1-click AWS Deployment 1-click Azure Deployment
Overview
Gallery Content Management Systems free, open source PHP-based CMS for web galleries which comes with a modest set of features and an extremely easy to use administrative back end. Gallery CMS is an open source CMS built on the Code Igniter framework that offers you an easy-to-use admin panel to manage photo galleries and can be operated either as a standalone Content Management System or as an integrated component of your website.
Image Gallery software allows you to easily publish your pictures to your website in a coherent fashion. Many image gallery systems allow for commenting as well as other pertinent information regarding the image. Publishing pictures to your website can be difficult to do and that difficulty can get amplified when using an outdated or overly complicated CMS system. For example, with WordPress you will find it has media gallery ability, but it can be clunky and at times self-limited in what you can accomplish. However, if you are not using website software with an image gallery built in, you can get a dedicated image gallery program that will help you get images loaded onto your website quickly and easily. Below we cover what image gallery software is, the benefits of using the software, features of the software, and how this can be useful for you to use.
A content management system (CMS) is a software application or set of related programs that are used to create and manage digital content. CMSes are typically used for enterprise content management (ECM) and web content management (WCM).
Image gallery software allows you to put all the images you are going to use on your website in a gallery. Since the images are not stored using a raw file server, you do not have to worry about the website being loaded down with disorganized images. It creates a simplified interface to upload and store images. Most importantly, it helps you do this in a timely manner.
Depending on the software you get, the gallery can help you find images you need from other websites as well. At the same time you will find the program helps you get the images organized in a folder on your CMS admin side, so you do not have to go and search for the images only to find out you cannot remember what you named the file.
Benefits of Using Image Gallery Software
– The software tends to make it easier for you to organize all the photos you are going to use. This is a great feature and something you will enjoy having at your disposal because it simple to track down images. Rather than having to find images that are buried and uploaded a long time ago, or if you forgot where you have them stored in the server, image gallery software gives you convenient searching options.
– Typically, the software will allow you to add in all your tags and titles you want to use for the images. So, you will not have to be concerned about going in and editing each individual image as you can optimize them and save them to the gallery in bulk. Then, when you need to use them, just select the image and it gets inserted into the position you need to have it at.
What Are Common Features of a Gallery Program :
The most common feature is the ability to organize information on the images so you can remember where they are. This is something you will find helpful and it allows you to save quite a bit of time. That is because you will not have to spend all day trying to find a single image.
What else is commonly seen with the software is the fact that it allows you to have the images optimized. You may have never thought about this before, but if your images are not optimized you could have some problems with the loading speed of your website or even worse, memory, if you are on a plan that offers a limited amount of storage and bandwidth.
How Does the Software Help You Out:
The best part about image gallery software is you can use it rather easily to get images displayed on your website. This is going to help you save time by getting all the images in your website quickly and not fumbling over technical details such as image alt text, a requirement for strong search engine optimization. You don’t have to be concerned about the website having any issues for completing the post or page you are working on due to an image display issue or difficulty finding an image.
Finding out that your website is going to need images and a way to display them when you don’t have such a system in place, can be daunting. This is not something that you want to overlook for any reason. However, image gallery software can make your life easier. Once you have fully explored these benefits you will want to download and test image gallery software to find a script that works well for your website and your needs.
A content management system (CMS) is a software application or set of related programs that are used to create and manage digital content. CMSs’ are typically used for (ECM) and (WCM). An ECM facilitates collaboration in the workplace by integrating document management, digital asset management and records retention functionalities, and providing end users with role-based access to the organization’s digital assets. A WCM facilitates collaborative authoring for websites. ECM software often includes a WCM publishing functionality, but ECM webpages typically remain behind the organization’s firewall.
Both enterprise content management and web content management systems have two components: a content management application and a content delivery application (CDA). The CMA is a graphical user interface (GUI) that allows the user to control the design, creation, modification and removal of content from a website without needing to know anything about The CDA component provides the back-end services that support management and delivery of the content once it has been created in the CMA.
CMSplugin Image Gallery
A Django application adding django-filer-based galleries to Django-CMS.
