1-click AWS Deployment 1-click Azure Deployment 1-click Google Deployment
Overview
Cordova is a mobile application development framework that is chiefly envisioned for web developers. It allows web developers to use web technologies, such as HTML, CSS, and JavaScript, to create mobile applications. Like any other technology. Cordova is a platform that is used for building mobile apps using HTML, CSS and JS. We can think of Cordova as a container for connecting our web app with native mobile functionalities. Web applications cannot use native mobile functionalities by default. This is where Cordova comes into picture. It offers a bridge for connection between web app and mobile device. By using Cordova, we can make hybrid mobile apps that can use camera, geolocation, file system and other native mobile functions.
Cordova has many advantages:
- Easy to Learn Cordova has a gentle learning curve. You can easily apply your skills as a web developer to build an app with Cordova. All you really need is to familiarize yourself with the command line in order to get up and running with Cordova.
- Access to Native Functionality With Cordova, you have access to native device capabilities, such as the camera, contacts, geolocation, media, SMS, and many others.
- FreeYou don’t have to pay anything to use Cordova.
- Open SourceAnyone can contribute to Cordova’s source code to make it better. Plugins are also open source and anyone can build custom plugins. This means that developers like yourself can easily install and use these plugins. Or you can build your own plugin and share it with the community.
- Big CommunityLots of developers are using Cordova. On Stack Overflow, for example, there are close to 40,000 questions tagged with cordova. This means that you’ll never be left alone solving weird bugs People in the community are always willing to help, all you have to do is ask.
- Write Once, Deploy EverywhereCordova compiles your app into a package file, which is required by most app stores. This means that apps created with Cordova can easily be deployed to the app store of your choosing. If you’re deploying to Android, Cordova creates an APK (Android Application Package) file. If you’re deploying to iOS, Cordova compiles to IPA. For Windows, it’s APPX.
Architecture
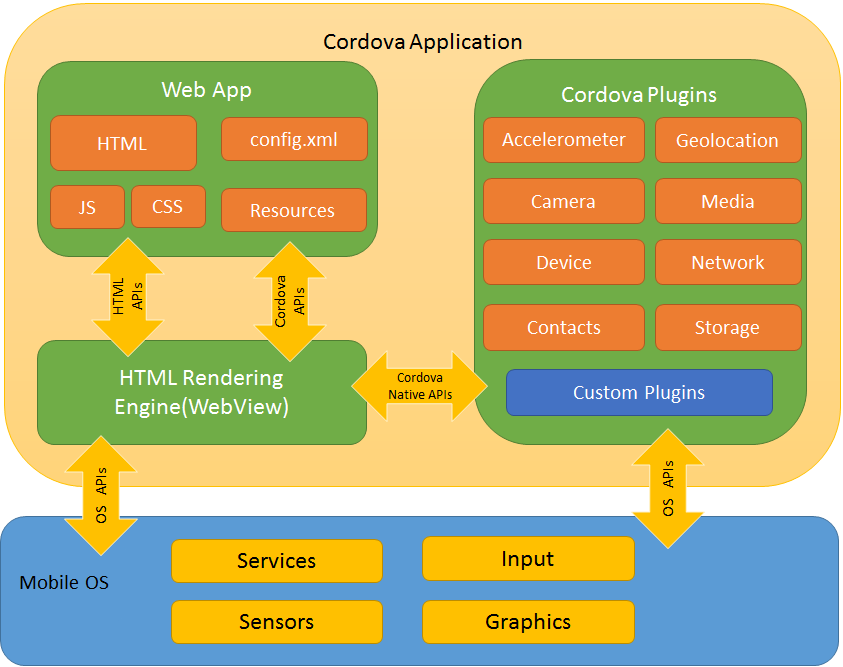
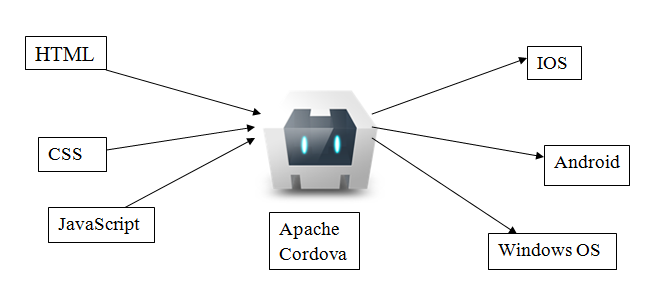
There are various components to a Cordova application. The following diagram shows a high-level view of the Cordova application architecture.

