindProperty(SupportsGet = true)]
public string SearchString { get; set; }
This may come in handy when passing in QueryString parameters to be consumed by your Razor Page. Parameters are optional and are part of the route used to access your Razor Pages.
To use the Model’s properties, you can use the syntax Model.Property to refer to each property by name. Instead of using the name of the model, you have to use the actual word “Model” in your Razor Page code.
e.g. a page’s model could have a complex object…
public Movie Movie { get; set; }
Within the complex object, e.g. the Movie class has a public ID property:
public int ID { get; set; }
In the Razor Page that refers to the above model, you can refer to Model.Movie.ID by name:
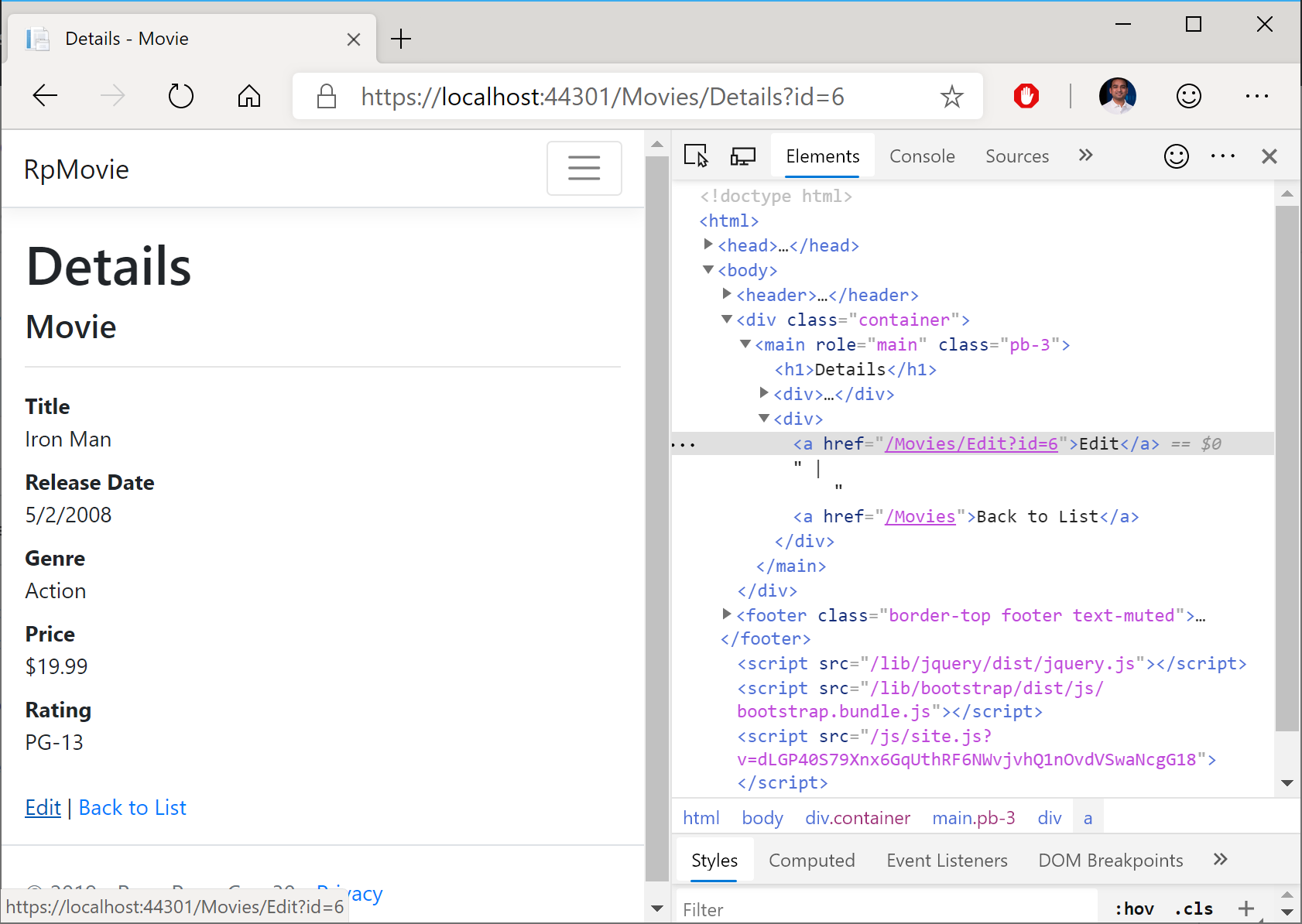
@page @model RazorPagesCore30.Pages.Movies.DetailsModel ... <a asp-page="./Edit" asp-route-id="@Model.Movie.ID">Edit</a>
In this particular example, the <a> anchor tag is generated with a link to the Edit page with a route that uses a specific Movie ID value. The link points to the Edit page in the current subfolder (i.e. “Movies”), indicated by the period and slash in the path. The generated HTML looks like the following:
<a href="/Movies/Edit?id=6">Edit</a>
Page Parameters
Page parameters can be included with the @page directive at the top of the page. To indicate that a parameter is optional, you may include a trailing ? question mark character after the parameter name. You may also couple the parameter names with a data type, e.g. int for integers.
@page "{id}"
@page "{id?}"
@page "{id:int?}"
The above snippet shows 3 different options for an id parameter, an optional id parameter and an integer-enforced id parameter. In the C# model code, a property named id can be automatically bound to the page parameter by using the aforementioned [BindProperty] attribute.
In the sample, the SearchString property in the IndexModel class for Movies shows this in action.
[BindProperty(SupportsGet = true)]
public string SearchString { get; set; }
The corresponding page can then define an optional searchString parameter with the @page directive. In the HTML content that follows, Input Tag Helpers can be used to bind an HTML field (e.g. an input text field) to the field.
@page "{searchString?}"
...
Title: <input type="text" asp-for="SearchString" />
Page Routing
As you may have guessed, a page parameter is setting up route data, allowing you to access the page using a route that includes the page name and parameter:
e.g. https://servername/PageName/?ParameterName=ParameterValue
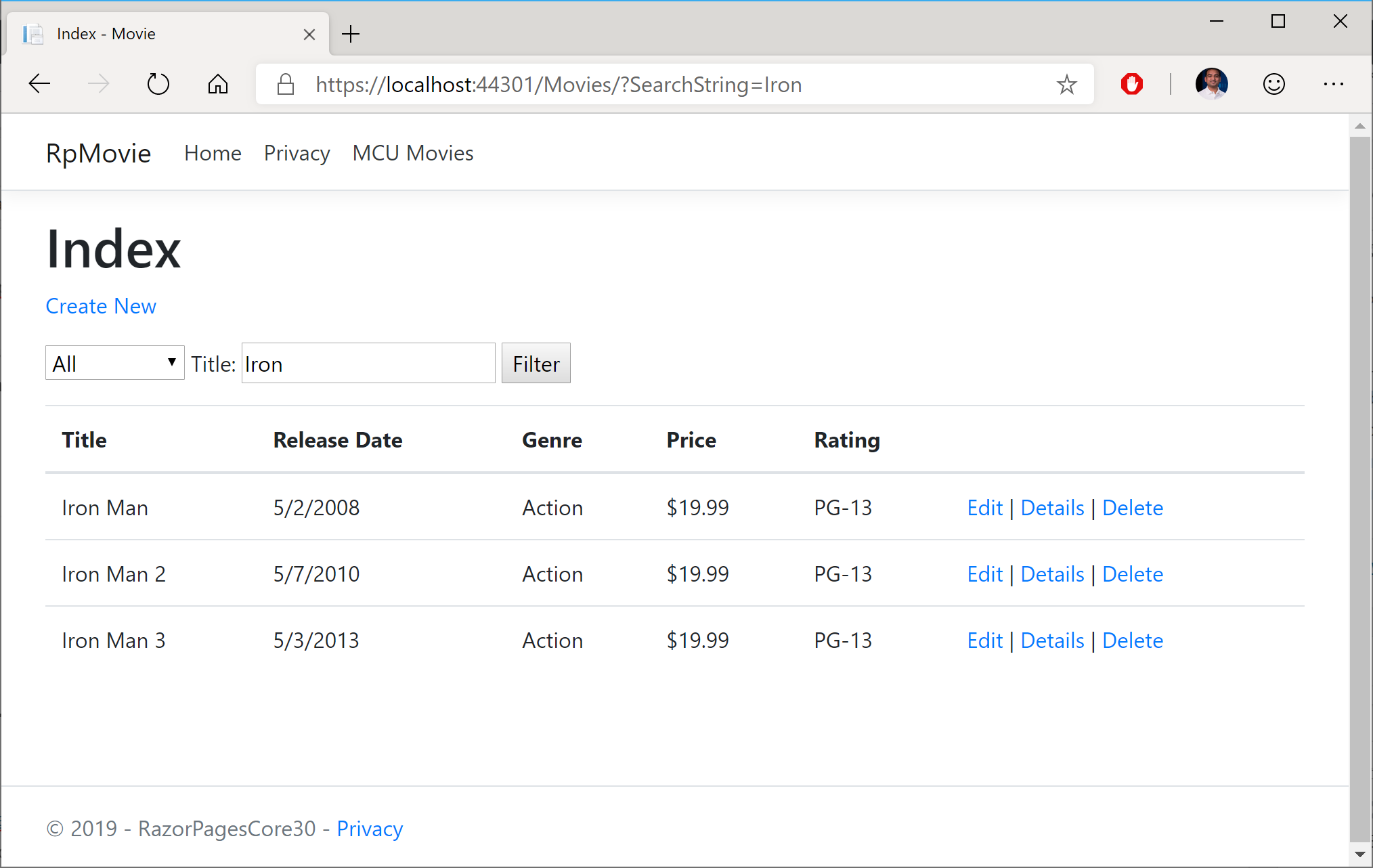
In the sample project, browsing to the Movies page with the search string “Iron” shows a series of “Iron Man” movies, as shown in the following screenshot.