Installation
You need to install the following prerequisites in order to use this app:
pip install Django pip install django-cms pip install django-filer pip install Pillow
If you want to install the latest stable release from PyPi:
$ pip install cmsplugin-image-gallery
If you feel adventurous and want to install the latest commit from GitHub:
$ pip install -e git://github.com/bitmazk/cmsplugin-image-gallery.git#egg=image_gallery
Add image_gallery to your INSTALLED_APPS:
INSTALLED_APPS = (
...,
'easy_thumbnails',
'filer',
'image_gallery',
)
If you are using a Django version below 1.7, add the following setting:
SOUTH_MIGRATION_MODULES = {
'image_gallery': 'image_gallery.south_migrations',
}
Usage
First create a gallery object with a filer folder and set is_published to True once you want to publish the gallery.
Using the apphook
Simply create a django-cms page and select it in the Application field of the Advanced Settings.
Using the cmsplugin
Create a CMS page with a placeholder and simply insert the plugin Filer Gallery.
Using the template tags
You can also use our template tag to display a list of pictures:
{% render_pictures %}
…for the last 3 uploaded pictures. You can use the selection parameters recent (default) and random and set an amount of pictures to display:
{% render_pictures 'random' 10 %}
Settings
GALLERY_PAGINATION_AMOUNT
Default: 10
Amount of galleries to display in the list view.
GALLERY_DISPLAY_TYPE_CHOICES
Default:
(
('default', _('Default')),
('teaser', _('Teaser')),
)
When you use the Filer Gallery plugin, you can select the gallery that should be rendered and a display type. This is useful if one and the same gallery should be rendrerd in different ways at different places on your site. The selected value will be added to the plugin template’s context with the variable name {{ display_type }}.
Contribute
If you want to contribute to this project, please perform the following steps:
# Fork this repository # Clone your fork $ mkvirtualenv -p python2.7 cmsplugin-image-gallery $ pip install -r requirements.txt $ ./logger/tests/runtests.sh # You should get no failing tests $ git co -b feature_branch master # Implement your feature and tests # Describe your change in the CHANGELOG.txt $ git add . && git commit $ git push origin feature_branch # Send us a pull request for your feature branch
Whenever you run the tests a coverage output will be generated in tests/coverage/index.html. When adding new features, please make sure that you keep the coverage at 100%.
Features can vary amongst the various CMS offerings, but the core functions are often considered to be indexing, search and retrieval management, revision control and publishing.
- Intuitive indexing, and retrieval features index all data for easy access through search functions and allow users to search by such as publication dates, keywords or author.
- Format management facilitates turn scanned paper documents and legacy electronic documents into HTML or documents.
- Revision features allow content to be updated and edited after initial publication. Revision control also tracks any changes made to files by individuals.
- Publishing functionality allows individuals to use a or a set of templates approved by the organization, as well as and other tools to create or modify content.
A CMS may also provide tools for. One-to-one marketing is the ability of a website to tailor its content and advertising to a user’s specific characteristics using information provided by the user or gathered by the site — for instance, a user’s page sequence pattern. For example, if the user visited and searched for the advertising banners would feature businesses that sell digital cameras instead of businesses that sell garden products.
Other popular features of CMSs include:
- Integrated and online help, including
- Group-based permission systems
- Full template support and customizable templates
- Easy wizard-based install and versioning procedures
- Admin panel with multiple language support
- Content hierarchy with unlimited depth and size
- Minimal server requirements
- Integrated file managers
Choosing a CMS
There is almost no limit to the factors that must be considered before an organization decides to invest in a CMS. There are a few basic functionalities to always look for, such as an easy-to-use editor and intelligent search capabilities. However, for some organizations, the software they use depends on certain requirements.
For example, consider the organization’s size and geographic dispersion. The CMS administrator must know how many people will be utilizing the whether the CMS will require multilanguage support and what size support team will be needed to maintain operations. It’s also important to consider the level of control both administrators and end users will have when using the CMS. The diversity of the electronic data forms used within an organization must also be considered. All types of digital content should be indexed easily.
CMS software vendors
There is a huge number of both free and subscription-based CMS offerings available for personal and use. The following are just a few examples of CMS platform providers:
CMS Gallery is a photo gallery for .NET totally free!. It provides a powerful engine for uploading and managing galleries of images, with the ability to batch upload, add/delete/rearrange/ images, group galleries into albums and more. Features: EXIF, tree structure, dynamic resize, after effect, geolocation, microdata, multi domain, multisite, multiuser, multilingual, mobile friendly.