WebView
The Cordova-enabled WebView may provide the application with its entire user interface. On some platforms, it can also be a component within a larger, hybrid application that mixes the WebView with native application components.
Web App
This is the part where your application code resides. The application itself is implemented as a web page, by default a local file named index.html, that references CSS, JavaScript, images, media files, or other resources are necessary for it to run. The app executes in a WebView within the native application wrapper, which you distribute to app stores.
This container has a very crucial file – config.xml file that provides information about the app and specifies parameters affecting how it works, such as whether it responds to orientation shifts.
Plugins
Plugins are an integral part of the Cordova ecosystem. They provide an interface for Cordova and native components to communicate with each other and bindings to standard device APIs. This enables you to invoke native code from JavaScript.
Apache Cordova project maintains a set of plugins called the Core Plugins. These core plugins provide your application to access device capabilities such as battery, camera, contacts, etc.
In addition to the core plugins, there are several third-party plugins which provide additional bindings to features not necessarily available on all platforms. You can search for Cordova plugins using plugin search or npm. You can also develop your own plugins.Plugins may be necessary, for example, to communicate between Cordova and custom native components.
Cordova does not provide any UI widgets or MV* frameworks. Cordova provides only the runtime in which those can execute. If you wish to use UI widgets and/or an MV* framework, you will need to select those and include them in your application.
Development Paths
Cordova provides you two basic workflows to create a mobile app. While you can often use either workflow to accomplish the same task, they each offer advantages:
- Cross-platform (CLI) workflow: Use this workflow if you want your app to run on as many different mobile operating systems as possible, with little need for platform-specific development. This workflow centers around the
cordovaCLI. The CLI is a high-level tool that allows you to build projects for many platforms at once, abstracting away much of the functionality of lower-level shell scripts. The CLI copies a common set of web assets into subdirectories for each mobile platform, makes any necessary configuration changes for each, runs build scripts to generate application binaries. The CLI also provides a common interface to apply plugins to your app. Unless you have a need for the platform-centered workflow, the cross-platform workflow is recommended. - Platform-centered workflow: Use this workflow if you want to focus on building an app for a single platform and need to be able to modify it at a lower level. You need to use this approach, for example, if you want your app to mix custom native components with web-based Cordova components, as discussed in Embedding WebViews. As a rule of thumb, use this workflow if you need to modify the project within the SDK. This workflow relies on a set of lower-level shell scripts that are tailored for each supported platform, and a separate Plugman utility that allows you to apply plugins. While you can use this workflow to build cross-platform apps, it is generally more difficult because the lack of a higher-level tool means separate build cycles and plugin modifications for each platform.