e.g. https://localhost:44301/Movies/?SearchString=Iron
Here, the value for SearchString is used by the OnGetAsync() method in the Index.cshtml.cs class for the Movies page. In the code snippet below, you can see that a LINQ Query filters the movies by a subset of movies where the Title contains the SearchString value. Finally, the list of movies is assigned to the Movie list object.
...
public IList<Movie> Movie { get;set; }
...
public async Task OnGetAsync()
{
...
if (!string.IsNullOrEmpty(SearchString))
{
movies = movies.Where(s => s.Title.Contains(SearchString));
}
...
Movie = await movies.ToListAsync();
}
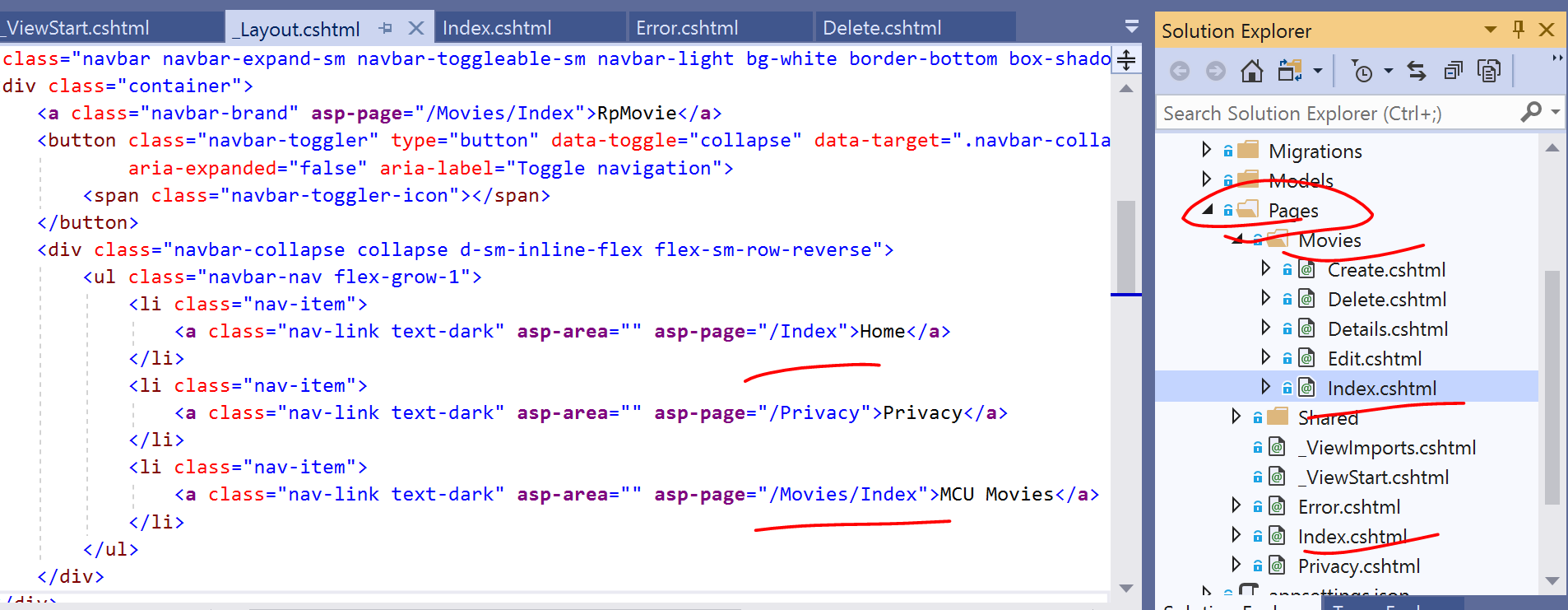
By convention, all Razor Pages should be in a root-level “Pages” folder. Think of this “Pages” folder as a virtual root of your web application. To create a link to a Razor Page, you may link to the name of a Razor Page at the root level (e.g. “/Index”) or a Razor Page within a subfolder (e.g. “/Movies/Index”).
<a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> <a class="nav-link text-dark" asp-area="" asp-page="/Movies/Index">MCU Movies</a>
Handler Methods
The OnGetAsync() method seen in the previous method is triggered when the Razor Page is triggered by an HTTP GET request that matches its route data. In addition to OnGetAsync(), you can find a complete list of Handler Methods that correspond to all HTTP verbs. The most common ones are for GET and POST:
- OnGet() or OnGetAsync for HTTP GET
- OnPost() or OnPostAsync for HTTP POST
When using the Async alternatives for each handler methods, you should return a Task object (or void for the non-async version). To include a return value, you should return a Task<IActionResult> (or IActionResult for the non-async version).
public void OnGet() {}
public IActionResult OnGet() {}
public async Task OnGetAsync() {}
public void OnPost() {}
public IActionResult OnPost() {}
public async Task<IActionResult> OnPostAsync() {}
To implement custom handler methods, you can handle more than one action in the same HTML form. To accomplish this, use the asp-page-handler attribute on an HTML <button> to handle different scenarios.
<form method="post"> <button asp-page-handler="Handler1">Button 1</button> <button asp-page-handler="Handler2">Button 2</button> </form>
To respond to this custom handlers, the exact handler names (e.g. Handler1 and Handler2) need to be included after OnPost in the handler methods. The snippet below shows the corresponding examples for handling the two buttons.
public async Task<IActionResult> OnPostHandler1Async()
{
//...
}
public async Task<IActionResult> OnPostHandler2Info()
{
// ...
}
Razor Pages can make coding page-focused scenarios easier and more productive than using controllers and views.
If you’re looking for a tutorial that uses the Model-View-Controller approachThis document introduces Razor Pages. It’s not a step by step tutorial. If you find some of the sections too advanced, see. For an overview of ASP.NET Core,
Razor Pages
Razor Pages is enabled in Startup.cs:
The preceding code looks a lot like aused in an ASP.NET Core app with controllers and views. What makes it different is the directive. @page makes the file into an MVC action – which means that it handles requests directly, without going through a controller. @page must be the first Razor directive on a page. @page affects the behavior of other constructs. Razor Pages file names have a .cshtml suffix.
A similar page, using a PageModel class, is shown in the following two files. The Pages/Index2.cshtml file:
By convention, the PageModel class file has the same name as the Razor Page file with .cs appended. For example, the previous Razor Page is Pages/Index2.cshtml. The file containing the PageModelclass is named Pages/Index2.cshtml.cs.