Cognosys provides hardened and ready to run images of CMS Gallery on all public cloud ( AWS marketplace and Azure).
Deploy your CMS Gallery securely on cloud i.e. AWS marketplace and Azure with Reliable Services offered by Cognosys at one-click with easy written and video tutorials.
CMS Gallery on cloud For AWS

CMS Gallery on cloud For Azure

Features
Key Features of CMS Gallery include:
The CMS gallery feature allows you to easily create and place galleries on your website.
- Simple to use.
- Easy to use Admin-interface.
- Include XML and JSON feed.
- Can easily be re-skinned
- Easy to use, nimble and lightweight.
AWS
Installation Instructions for Windows
Note: How to find PublicDNS in AWS
Step 1) RDP Connection: To connect to the deployed instance, Please follow Instructions to Connect to Windows instance on AWS Cloud
Connect to the virtual machine using following RDP credentials:
- Hostname: PublicDNS / IP of machine
- Port: 3389
Username: To connect to the operating system, use RDP and the username is Administrator.
Password: Please Click here to know how to get password .
Step 2) Application URL: Access the application via a browser at http://PublicDNS/Cmsgallery.
- User Name: ec2-user
- Password: Passw@rd123
Step 3) Other Information:
1.Default installation path: will be in your web root folder “/var/www/html/Cmsgallery”.
2.Default ports:
- Linux Machines: SSH Port – 22
- Http: 80
- Https: 443
Configure custom inbound and outbound rules using this link
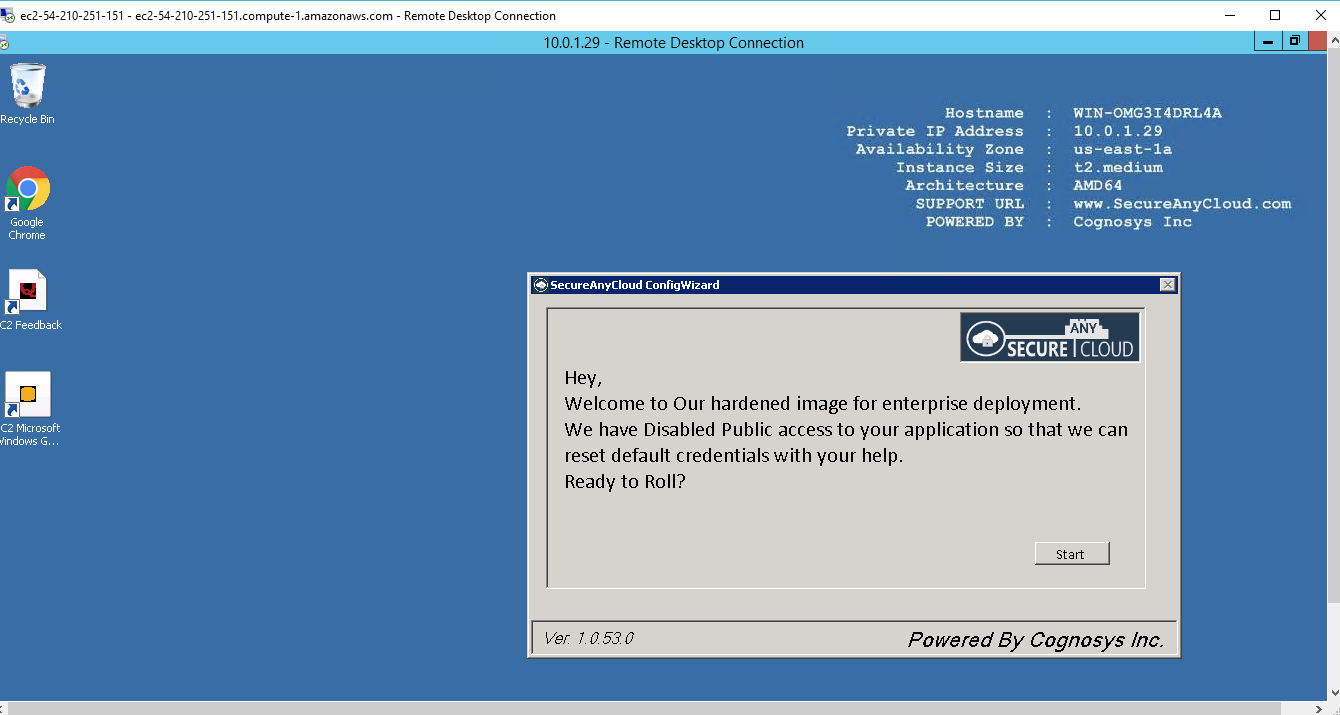