When first starting out, it may be easiest to use the cross-platform workflow to create an app, You then have the option to switch to a platform-centered workflow if you need the greater control the SDK provides.
Apache Cordova is a mobile application development framework that can be used to create cross-platform mobile apps using HTML5 and pure JavaScript. By cross-platform, we mean that the application code base can be written once using HTML5 and JavaScript and it can be run across multiple target mobile platforms such as Android, iOS or Windows mobile.
Mobile app development and Web app development
The web development community has been continually innovating and with the recent development of frameworks such as Angular, jQuery and React, the traditional web applications have now almost become indistinguishable from their native platform-specific peers in terms of functionality.
From a traditional viewpoint, mobile application development is generally thought to be a specific skill set with knowledge of a particular mobile platform. Every platform has got its own set of rules and frameworks. These are very specific skills that apply only to a platform. And I’m not sure how much of the functionality (such as UI frames or native api calls) can be re-used across platforms to a reasonable extent. This means that for many of the use cases that have a wide customer base across desktop/tablet/Android and iOS users, there is a high chance of redundant development and maintenance efforts for managing each of the applications for a target platform.
For the most part as a Java developer, I find those platform dependencies bear a very close resemblance to Swing. Of course, there’s nothing wrong with that, but considering the current the speed of product launches and time to market, it becomes a difficult challenge to stick to platform native application development. This scenario has forced the mobile developer community to reinvent itself. This time to match the current demands of speed, scalability and availability in today’s modern mobile world.
Coming back to mobile application development, I was getting my hands dirty with the Cordova framework. It seems to have a large, active community and user base. And you can build cross-platform iOS/Android/Windows apps with technologies that are most common amongst the web application development community. Cordova apps can be developed using HTML5 and JavaScript and then it has a JavaScript abstraction over the native mobile platform-specific OS-level API calls.
If you’re a web application developer, on deeper dive you will find more similarities than differences in developing Cordova hybrid mobile apps. A wide array of platform-specific native features are available as plug-ins. These plug-ins can be invoked using pure JavaScript and this makes mobile web app development a seamless experience. Of course, with a single code-base, you can now publish your app to both Android and iOS compatible executables.
And the most important thing is that Cordova is free and open source. Here’s how to get started with Apache Cordova.
Getting started with Apache Cordova
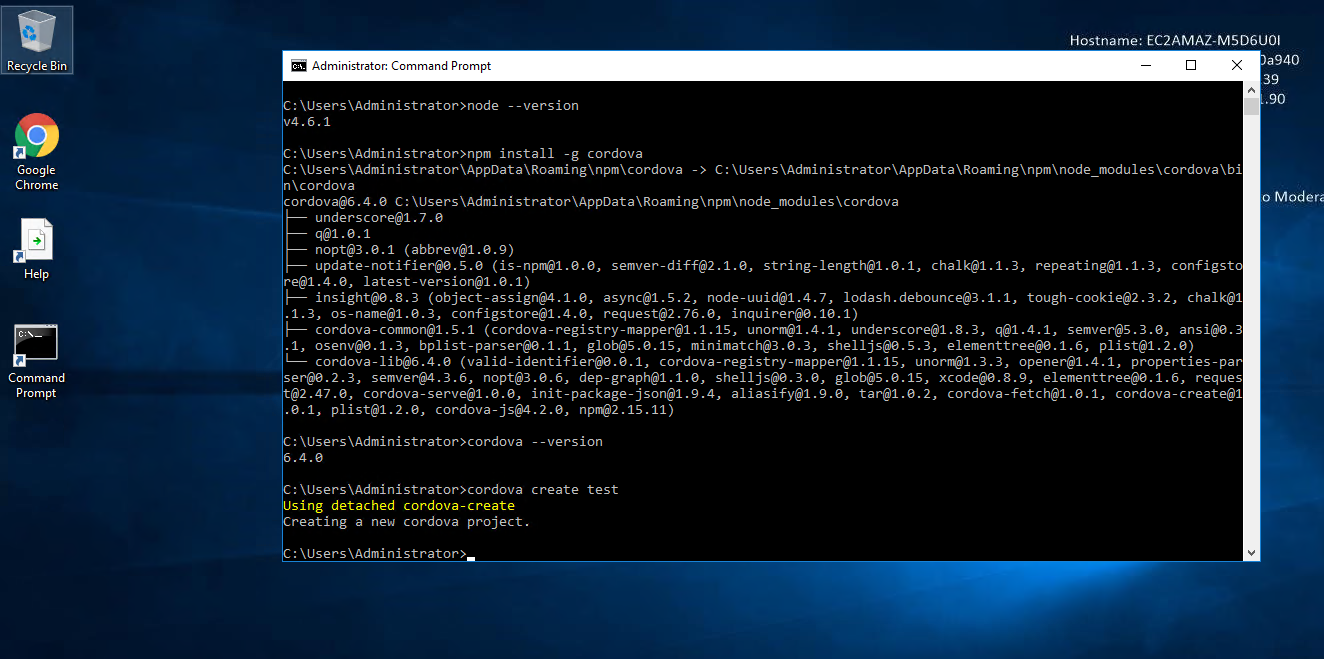
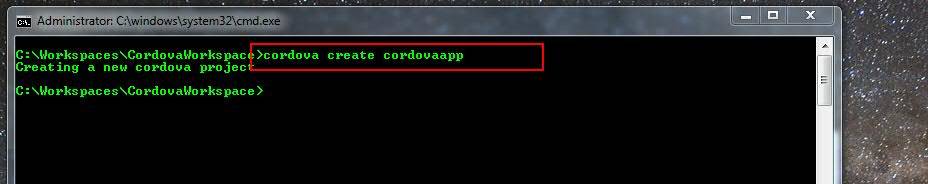
To build a Cordova hybrid app, the first thing that you need is the NodeJS setup. Along with that you need to have an emulator of your choice. In my case, I have chosen Android as my target platform.Cordova is available as a node package that can be installed using: npm install -g cordova Once the cordova package has been installed successfully, the next step is to create a skeleton application. Here, I want to create an app called cordovaapp. I can do that using cordova create cordovaapp

