1-click AWS Deployment 1-click Azure Deployment 1-click Google Deployment
Overview
Team Foundation Server (TFS) is a Microsoft product that provides source code management (either via Team Foundation Version Control or Git), reporting, requirements management, project management (for both agile software development and waterfall teams), automated builds, lab management, testing and release management capabilities.It covers the entire application lifecycle. TFS can be used as a back-end to numerous integrated development environments (IDEs) but is tailored for Microsoft Visual Studio and Eclipse on all platforms.
Team Foundation Server 2018 on Cloud runs on Amazon Web Services (AWS), Azure and Google Cloud Platform (GCP) is built to add steps for MSBuild, Ant, Maven, PowerShell etc. (readymade templates are also provided) without creating build and to build cross platform solutions.
Team Foundation Server or TFS is developed by Microsoft to manage the teams and the way they work. It is basically a management tool used in project management, reporting, requirements gathering and testing. It actually covers the entire software development life cycle and operates in Microsoft Windows. It consists of version control, issue resolving and application management. This provides end-to-end development of software and testing. This is a back-end management system and uses Git to control the source code. It represents the automation process and testing of application. TFS is provided with visual studio code.
Team Foundation Server (TFS) Tutorials For Beginners\r\n\r\nWelcome to TFS Tutorials. The objective of these tutorials is to provide in depth understand of TFS . In these tutorials we will cover topics such as HTML Attributes, Forms, Scripts, Elements and Tags, Event Handlers etc.\r\n\r\nIn addition to free HTML Tutorials, we will cover common interview questions, issues and how to’s of TFS .\r\n\r\nTFS Tutorials Introduction\r\nTFS stands for Team Foundation Server which is developed by Microsoft. Integration of TFS with Visual Studio enables a team to work together and organize their efforts to complete a project. Dot Net developers use TFS for source control, bug tracking, requirement gathering and to manage complete lifecycle of software development.\r\n\r\nCollaboration\r\n\r\nThe primary purpose of Team Foundation is to enable collaboration on a team to make it easier to build a product, or complete a project. There are many types of projects. Software projects involve building and releasing a software product that is typically a new product, an upgrade to an existing product, or a minor update release.\r\n\r\nTeam Foundation enables collaboration through enhanced communication, supporting multidisciplinary roles, tracking work status, enacting the team’s process, and integration of tools.\r\nFor more details:
TFS is more widely used for .NET development using Visual Studio .NET IDE. With TFS 2015 Update 3, one can connect to any Team Foundation Server Git repo, using an SSH key.
Team Foundation Server (TFS) is an ALM product from Microsoft which provides the capabilities for an end-to-end development and testing using Work Item Management, Project Planning (Waterfall or Scrum), Version Control, Build/Release (Deploy) and Testing capabilities.
Introduction
TFS is tailored for Microsoft Visual Studio and Eclipse on all platforms, however, it can also be used as a back-end to several IDEs (Integrated Development Environments).
We will now take a look at how Team Foundation Server (TFS) will be used to Build, Test and Deploy .NET Web Applications which is traditionally the strength of the tool.
Prerequisite:
- Microsoft TFS 2015 Update 3
- Microsoft Visual Studio .NET 2015 (30-day trial version)
- SonarQube 6.4 or above
- IIS Web Server Enabled. Since I am using a Windows 7 box you can check this tutorial on how to enable IIS 7. How to Install Internet Information Services (IIS 7) on Windows 7 Ultimate
- There are several YouTube videos on how to enable IIS on Windows 2008 / 2012 / 2016.
Typically to perform the steps mentioned in the tutorial you will need a Build Server, where Builds will be performed, and Deployment machines or environments where, applications will be deployed to IIS, with agents installed and running. Please refer to my earlier tutorial to know how to install agents.
Setup a C# Application
Assuming TASK work items are created in TFS and is assigned to developer’s to work on the same. I have always noticed that Traceability is very important from the point of view of tracking any work across the software lifecycle.
Before adding a .NET application to TFS source control repository, ensure whether a Collection and Team Project exists or not.
A Collection is created by the TFS Administrator. It consists of a group of Team Projects in any service organization, where projects for multiple customers are being executed. You can create individual collections for each customer projects in TFS.