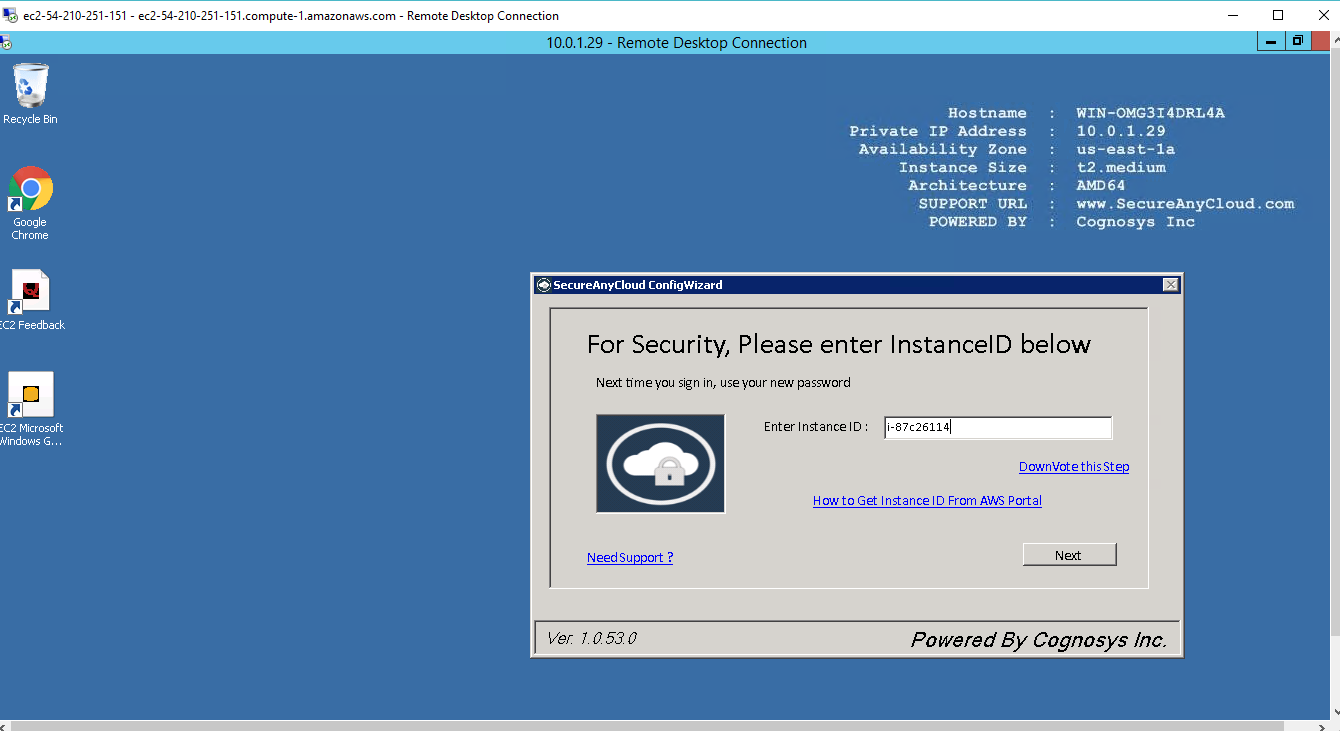
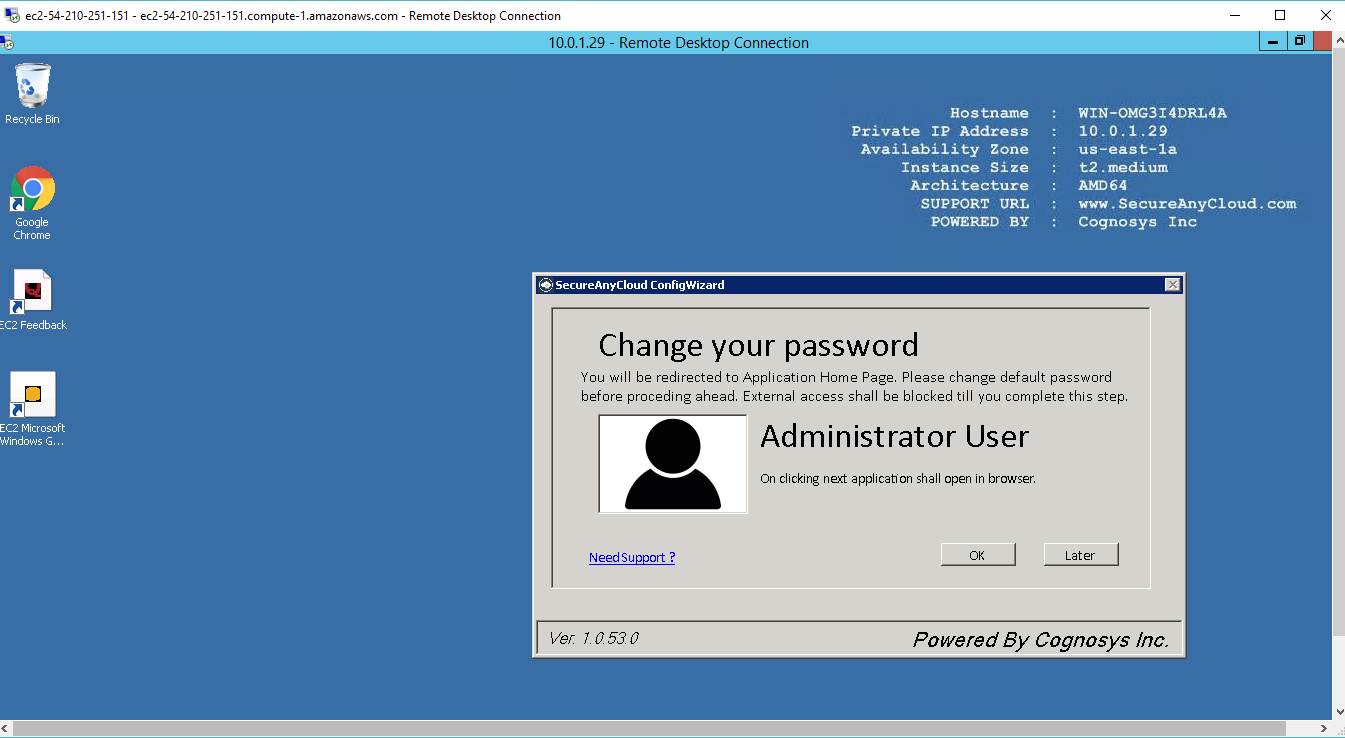
AWS Step by Step Screenshots






Azure
Note : How to find PublicDNS in Azure
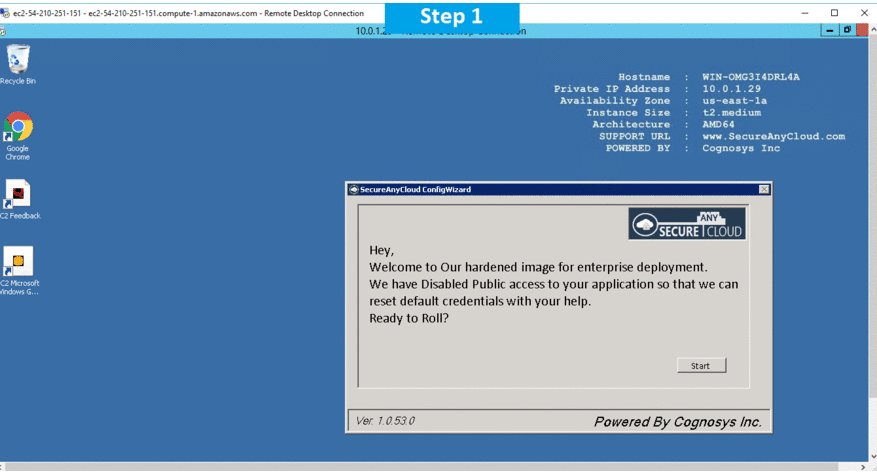
Step 1) RDP Connection: To connect to the deployed instance, Please follow Instructions to Connect to Windows instance on Azure Cloud
Connect to virtual machine using following RDP credentials:
- Hostname: PublicDNS / IP of machine
- Port : 3389
Username: Your chosen username when you created the machine ( For example: Azureuser)
Password: Your Chosen Password when you created the machine ( How to reset the password if you do not remember)
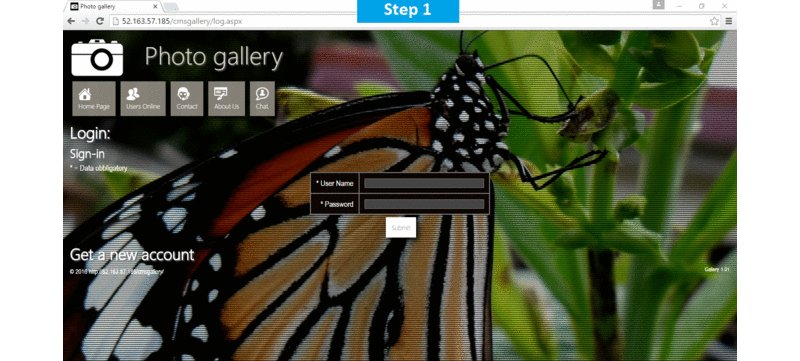
Step 2) Application URL: Access the application via a browser at http://PublicDNS/Cmsgallery.