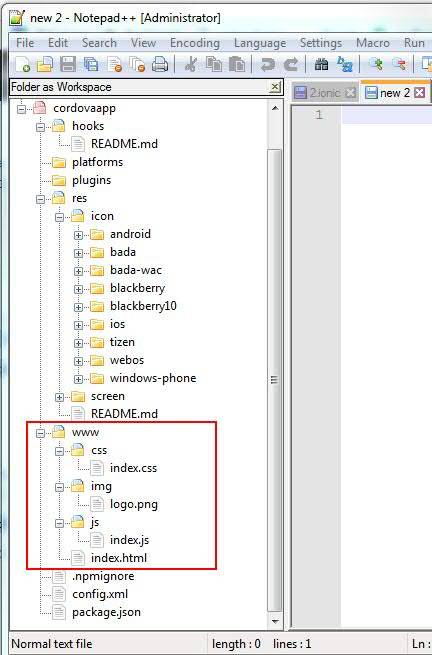
The bare-bone project structure looks as the image shown below.The highlighted section contains the html files, the css files and the JavaScript files for your application. These are specifically located in the www folder.One important file here is the config.xml, that stores the application specific configuration settings.

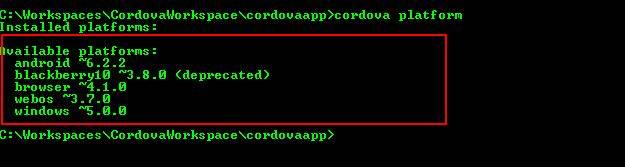
We can list the available platforms using cordova platform

For configuring our cordovaapp, we will add three target platforms for our app to run on viz. browser, iOS and android: cordova platform add browser

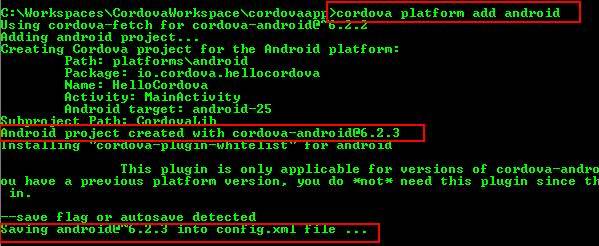
cordova platform add android

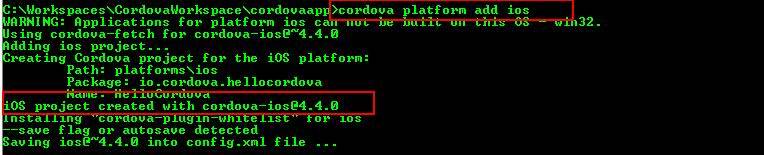
cordova platform add ios

Adding platforms updates the config.xml file appropriately to reflect your application configuration.
Now we can start up our Android emulator and see the app in action.
For that you can run the cli command cordova emulate android. And if your emulator is configured correctly, you can see the default app.