Once a collection is created you can create multiple team projects within it. A single team project consists of all work items, source code, test artifacts, metrics for reports etc., Team project can be created using various inbuilt process templates like Scrum, Agile, CMMI etc.
- More on creating collections can be found @ Manage team project collections in Team Foundation Server
- Here, I will be using the Default Collection which is created once TFS is installed
- To create team project within a collection, follow the steps as shown below.
What can you do with TFS?
- It has a shallow learning curve, which means the complexity in understanding its behavior and functionality. Working with TFS also becomes a bit easier compared to other version control tool like Git is its OS (i.e. Windows). Since windows are a user-friendly platform it makes TFS user-friendly too.
- Since TFS is a CVCS (aka Centralized Version Control System), it makes the developer work easy in a number of ways, one of which is repository details information. To have a copy of repository file system hosted centrally there is no chance of losing data. The disadvantage of this is a user cannot commit changes offline.
- Branches in TFS will create a new directory while copying all the files details with directories details of the parent branch. This is useful as it saves time for the user in defining the relation for newly created branches all the time.
How does TFS Working So Easy?
- It has a shallow learning curve, which means the complexity in understanding its behavior and functionality. Working with TFS also becomes a bit easier compared to other version control tool like Git is its OS (i.e. Windows). Since windows are a user-friendly platform it makes TFS user-friendly too.
- Since TFS is a CVCS (aka Centralized Version Control System), it makes the developer work easy in a number of ways, one of which is repository details information. To have a copy of repository file system hosted centrally there is no chance of losing data. The disadvantage of this is a user cannot commit changes offline.
- Branches in TFS will create a new directory while copying all the files details with directories details of the parent branch. This is useful as it saves time for the user in defining the relation for newly created branches all the time.
Understanding TFS
In this section, we will understand TFS and also see what could be the possible difference between Visual Studio.
- It is a hosted version (configured on Servers) whereas Visual Studio is an Online (configured on cloud servers).
- It works only with the premises (kind of limitations) whereas Visual Studio works anywhere (all you need is Microsoft account).
- This need server maintenance or even up gradation whereas for V Studio there is no such need.
- Hardware/ OS up gradation is needed for this but not for cloud version of V Studio
- It does not have SharePoint integration into it whereas V Studio has
- It lacks the SQL reporting service feature whereas V Studio has
- Load Testing is not possible with this but it is possible with V Studio
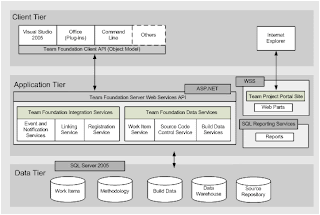
Team Foundation Server (TFS) Architecture
Team Foundation Server Logically works in 3-tier architecture that includes client tier, the application tier and the data tier.
-
Team Foundation Server object model.
-
Visual Studio Industry Partners (VSIP) components.
-
Microsoft Office integration.
-
Command-line tools.
-
Check-in policy framework.
-
Version Control Web service.
-
Work Item Tracking Web service.
-
Team Foundation Build Web service.
-
Registration Web service.
-
Security Web service.
-
Linking Web service.
-
Eventing Web service.
-
Classification Web service.
-
Work item tracking.
-
Version control.
-
Team Foundation Build
-
Reporting warehouse.
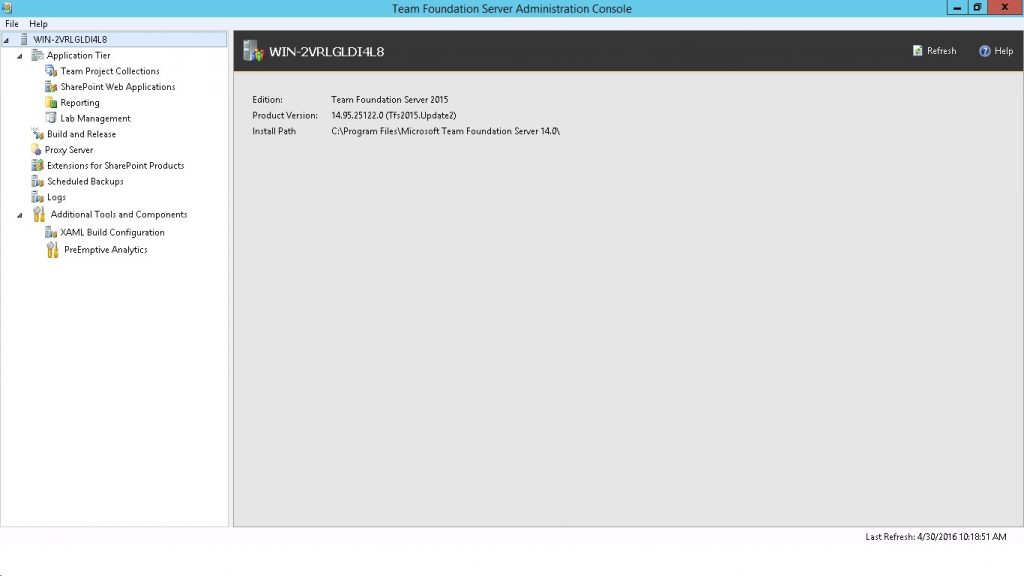
Install and configure Team Foundation Server
By restoring the databases that TFS uses, you have already restored the data tier of the original deployment. Now you must complete the restoration process by installing the application tier (the application and services that compose Team Foundation Server) by using the Application-Tier Only wizard. You must also install the extensions used by TFS and SharePoint Foundation by running the Extensions for SharePoint Products wizard, if your original deployment was configured with SharePoint Foundation.
To install the application tier and the extensions:
- Open the administration console and start the configuration process.
 If you don’t see the administration console for TFS, you haven’t installed the TFS software on the server. To learn how, go to Install Team Foundation Server.
If you don’t see the administration console for TFS, you haven’t installed the TFS software on the server. To learn how, go to Install Team Foundation Server. - Launch the application-tier only wizard.