The associations of URL paths to pages are determined by the page’s location in the file system. The following table shows a Razor Page path and the matching URL:
TABLE 1
| File name and path | matching URL |
| /Pages/Index.cshtml | / or /Index |
| /Pages/Contact.cshtml | /Contact |
| /Pages/Store/Contact.cshtml | /Store/Contact |
| /Pages/Store/Index.cshtml | /Store or /Store/Index |
- The runtime looks for Razor Pages files in the Pages folder by default.
- Index is the default page when a URL doesn’t include a page.
Write a basic form
Razor Pages is designed to make common patterns used with web browsers easy to implement when building an append HTML helpers all just work with the properties defined in a Razor Page class. Consider a page that implements a basic “contact us” form for the Contact model:
For the samples in this document, the dB Context is initialized in the file.
The data model:
By convention, the class is called Model and is in the same namespace as the page.
The class allows separation of the logic of a page from its presentation. It defines page handlers for requests sent to the page and the data used to render the page. This separation allows:
The page has an OnPostAsync handler method, which runs on POST requests (when a user posts the form). Handler methods for any HTTP verb can be added. The most common handlers are:
- OnGet to initialize state needed for the page. In the preceding code, the OnGet method displays the CreateModel.cshtml Razor Page.
- OnPost to handle form submissions.
The Async naming suffix is optional but is often used by convention for asynchronous functions. The preceding code is typical for Razor Pages.
If you’re familiar with ASP.NET apps using controllers and views:
- The OnPostAsync code in the preceding example looks like typical controller code.
- Most of the MVC primitives like and action results work the same with Controllers and Razor Pages.
The previous OnPostAsync method:
The basic flow of OnPostAsync:
Check for validation errors.
- If there are no errors, save the data and redirect.
- If there are errors, show the page again with validation messages. In many cases, validation errors would be detected on the client, and never submitted to the server.
In the previous code, posting the form:
- With valid data:
- The OnPostAsync handler method calls the helper method. RedirectToPage returns an instance of RedirectToPage:
- Is an action result.
- Is similar to RedirectToAction or RedirectToRoute (used in controllers and views).
- Is customized for pages. In the preceding sample, it redirects to the root Index page (/Index). RedirectToPage is detailed in the section.
- With validation errors that are passed to the server:
- The OnPostAsync handler method calls the helper method. Page returns an instance of. Returning Page is like how actions in controllers return View. Page Result is the default return type for a handler method. A handler method that returns void renders the page.
- In the preceding example, posting the form with no value results in returning false. In this sample, no validation errors are displayed on the client. Validation error handing is covered later in this document.
- With validation errors detected by client side validation:
- Data is not posted to the server.
- Client-side validation is explained later in this document.
The Customer property uses attribute to opt into model binding:
[BindProperty] should not be used on models containing properties that should not be changed by the client. For more informationRazor Pages, by default, bind properties only with non-GET verbs. Binding to properties removes the need to writing code to convert HTTP data to the model type. Binding reduces code by using the same property to render form fields (<input asp-for=”Customer.Name“>) and accept the input.
Warning
For security reasons, you must opt in to binding GET request data to page model properties. Verify user input before mapping it to properties. Opting into GET binding is useful when addressing scenarios that rely on query string or route values.
To bind a property on GET requests, set the attribute’s SupportsGet property to true:
C#Copy
Reviewing the Pages/Create.cshtml view file:
The <a /a used the asp-route-{value} attribute to generate a link to the Edit page. The link contains route data with the contact ID. For example, enable server-side code to participate in creating and rendering HTML elements in Razor files.
The Index.cshtml file contains markup to create a delete button for each customer contact:
The rendered HTML:
When the delete button is rendered in HTML, its includes parameters for:
- The customer contact ID specified by the asp-route-id attribute.
- The handler specified by the asp-page-handler attribute.
When the button is selected, a form POST request is sent to the server. By convention, the name of the handler method is selected based on the value of the handler parameter according to the scheme OnPost[handler]Async.
Because the handler is deleted in this example, the OnPostDeleteAsync handler method is used to process the POST request. If the asp-page-handler is set to a different value, such as remove, a handler method with the name OnPostRemoveAsync is selected.
The OnPostDeleteAsync method:
- Gets the id from the query string.
- Queries the database for the customer contact with FindAsync.
- If the customer contact is found, it’s removed, and the database is updated.
- Calls to redirect to the root Index page (/Index).
Validation
Validation rules:
- Are declaratively specified in the model class.
- Are enforced everywhere in the app.
The namespace provides a set of built-in validation attributes that are applied declaratively to a class or property. DataAnnotations also contains formatting attributes like that help with formatting and don’t provide any validation.
Consider the Customer model:
The preceding code:
- Includes jQuery and jQuery validation scripts.
- Uses the <div /> and <span /> to enable:
- Client-side validation.
- Validation error rendering.
- Generates the following HTML:
Posting the Create form without a name value displays the error message “The Name field is required.” on the form. If JavaScript is enabled on the client, the browser displays the error without posting to the server.
The [StringLength(10)] attribute generates data-val-length-max=”10″ on the rendered HTML. data-val-length-max prevents browsers from entering more than the maximum length specified. If a tool such as is used to edit and replay the post:
- With the name longer than 10.
- The error message “The field Name must be a string with a maximum length of 10.” is returned.
Consider the following Movie model:
The validation attributes specify behavior to enforce on the model properties they’re applied to:
- The Required and MinimumLength attributes indicate that a property must have a value, but nothing prevents a user from entering white space to satisfy this validation.
- The RegularExpression attribute is used to limit what characters can be input. In the preceding code, “Genre”:
- Must only use letters.
- The first letter is required to be uppercase. White space, numbers, and special characters are not allowed.
- The RegularExpression “Rating”:
- Requires that the first character be an uppercase letter.
- Allows special characters and numbers in subsequent spaces. “PG-13” is valid for a rating but fails for a “Genre”.
- The Range attribute constrains a value to within a specified range.
- The StringLength attribute sets the maximum length of a string property, and optionally its minimum length.
- Value types (such as decimal, int, float, DateTime) are inherently required and don’t need the [Required] attribute.
The Create page for the Movie model shows displays errors with invalid values:
Handle HEAD requests with an OnGet handler fallback
HEAD requests allow retrieving the headers for a specific resource. Unlike GET requests, HEAD requests don’t return a response body.
Ordinarily, an OnHead handler is created and called for HEAD requests:
Razor Pages falls back to calling the OnGet handler if no OnHead handler is defined.
XSRF/CSRF and Razor Pages
Razor Pages are protected by The injects antiforgery tokens into HTML form elements.
Using Layouts, partials, templates, and Tag Helpers with Razor Pages
Pages work with all the capabilities of the Razor view engine. Layouts, partials, templates, Tag Helpers, _ViewStart.cshtml, and _ViewImports.cshtml work in the same way they do for conventional Razor views.
Let’s declutter this page by taking advantage of some of those capabilities.
Add a to Pages/Shared/_Layout.cshtml:
- Controls the layout of each page (unless the page opts out of layout).
- Imports HTML structures such as JavaScript and stylesheets.
- The contents of the Razor page are rendered where @RenderBody () is called.
The property is set in Pages/_ViewStart.cshtml:}
The layout is in the Pages/Shared folder. Pages look for other views (layouts, templates, partials) hierarchically, starting in the same folder as the current page. A layout in the Pages/Shared folder can be used from any Razor page under the Pages folder.
The layout file should go in the Pages/Shared folder.
We recommend you not put the layout file in the Views/Shared folder. Views/Shared is an MVC views pattern. Razor Pages are meant to rely on folder hierarchy, not path conventions.
View search from a Razor Page includes the Pages folder. The layouts, templates, and partials used with MVC controllers and conventional Razor views just work.
Add a Pages/_ViewImports.cshtml file:
@namespace is explained later in the tutorial. The @addTagHelper directive brings in theto all the pages in the Pages folder.
The @namespace directive set on a page:
CSHTMLCopy
The @namespace directive sets the namespace for the page. The @model directive doesn’t need to include the namespace.
When the @namespace directive is contained in _ViewImports.cshtml, the specified namespace supplies the prefix for the generated namespace in the Page that imports the @namespace directive. The rest of the generated namespace (the suffix portion) is the dot-separated relative path between the folder containing _ViewImports.cshtml and the folder containing the page.