Of course, you can also emulate the app in your browser using the cli command cordova run browser.
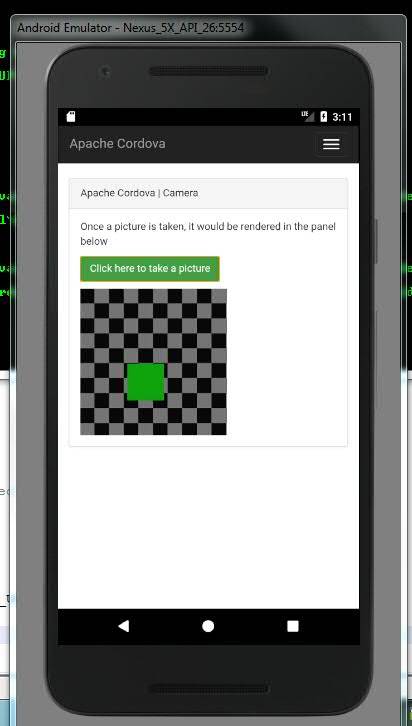
Our app basically does nothing. So we will add some jQuery and BootStrap goodness to our app and add the camera plug-in to test the native camera API call using JavaScript.
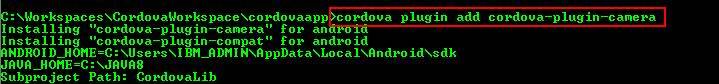
cordova plugin add cordova-plugin-camera


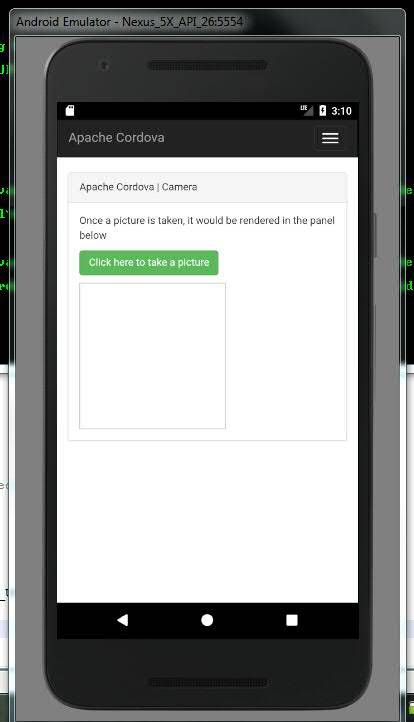
Now we can run the android emulator again with the updated build and we can interact with the camera and save the captured image.


Apache Cordova is an open-source mobile development framework. It is a simple project used to build hybrid applications for mobile devices using the three web technologies: HTML, CSS & JAVASCRIPT.Web applications cannot use the native mobile functionalities by default, so we can use the Cordova as a container for connecting our web apps with mobile functionalities.
HTML5 designs the user interface, and by the use of CSS, we can add the styles and the applications programming interface written in JavaScript.

Evaluation of Cordova
PhoneGap is a software development framework which is created by a startup called Nitobi in 2009. It is used to develop native mobile applications with web technologies.In 2011, Nitobi was acquired by Adobe and donated open source core to the Apache Software Foundation, who rebranded ,PhoneGap as an Apache Cordova.
Advantages of Apache Cordova
The advantages of Cordova are as follows:
- No need to learn platform-specific Programming languages when working with the Cordova.
- By using the Apache Cordova, we can develop one app that can be used on different platforms.
- In the Cordova, the apps can be built easily.
- With the help of Cordova, you can access the native device functionalities such as camera, geolocation, and SMS.
Platforms available for Cordova App
- Android
- Ios
- Windows
- Blackberry
- Firefox os
- Symbian
- Tizen
- Web OS
- Ubuntu
Cordova Plugins