- Specify the name of the SQL Server where you just restored the databases and choose List Available Databases to populate the list. Choose the configuration database.

- Provide the same service account information as used in the prior deployment, if possible.

- Complete the wizard.

- In the Configuration Center, choose Configure Extensions for SharePoint Products and complete that wizard to install the extensions.
- Open the administration console, and in the Application Tier pane, update or refresh the URLs to reflect the new URLs for the restored server. Even if you have not changed the name or ports used for the restored server, you should reapply this information.


- After finishing the update, verify that the URLS appear correctly.

- Reapply the service account for TFS.

Configure SharePoint Products
After you install the application tier and the extensions, you must reconfigure the settings for the SharePoint web applications that your deployment uses.
To configure the settings for SharePoint web applications:
- Open the administration console for Team Foundation.
- In the navigation bar, choose SharePoint Web Applications.
- In the SharePoint Web Applications list, highlight the web application used by the original deployment, and then choose Change.
Tip: By default, the web application should appear automatically in the listf web applications. If it does not, choose Add, and then add it manually.
- The SharePoint Web Application Settings window opens. In Web Application URL and Central Administration URL, review the settings, and if necessary, specify or change the values to reflect the URLs on the new server.
- When you are satisfied with the settings, choose OK.For more information about how to configure SharePoint web applications as part of your deployment, see Add SharePoint products to your deployment.
Configure reporting and Analysis Services
After you have configured SharePoint Foundation, you must redirect Team Foundation Server to the location of the report server, restart the warehouse, and manually rebuild the database for Analysis Services, if your deployment used reporting.
Note: You must complete this procedure even if you restored the TFS_Warehouse and TFS_Analysis databases, as the previous section describes.
To reconfigure reporting and Analysis Services:
- In the navigation bar for the administration console, choose Reporting.
- On the Reporting page, choose Edit.
- In the Take Offline dialog box, choose OK.The Reporting dialog box opens.
- Select the Use Reporting check box.
- On the Warehouse tab, in Server, specify the name of the report server, and in Database, type the name of the warehouse database. Optionally choose Test Connection to verify that the database is valid.
- On the Analysis Services tab, in the Server list, specify the name of the server that is running SQL Server Analysis Services. In Database, specify the name of the analysis services database, and in Account for accessing data sources, specify the username and password of the data sources account.
- On the Reports tab, in the Server list, specify the name of the report server, and then choose Populate URLs. In Username and Password, specify the account name and password (if any) for the data sources account. In Default Path, specify the relative path for the location where reports are stored, and then choose OK.
- In the administration console, choose Start Jobs to restart reporting.
- Open a Command Prompt window, and then change directories to
%ProgramFiles%\\TFS 12.0\\Tools. - Enter the following command to rebuild the database for Analysis Services:
TFSConfig RebuildWarehouse /AnalysisServices /ReportingDataSourcePassword: PasswordPassword is the password for the data sources account for Reporting Services. - Wait until the command is successfully completed.
Details of What’s New in TFS 2018
Work Item Tracking
Project Creation Wizard on the web
We have improved the experience for creating a Team Project from web access. It now includes most of the features available when you create a Team Project in the Visual Studio client. The benefit of using the web interface is that you do not need a matching Visual Studio version. The difference of using Visual Studio or the web version is that the web version does not provision your reports in SSRS. If you used the web version of the Team Project creation, you can run the tfsconfig command on the Application Tier to provision or update the SSRS reports.
Process Template Manager on the web
With TFS 2018, you can use web access to upload your process templates. The web interface is a much easier experience because you do not have to install the correct version of Visual Studio to interact with your process templates. Visual Studio 2017 Update 4 and earlier will still show the Process Template Manager dialog, although we recommend using the web interface. Visual Studio 2017 Update 5 and later will redirect you to the web automatically.
Customize the work item form header
You can now customize the work item form header area by replacing the existing controls, or hiding controls, that are not relevant to your process. This will enable replacing Area path with a custom Team field, hiding Iteration if your teams are more Kanban focused, and replacing Reason with a custom field. The State field cannot be hidden or replaced.
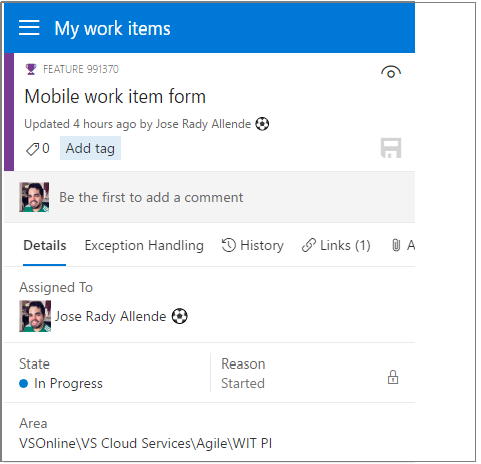
Mobile work item form
We have a full end-to-end experience that includes an optimized look and feel for work items (Figure 1). It provides an easy way to interact with items that are assigned to you, are following, have visited, or edited recently from your phone.

Along with the good looks, this experience supports optimized controls for all field types (Figure 2).

With the new mobile navigation (Figure 3), users can reach any other mobile-ready parts of TFS and get back to the full desktop site in case they need to interact with other hubs.

Filtering on backlogs, Kanban boards, sprints, and queries
All of our work item tracking grid experiences (queries, backlogs, Kanban boards, sprints backlogs, and test case management) now make use of our common, consistent filtering component (Figure 4). Beyond applying a keyword filter across displayed columns and selecting tags, you can also filter on work item types, states, and assigned to, in order to quickly get to the work items you are looking for.

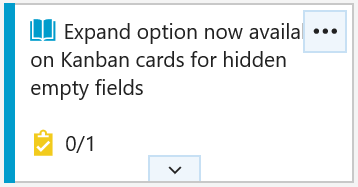
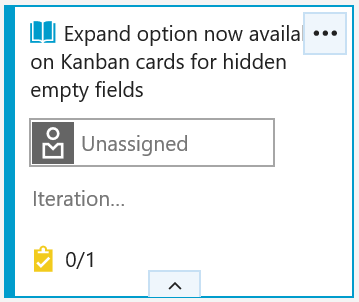
Expand to show empty fields on a Kanban card
Today, you have the option to add additional fields to a card and then hide empty fields (Figure 5) in board settings to remove unnecessary clutter from the board. The drawback to this feature was that once an empty field was hidden, the only way to update the field was to open the work item form. With the newly available expand option on Kanban cards, you can now benefit from hiding empty fields across the board, but still have single click access to update a particular field on a card. Simply hover over the card and look for the down chevron at the bottom of the card to update the hidden field.

Click the down chevron at the bottom of the card to update the field (Figure 6).