For example, the PageModel class Pages/Customers/Edit.cshtml.cs explicitly sets the namespace:
C#Copy
The updated Pages/Create.cshtml view file with _ViewImports.cshtml and the preceding layout file:
In the preceding code, the _ViewImports.cshtml imported the namespace and Tag Helpers. The layout file imported the JavaScript files.
The contains the Pages/_ValidationScriptsPartial.cshtml, which hooks up client-side validation.
For more information on partial views, seeURL generation for Pages
The Create page, shown previously, uses RedirectToPage:
The app has the following file/folder structure:
- /Pages
- Index.cshtml
- Privacy.cshtml
- /Customers
- Create.cshtml
- Edit.cshtml
- Index.cshtml
The Pages/Customers/Create.cshtml and Pages/Customers/Edit.cshtml pages redirect to Pages/Customers/Index.cshtml after success. The string./Index is a relative page name used to access the preceding page. It is used to generate URLs to the Pages/Customers/Index.cshtml page. For example:
- Url.Page(“. /Index”, …)
- <a asp-page=“. /Index”>Customers Index Page</a>
- RedirectToPage(“. /Index”)
The absolute page name /Index is used to generate URLs to the Pages/Index.cshtml page. For example:
- Url.Page(“/Index”, …)
- <a asp-page=”/Index”>Home Index Page</a>
- RedirectToPage(“/Index”)
The page name is the path to the page from the root /Pages folder including a leading / (for example, /Index). The preceding URL generation samples offer enhanced options and functional capabilities over hard coding a URL. URL generation uses and can generate and encode parameters according to how the route is defined in the destination path.
URL generation for pages supports relative names. The following table shows which Index page is selected using different RedirectToPage parameters in Pages/Customers/Create.cshtml.
TABLE 2
| RedirectToPage(x) | Page |
| RedirectToPage(“/Index”) | Pages/Index |
| RedirectToPage(“./Index”); | Pages/Customers/Index |
| RedirectToPage(“../Index”) | Pages/Index |
| RedirectToPage(“Index”) | Pages/Customers/Index |
RedirectToPage(“Index”), RedirectToPage(“. /Index”), and RedirectToPage(“. /Index”) are relative names. The RedirectToPage parameter is combined with the path of the current page to compute the name of the destination page.
Relative name linking is useful when building sites with a complex structure. When relative names are used to link between pages in a folder:
- Renaming a folder doesn’t break the relative links.
- Links are not broken because they don’t include the folder name.
To redirect to a page in a different specify the area:
ViewData attribute
Data can be passed to a page withProperties with the [ViewData] attribute have their values storedIn the following example, the AboutModel applies the [ViewData] attribute to the Title property:
In the About page, access the Title property as a model property:
In the layout, the title is read from the ViewData dictionary:
TempData
ASP.NET Core exposes the This property stores data until it’s read. The methods can be used to examine the data without deletion. TempData is useful for redirection, when data is needed for more than a single request.
The following code sets the value of Message using TempData:
The following markup in the Pages/Customers/Index.cshtml file displays the value of Message using TempData.
For more information, seeMultiple handlers per page
The following page generates markup for two handlers using the asp-page-handler Tag Helper:
The form in the preceding example has two submit buttons, each using the FormActionTagHelper to submit to a different URL. The asp-page-handler attribute is a companion to asp-page. asp-page-handler generates URLs that submit to each of the handler methods defined by a page. asp-page isn’t specified because the sample is linking to the current page.
The page model:
The preceding code uses named handler methods. Named handler methods are created by taking the text in the name after on<HTTP Verb> and before Async (if present). In the preceding example, the page methods are OnPostJoinListAsync and OnPostJoinListUCAsync. With OnPost and Async removed, the handler names are JoinList and JoinListUC.
Custom routes
Use the @page directive to:
- Specify a custom route to a page. For example, the route to the About page can be set to /Some/Other/Path with @page “/Some/Other/Path”.
- Append segments to a page’s default route. For example, an “item” segment can be added to a page’s default route with @page “item”.
- Append parameters to a page’s default route. For example, an ID parameter, id, can be required for a page with @page “{id}”.
A root-relative path designated by a tilde (~) at the beginning of the path is supported. For example, @page “~/Some/Other/Path” is the same as @page “/Some/Other/Path”.
If you don’t like the query string? handler=JoinList in the URL, change the route to put the handler name in the path portion of the URL. The route can be customized by adding a route template enclosed in double quotes after the @page directive.
Using the preceding code, the URL path that submits to OnPostJoinListAsync isThe URL path that submits to OnPostJoinListUCAsyncThe ? following handler means the route parameter is optional.
Advanced configuration and settings
The configuration and settings in following sections is not required by most apps.
Use the to set the root directory for pages, or add application model conventions for pages. For more information on conventions, Specify that Razor Pages are at the content root
Enterprise security at fraction of cost (< 1 cent/hr ) in Windows 2012 R2.
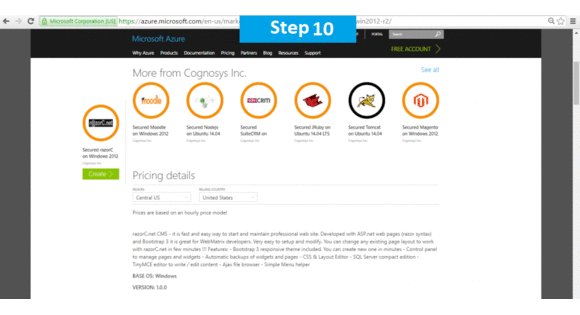
razorC.net CMS – it is fast and easy way to start and maintain professional web site. Developed with ASP.net web pages (razor syntax). it is great for WebMatrix developers. Very easy to setup and modify. You can change any existing page layout to work with razorC.net in few minutes.
You can change any existing page layout to work with razorC.net in few minutes.
RazorC.net CMS – it is fast and easy way to start and maintain professional web site.RazorC is owned by RazorC (www.razorc.net) and they own all related trademarks and IP rights for this software.
Developed with ASP.net web pages (razor syntax) it is great for WebMatrix developers. Very easy to setup and modify. You can change any existing page layout to work with razorC.net in few minutes !!! It is fast and easy way to start and maintain professional web site.