It provides a JavaScript Interface to native components. Some components can be used to utilize the native OS features, which are as follows:
- Geolocation
- Accelerometer
- Camera
- Media
- Contacts
—
Apache Cordova is an open-source mobile development framework. It allows you to use standard web technologies – HTML5, CSS3, and JavaScript for cross-platform development. Applications execute within wrappers targeted to each platform, and rely on standards-compliant API bindings to access each device’s capabilities such as sensors, data, network status, etc.
Use Apache Cordova if you are:
- a mobile developer and want to extend an application across more than one platform, without having to re-implement it with each platform’s language and tool set.
- a web developer and want to deploy a web app that’s packaged for distribution in various app store portals.
- a mobile developer interested in mixing native application components with a WebView (special browser window) that can access device-level APIs, or if you want to develop a plugin interface between native and WebView components.
Cordova is owned by Cordova (https://cordova.apache.org/) and they own all related trademarks and IP rights for this software.
Cordova on Cloud runs on Amazon Web Services (AWS) and Google Cloud Platform (GCP). Cognosys provides hardened images of Cordova on all public cloud i.e. AWS marketplace and Azure.
Features
Features of Apache Cordova
Now, the Features of Apache Cordova are as follows:
- Cordova Core Components:
Cordova provides different core components that every mobile application needs. These components create base of an app that helps us to focus on implementing our own logic. - Command Line interface:
This tool is responsible for building processes and installing plugins for different platforms. It is used for starting the projects and make the development process easier. - Cordova Plugins:
It provides API for implementing native mobile functions to our JavaScript app. These plugins provide access to device capabilities in an application such as camera, battery, contacts etc.