Extensions block work item save
Work item form custom controls, groups, and pages can now block work item save to validate data and ensure the user fills out any required information before saving the work item form.
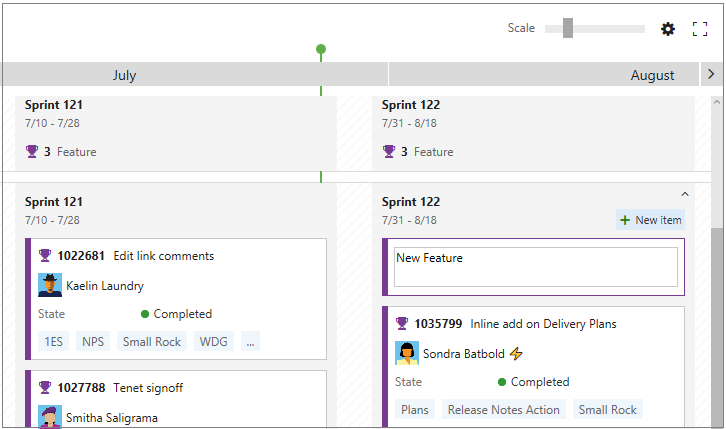
Inline add on Delivery Plans
New feature ideas can arrive at any moment, so we have made it easier to add new features directly to your Delivery Plans (Figure 7). Simply click the New item button available on hover, enter a name, and hit enter. A new feature is created with the area path and iteration path you would expect.

Version Control
Forks
TFS 2018 adds support for Git forks (Figure 8). A fork is a server-side copy of a repository. Using forks, you can allow a broad range of people to contribute to your repository without giving them direct commit access. Instead, they commit their work to their own fork of the repository. This gives you the opportunity to review their changes in a pull request before accepting those changes into the central repository.

GVFS
Git Virtual File System (GVFS) is now supported. GVFS allows Git repositories to scale to millions of files by virtualizing and optimizing how Git operates on the filesystem.
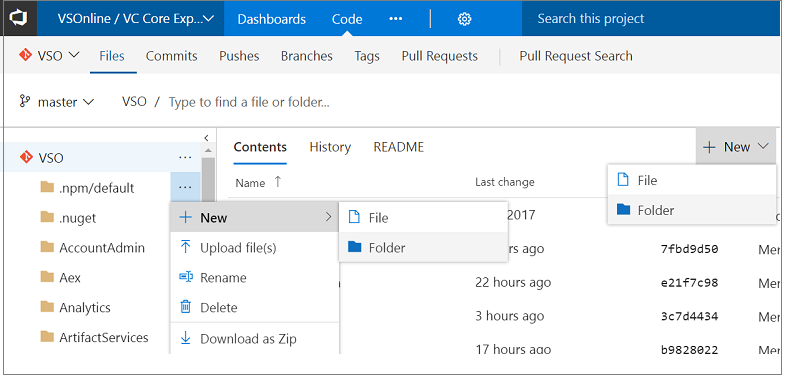
Create a folder in a repository using web
You can now create folders through the web in your Git and TFVC repositories (Figure 9). This replaces the Folder Management extension, which will now undergo the process of deprecation.
To create a folder, click New > Folder in either the command bar or context menu:

For TFVC, you will specify a folder name and then check it in. For Git, because empty folders are not permitted, you will also have to specify a file name, optionally edit the file, then commit it.
Additionally, for Git, The New file dialog (Figure 10) has been enhanced to accept slashes to create subfolders.

File minimap
You can now view a minimap of a file as you view or edit to give you a quick overview of the code (Figure 11). To turn on the minimap, open the Command Palette (F1 or right-click) and select Toggle Minimap.

Bracket matching
When editing or viewing a file, there are now guidelines on the left side to make it easy to match your brackets (Figure 12).

Toggle white space
You can now toggle white space on and off when viewing or editing a file. We are still developing a feature that will allow you to toggle white space when diff’ing. To view white space (Figure 13), open the Command Palette (F1 or right-click) and select Toggle White Space, which allows you to differentiate between spaces and tabs.

Setting to turn off web editing for TFVC repos
Teams that use TFVC often use check-in policies in Visual Studio to ensure code quality. However, because check-in policies are enforced on the client, code that is edited on the web is not subjected to the same policies.
Several people have asked for a way to disable web-editing to protect against changes that bypass check-in policies. We have enabled a way for you to turn off web-editing (adding, deleting, renaming, and editing) for TFVC on a project/repository basis.
To disallow web-editing from the Files page, go to Settings then Version Control (Figure 14). Click on the TFVC repo in the tree, navigate to the Options pivot, and uncheck Enable web-editing for this TFVC repository. By default, web-editing is enabled.
Note
Editing the README from the Project Overview page is unaffected.