Secured razorC on Windows 2012 R2
RazorC.Net on cloud For AWS

RazorC.Net on cloud For Azure

Features
Major Features Of razorC.net
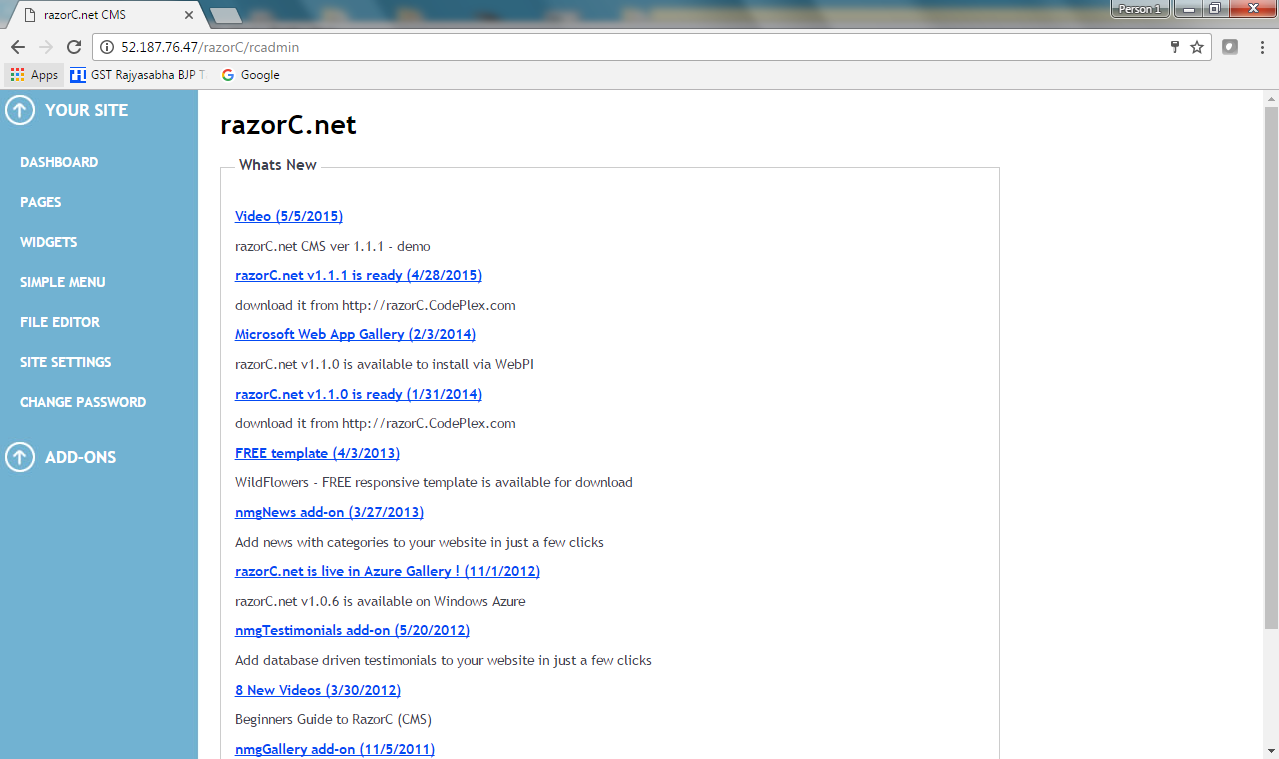
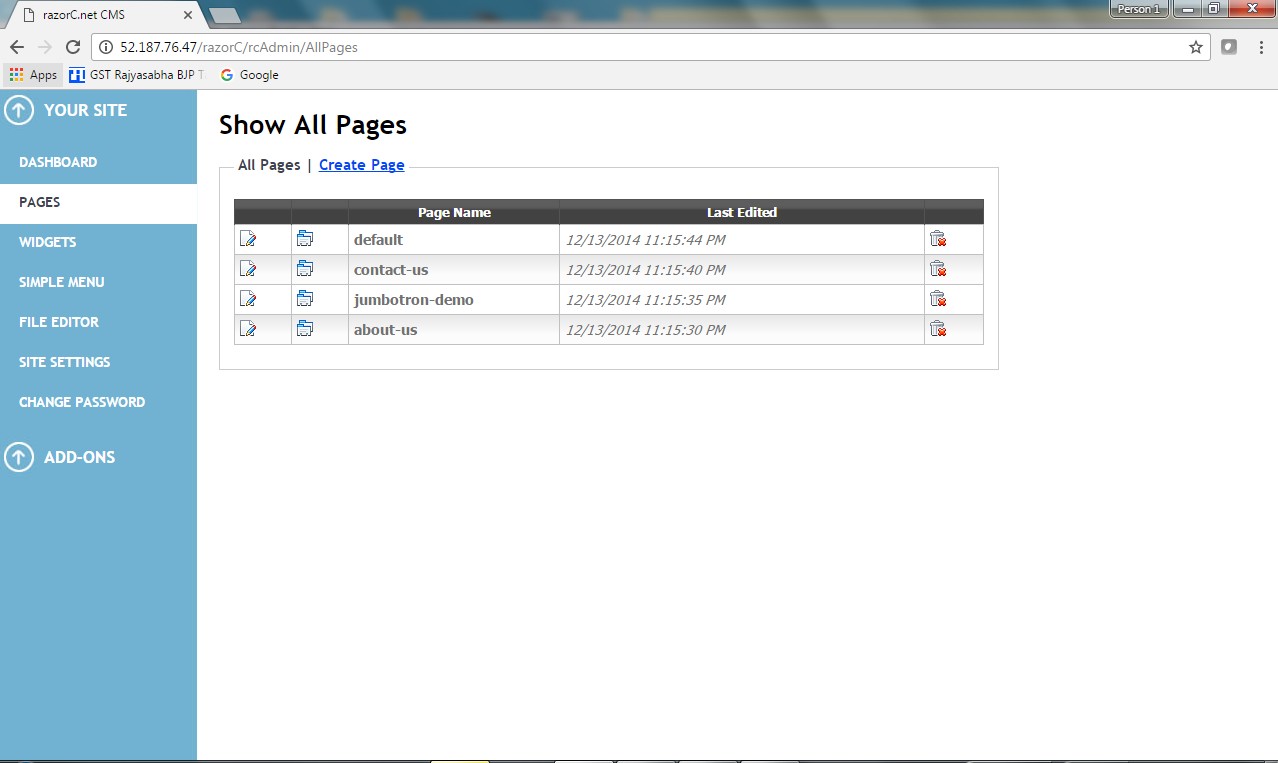
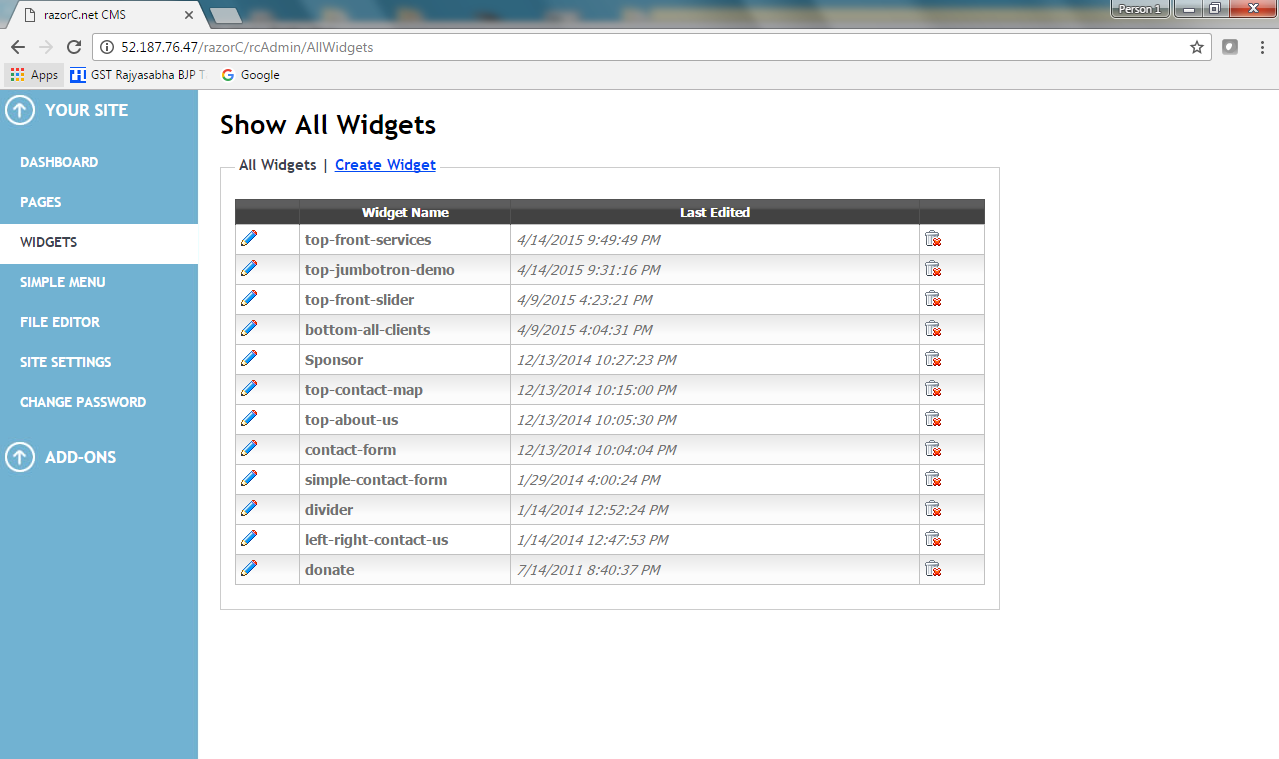
- Control panel to manage pages and widgets
- Automatic backups of widgets and pages
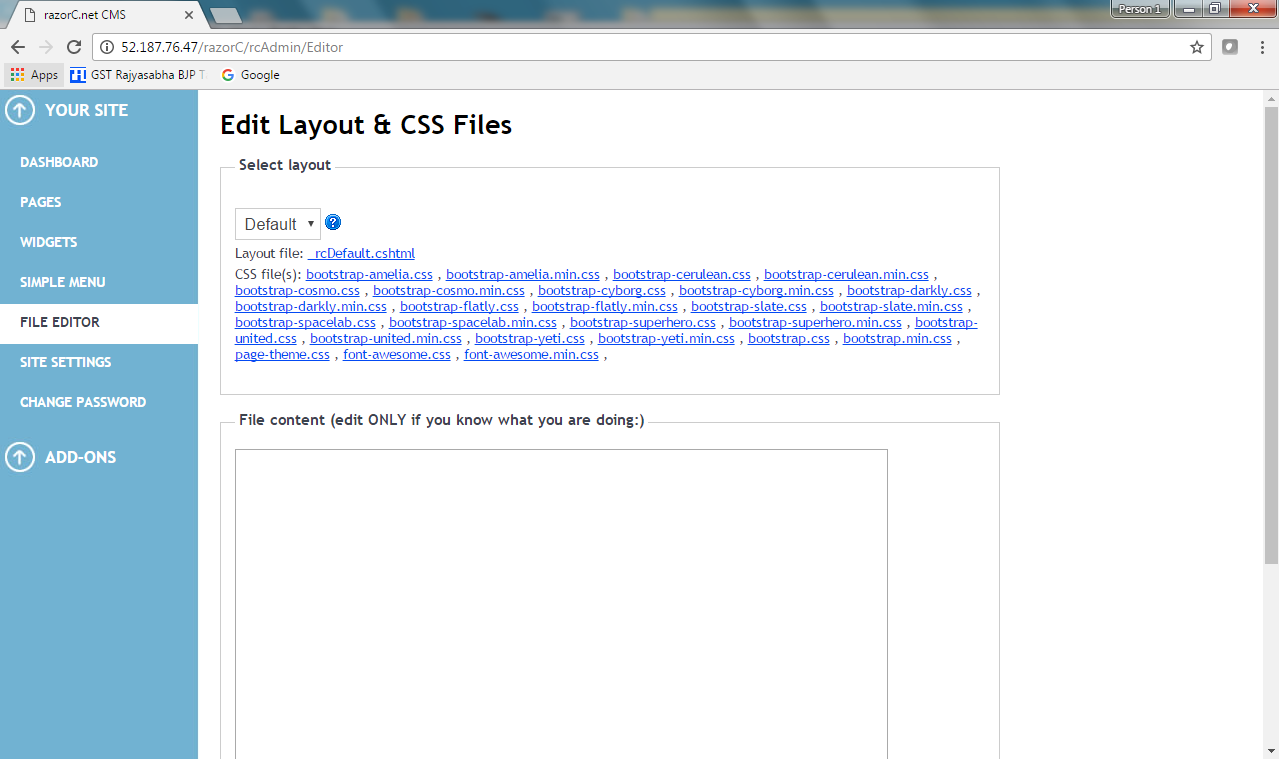
- CSS & Layout Editor
- SQL Server compact edition
- TinyMCE editor to write / edit content
- AJAX fileBrowser for TinyMCE
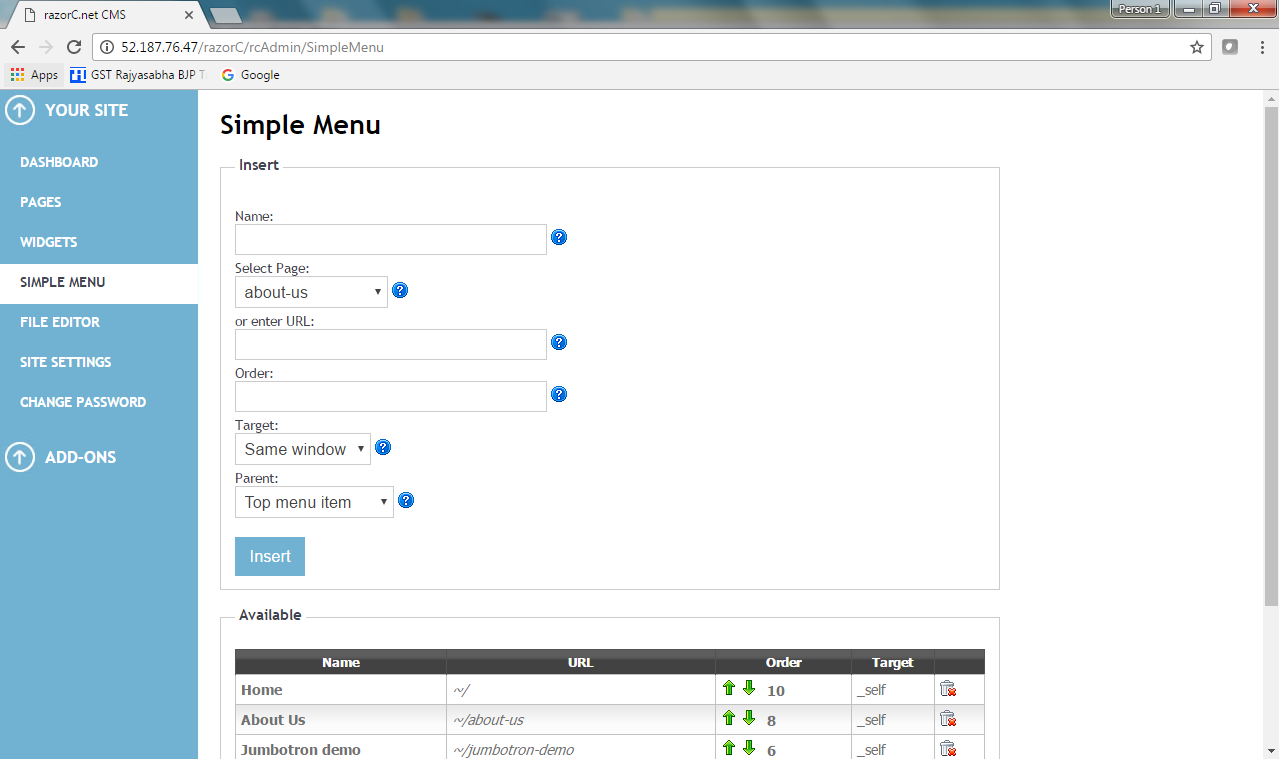
- Simple Menu helper
Features :
– Themes – 3 themes are included. You can create new one in minutes
– Control panel to manage pages and widgets
– Automatic backups of widgets and pages