Major Features of Cordova
- Command Line Interface (Cordova CLI)This is the tool that can be used for starting the projects, building processes for different platforms, installing plugins and lot of other useful things that makes the development process easier. You will learn how to use in the next chapters.
- Cordova Core ComponentsCordova offers set of core components that every mobile application needs. These components will be used for creating base of the app so we can spend more time to implement our own logic.
- Cordova PluginsCordova offers API that will be used for implementing native mobile functions to our JavaScript app.
- LicenceCordova is licensed under the Apache License, Version 2.0. Apache and the Apache feather logos are trademarks of The Apache Software Foundation.
AWS
Installation Instructions for Windows
Note: How to find PublicDNS in AWS
Step 1) RDP Connection: To connect to the deployed instance, Please follow Instructions to Connect to Windows instance on AWS Cloud
1) Connect to the virtual machine using following RDP credentials:
- Hostname: PublicDNS / IP of machine
- Port : 3389
Username: To connect to the operating system, use RDP and the username is Administrator.
Password: Please Click here to know how to get password .
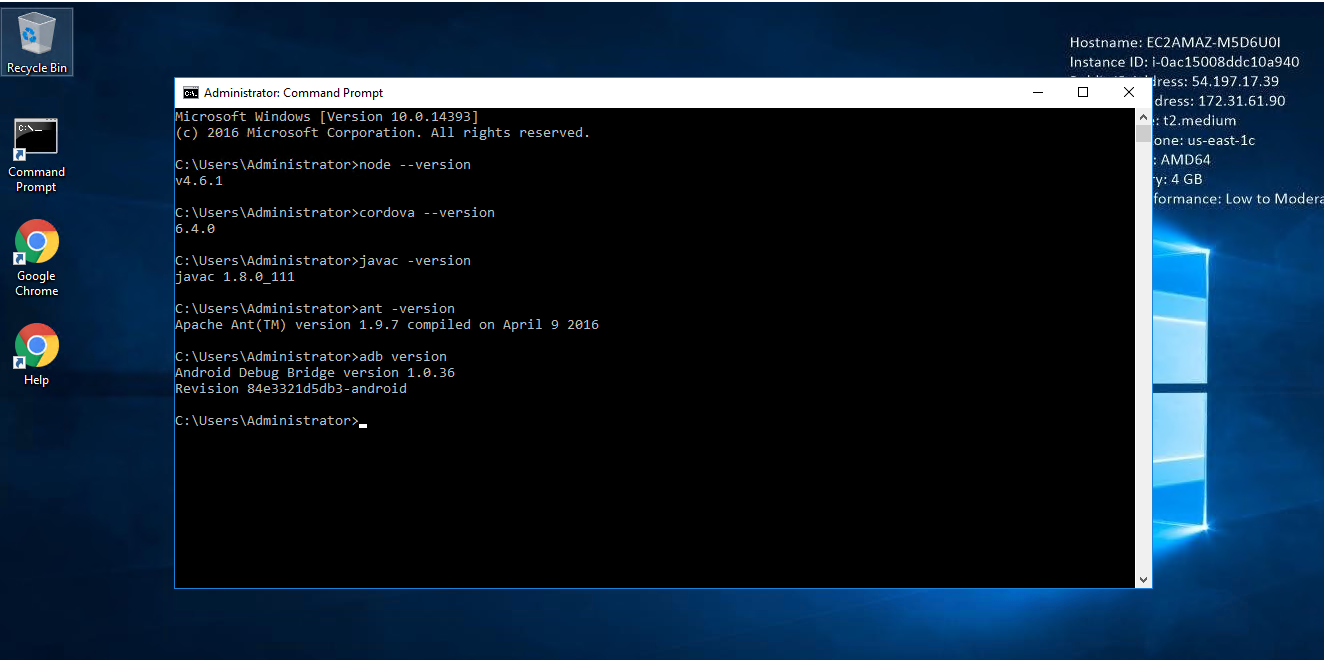
Step 2) Click the Windows “Start” button and select “All Programs” and then point to Cordova.
Step 3) Other Information:
1. Default installation path: will be in your root folder
“1. jdk – C:\Program Files\Java\jdk1.8.0_111
2. nodejs – C:\Program Files\nodejs
3. android – C:\Program Files\Android\Android Studio
4. sdk – C:\Program Files (x86)\Android\android-sdk
5. ant – C:\ant”
2.Default ports:
- Windows Machines: RDP Port – 3389
- Http: 80
- Https: 443
Configure custom inbound and outbound rules using this link
AWS Step by Step Screenshots
Azure Step By Step Screenshots
Installation Instructions For Windows
Installation Instructions for Windows
Step 1) VM Creation:
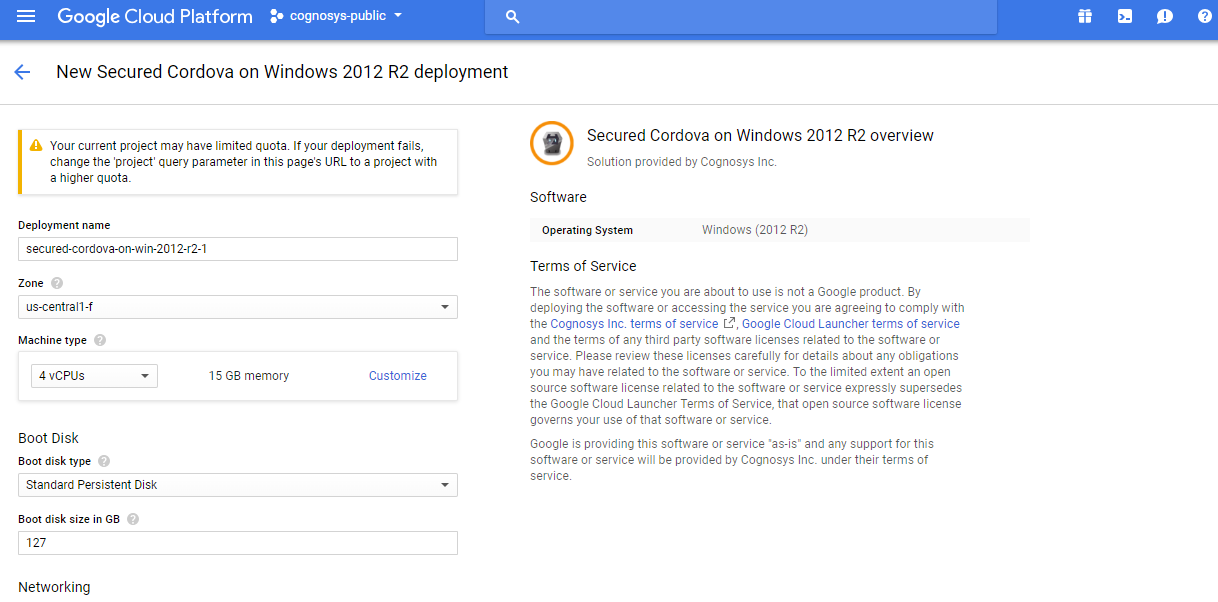
- Click the Launch on Compute Engine button to choose the hardware and network settings.