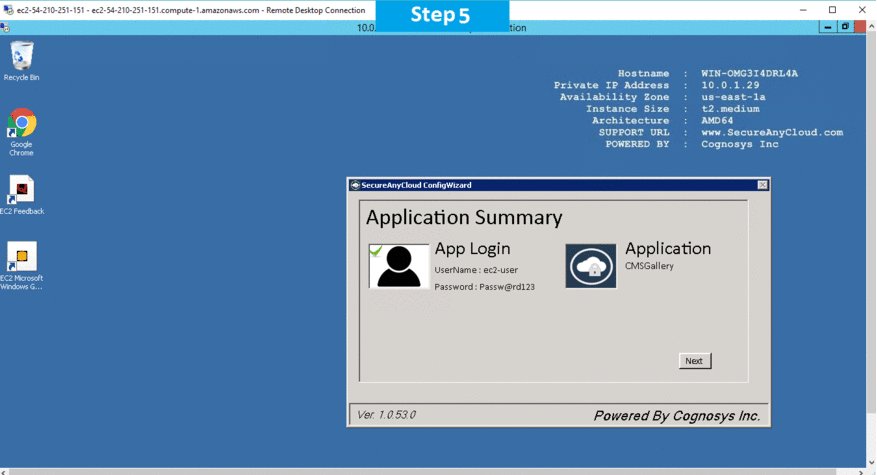
- User Name: azureuser
- Password: Passw@rd123
C) Other Information:
1.Default installation path: will be in your web root folder “C:\inetpub\wwwroot\Cmsgallery”
2.Default ports:
- Windows Machines: RDP Port – 3389
- Http: 80
- Https: 443
Configure custom inbound and outbound rules using this link
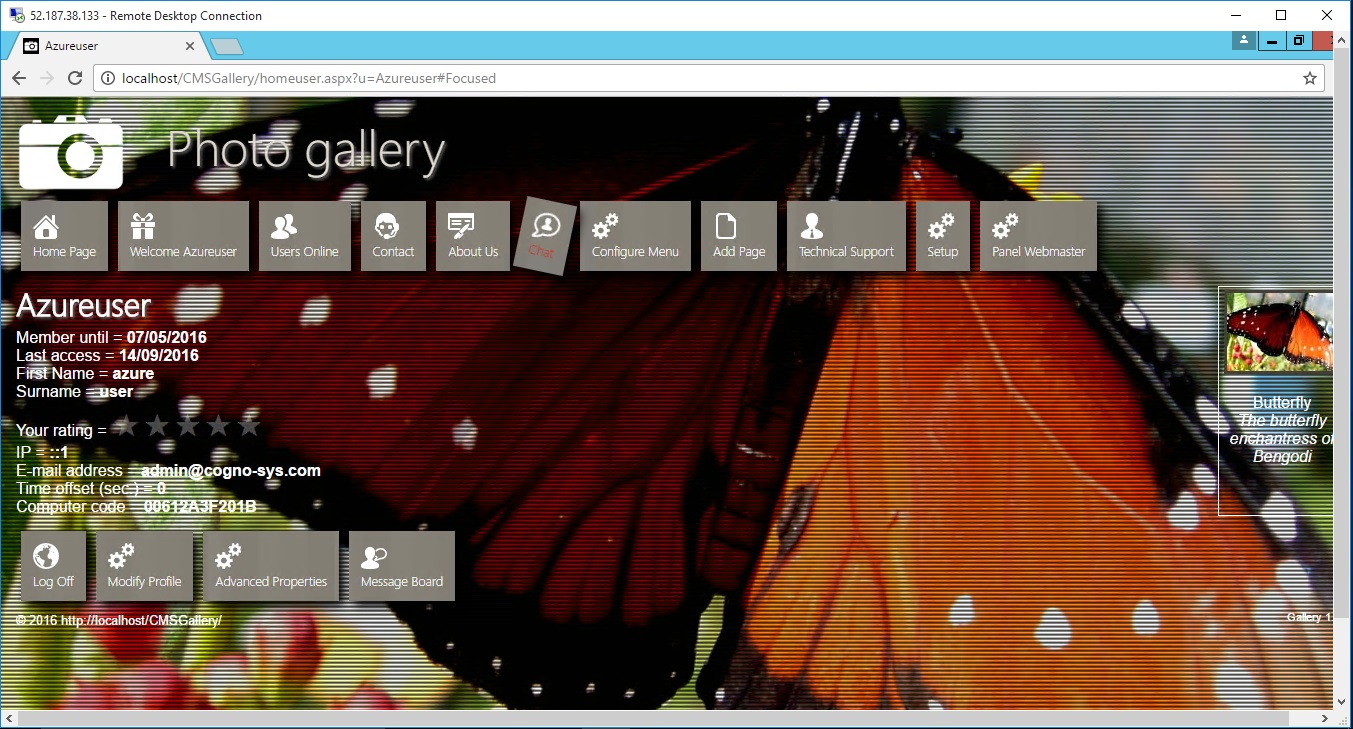
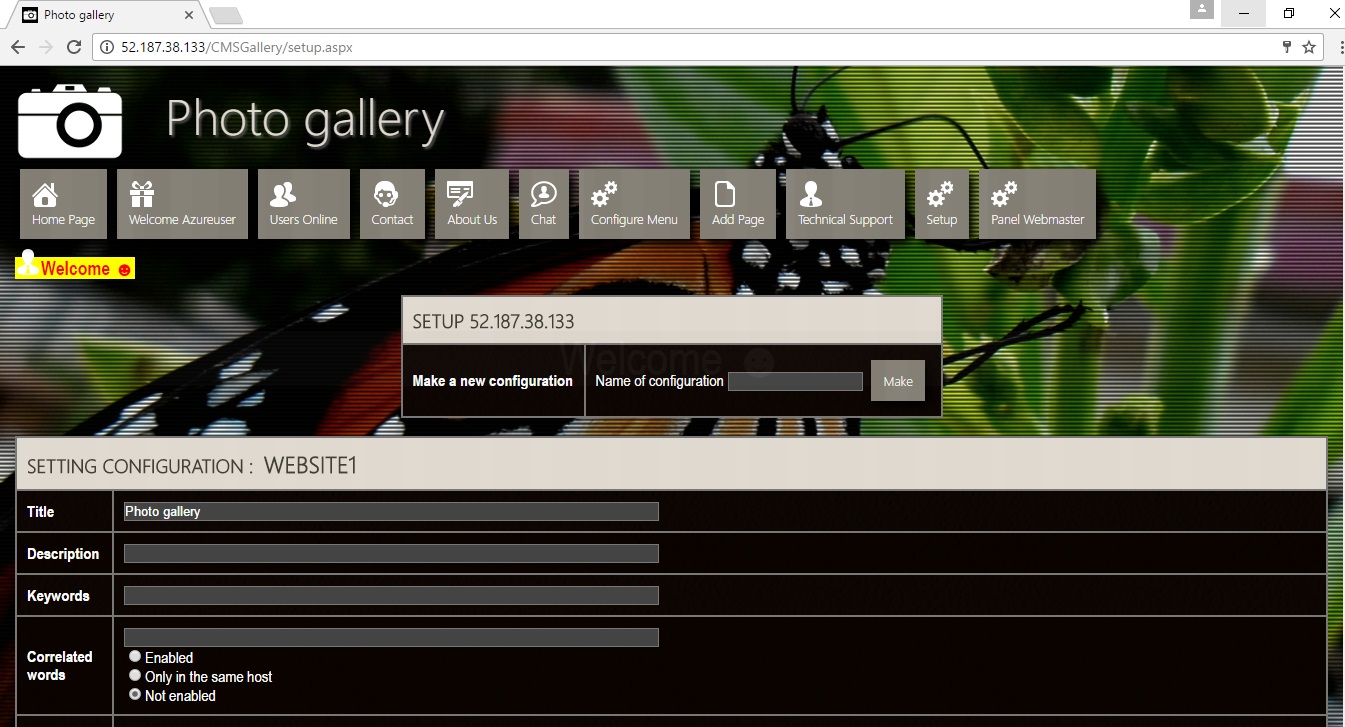
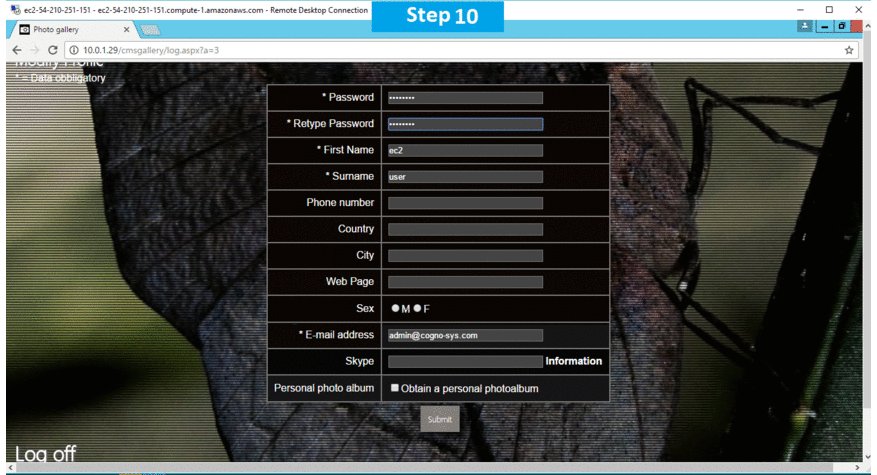