– CSS & Layout Editor
– SQL Server compact edition
– TinyMCE editor to write / edit content
– AJAX file Browser for TinyMCE
– Simple Menu helper
AWS
Installation Instructions For Windows
Note: How to find PublicDNS in AWS
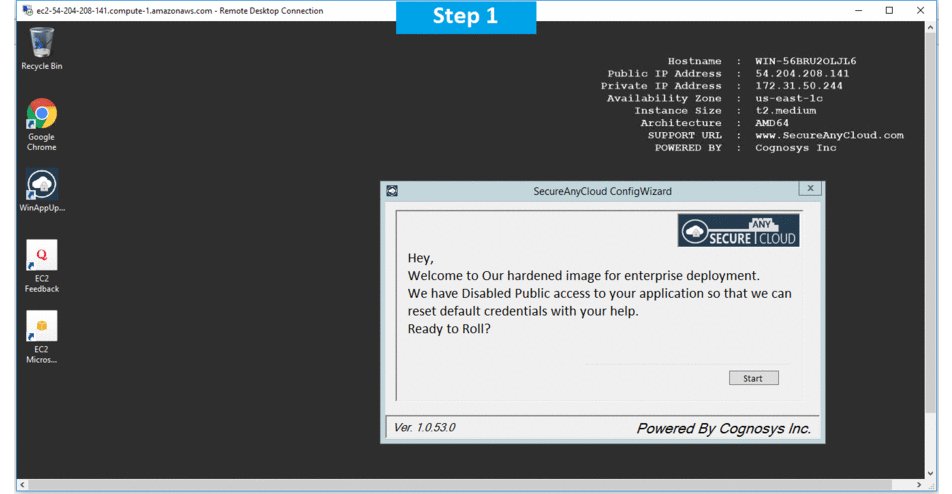
Step 1) RDP Connection: To connect to the deployed instance, Please follow Instructions to Connect to Windows instance on AWS Cloud
Connect to the virtual machine using following RDP credentials:
- Hostname: PublicDNS / IP of machine
- Port : 3389
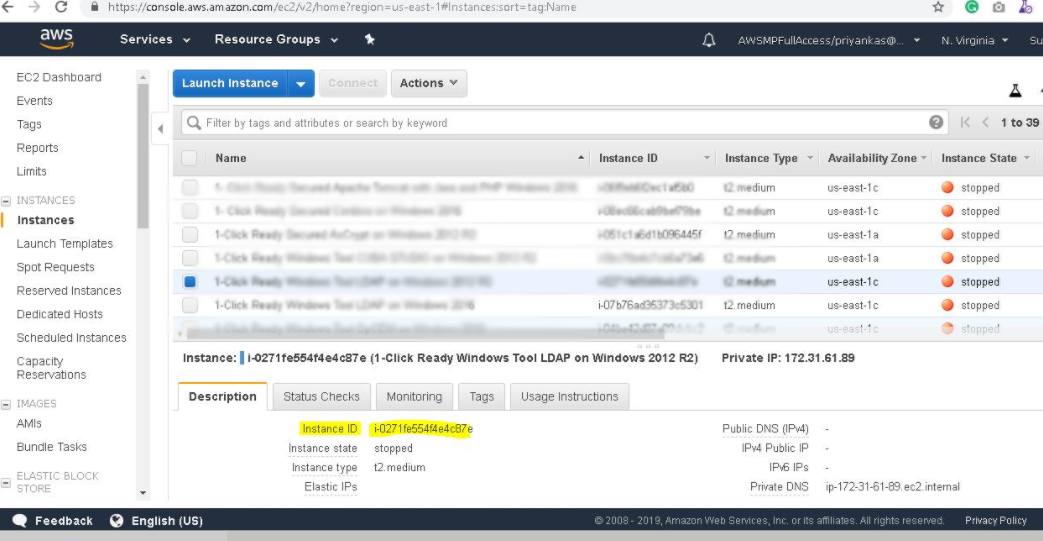
Note : Please add Instance id of the instance from ec2 console as shown below
 Username: To connect to the operating system, use RDP and the username is Administrator.