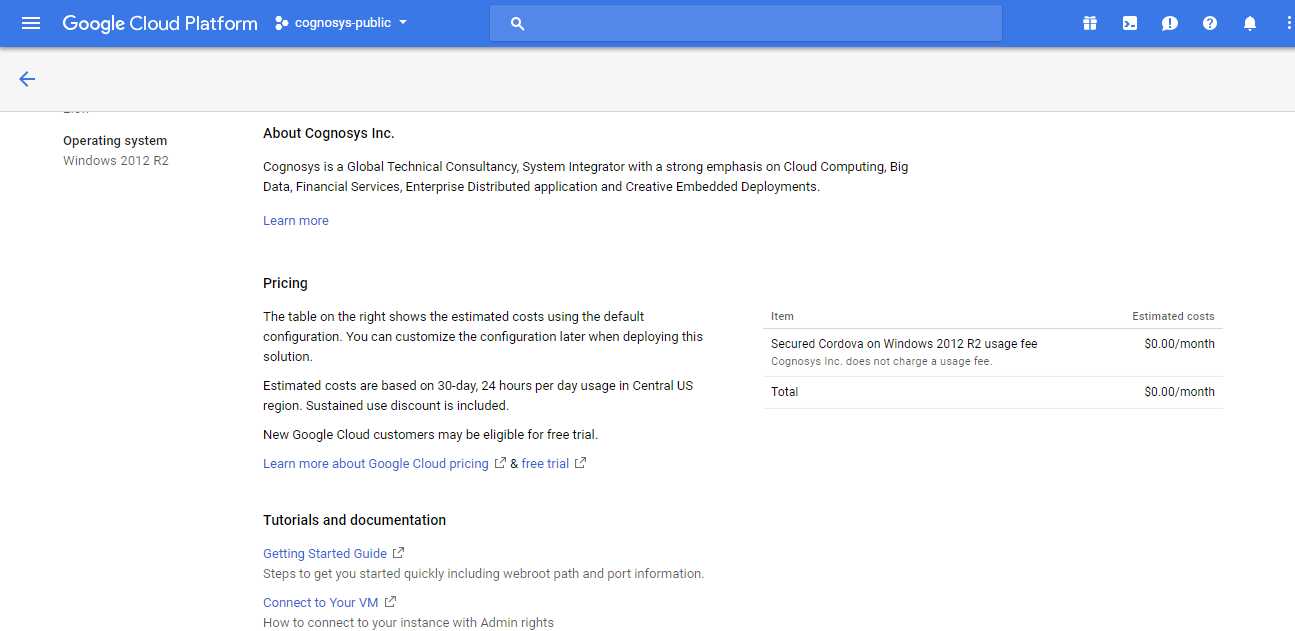
- You can see at this page, an overview of Cognosys Image as well as estimated cost of running the instance.

- In the settings page, you can choose the number of CPUs and amount of RAM, the disk size and type etc.

Step 2) RDP Connection: To initialize the DB Server connect to the deployed instance, Please follow Instructions to Connect to Windows instance on Google Cloud
Step 2) Click the Windows “Start” button and select “All Programs” and then point to Cordova.
Step 3) Other Information:
1. Default installation path: will be in your root folder
“1. jdk – C:\Program Files\Java\jdk1.8.0_111
2. nodejs – C:\Program Files\nodejs
3. android – C:\Program Files\Android\Android Studio
4. sdk – C:\Program Files (x86)\Android\android-sdk
5. ant – C:\ant”
2.Default ports:
- Windows Machines: RDP Port – 3389
- Http: 80
- Https: 443
Configure custom inbound and outbound rules using this link