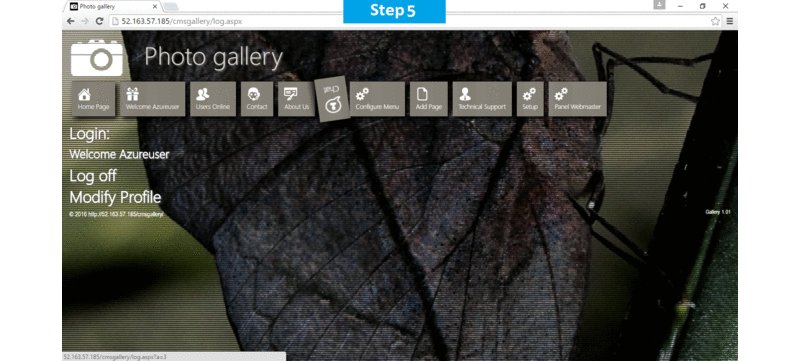
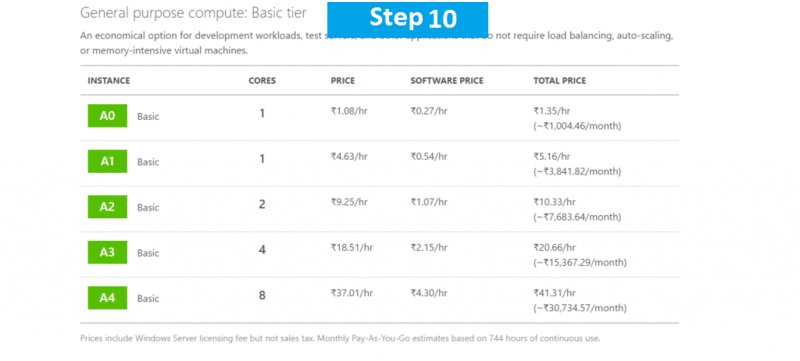
Azure Step by Step Screenshots


Videos
CMS STUDIO GALLERY INTRO
Flexible and Easy CMS Gallery System
CMS gallery tutorial