Username: To connect to the operating system, use RDP and the username is Administrator.
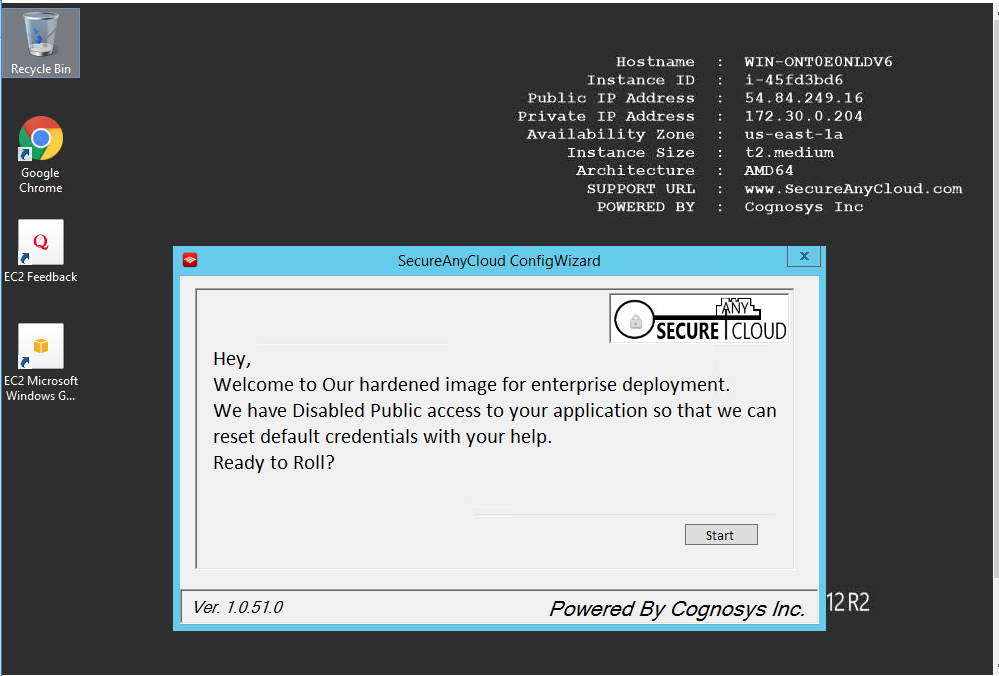
Password: Please Click here to know how to get password .
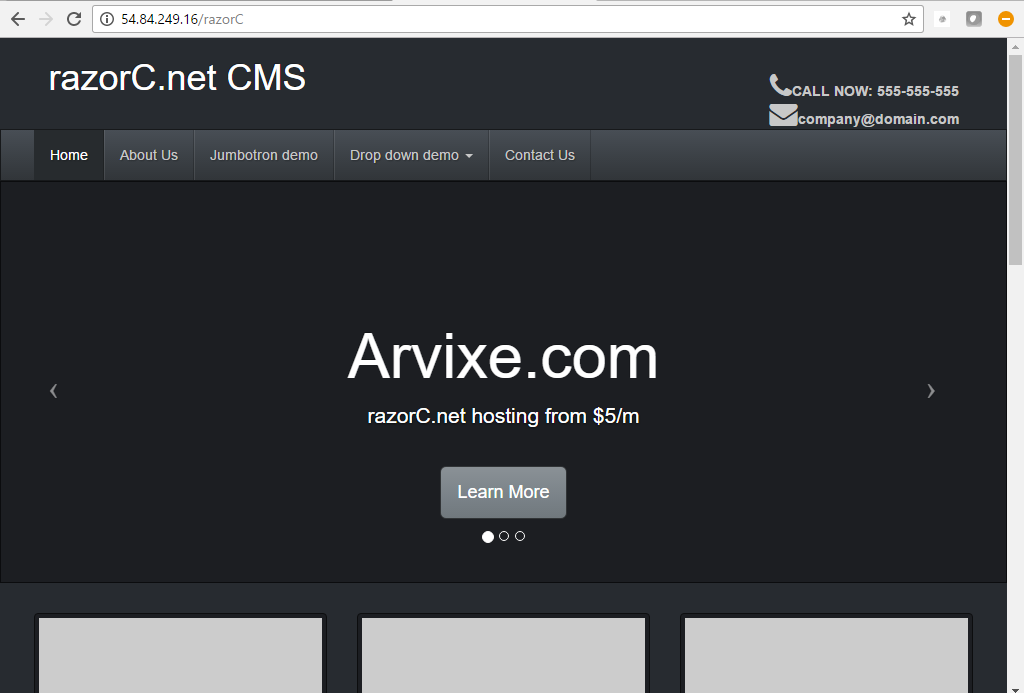
Step 2) Application URL: Access the application via a browser at http://PublicDNS/razorc
- User Name: Admin
- Password: Passw@rd123
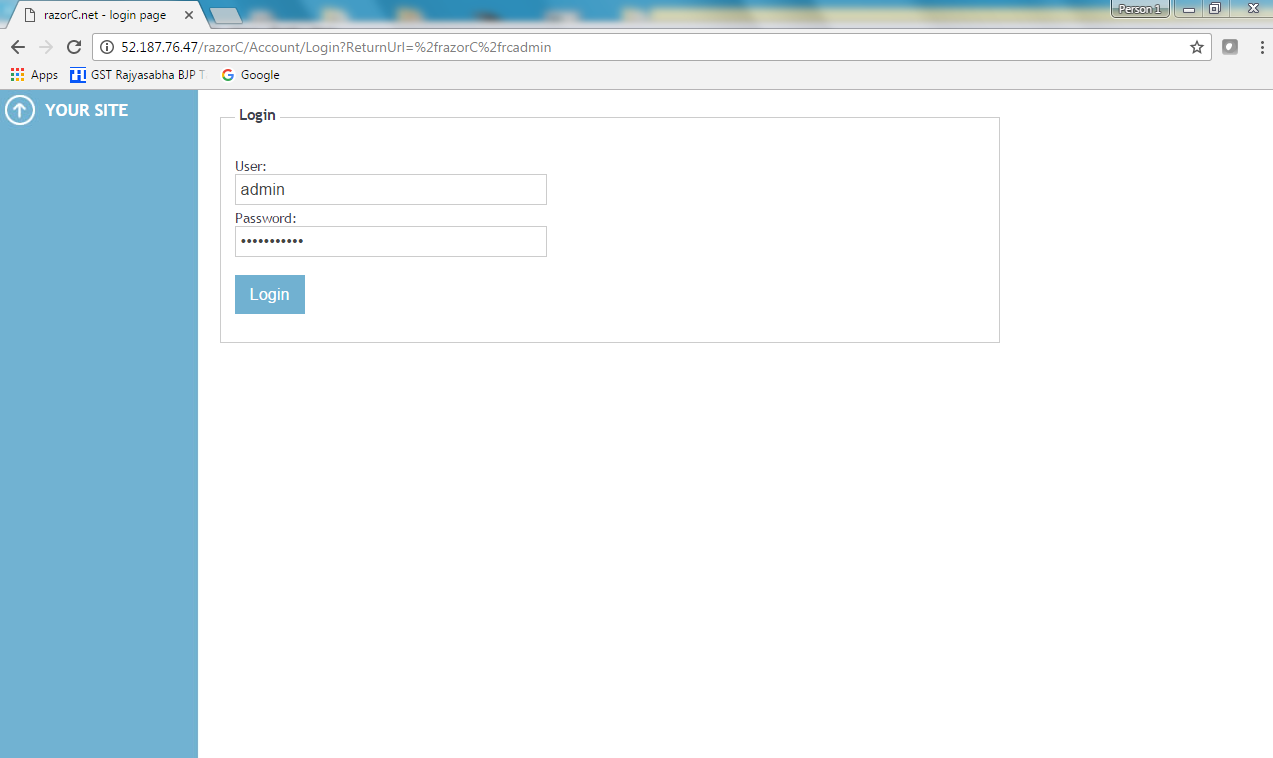
Steps to access the Admin Panel:
- To login to Razorc Administrative Panel, you need
to open your browser and navigate to http://PublicDNS/razorC/rcadmin - Enter username and password in the given fields and click on the “Login”button to access the Admin Panel.
- After successful login to the Admin Panel, you will get access to Razorc Dashboard.
Step 3) Other Information:
1. Default installation path: will be in your web root folder “C:\inetpub\wwwroot\razorc”
2. Default ports:
- Windows Machines: RDP Port – 3389
- Http: 80
- Https: 443
Configure custom inbound and outbound rules using this link.
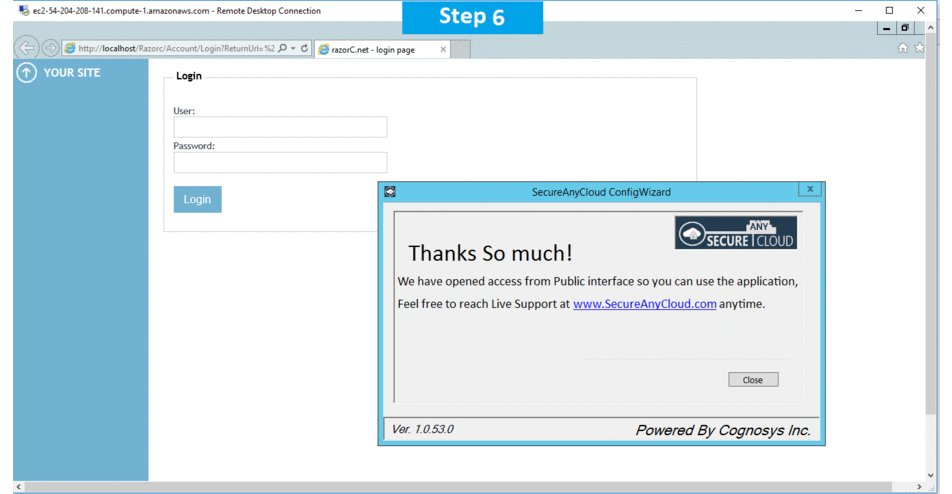
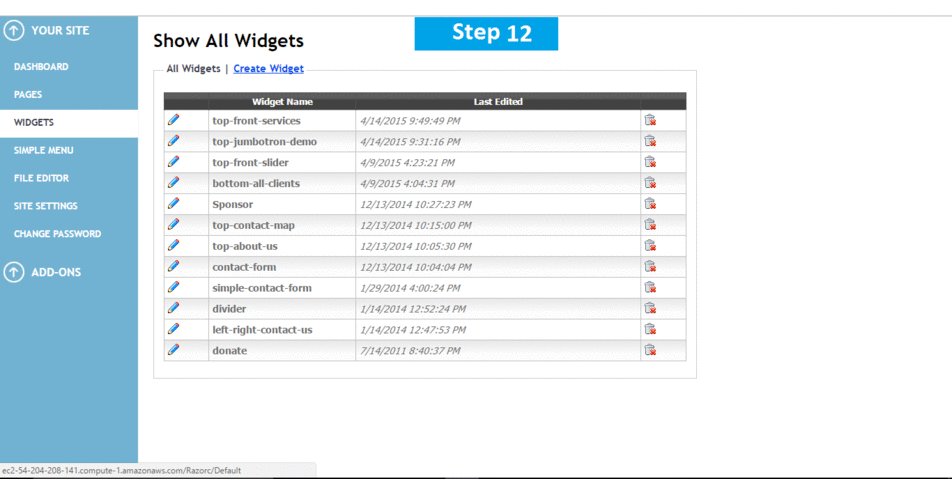
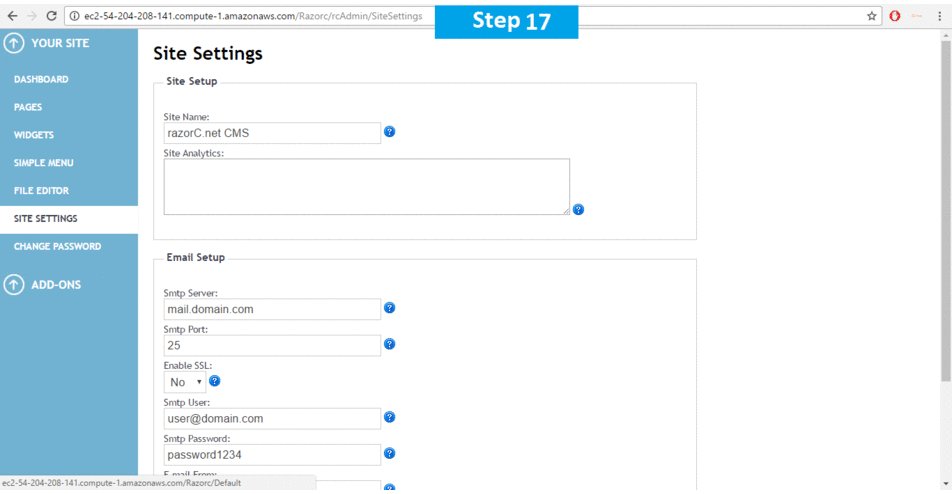
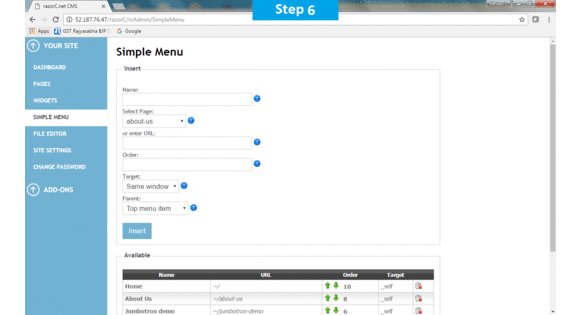
AWS Step By Step Screenshots






Azure
Installation Instructions for Windows
Note: How to find PublicDNS in Azure
Step1 ) RDP Connection: To connect to the deployed instance, Please follow Instructions to Connect to Windows instance on Azure Cloud
Connect to virtual machine using following RDP credentials:
- Hostname: PublicDNS / IP of machine
- Port : 3389
Username: Your chosen username when you created the machine ( For example: Azureuser)
Password : Your Chosen Password when you created the machine ( How to reset the password if you do not remember)
Step 2) Application URL: Access the application via a browser at http://PublicDNS/razorC/rcadmin
- User Name: Admin
- Password: Passw@rd123
Step 3) Other Information:
1. Default installation path: will be in your web root folder “C:\inetpub\wwwroot\razorc”
2. Default ports:
- Windows Machines: RDP Port – 3389
- Http: 80
- Https: 443
Configure custom inbound and outbound rules using this link
Azure Step by Step Screenshots




Videos
Secured razorC on Windows 2012 R2
Free Open Source