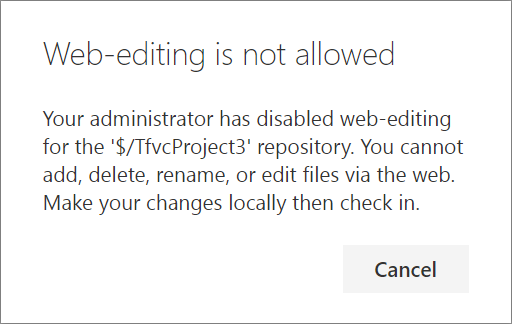
If you attempt a web-edit in a project with web-editing disabled, you are notified that web-editing is not allowed (Figure 15).

Identify stale branches
Keeping your repository clean by deleting branches you no longer need enables teams to find branches they care about and set favorites at the right granularity. However, if you have lots of branches in your repo, it can be hard to figure out which are inactive and can be deleted. We have now made it easier to identify “stale” branches (branches that point to commits older than 3 months). To see your stale branches, go to the Stale pivot on the Branches page (Figure 16).

Search for a deleted branch and re-create it
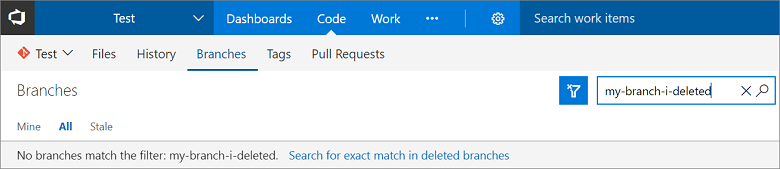
When you accidentally delete a branch from the server, it can be difficult to figure out what happened to it. Now you can search for a deleted branch, see who deleted it and when, and re-create it if you wish.
To search for a deleted branch, enter the full branch name into the branch search box. It will return any existing branches that match that text. You will also see an option to search for an exact match in the list of deleted branches. Click the link to search deleted branches (Figure 17).

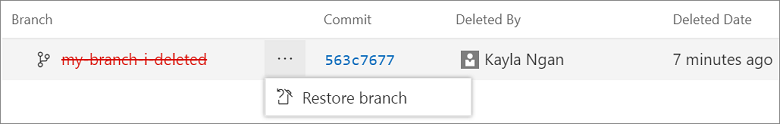
If a match is found, you will see who deleted it and when. You can also restore the branch (Figure 18).

Restoring the branch will re-create it at the commit to which is last pointed. However, it will not restore policies and permissions.
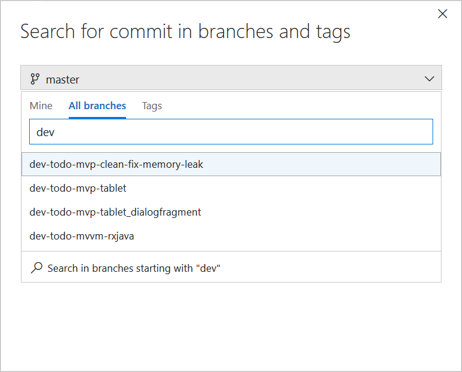
Search for a commit in branches starting with a prefix
If you have branch structure in a hierarchical format where all branches are prefixed with a text, then this feature will help you to find a commit in all the branches starting with that prefix text. For example, if you want to see whether a commit made its way to all branches that are prefixed with “dev” then simply type “dev” in the search box and select Search in branches starting with “dev” (Figure 19).

Richer pull request callout on commit details page
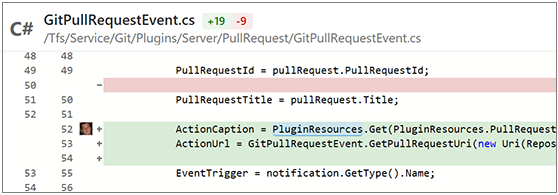
The pull request callout on the commit details page shows more relevant information to better diagnose (Figure 20). Now we also show the first pull request that introduced the commit to any branch and the pull request associated with the default branch in the callout.

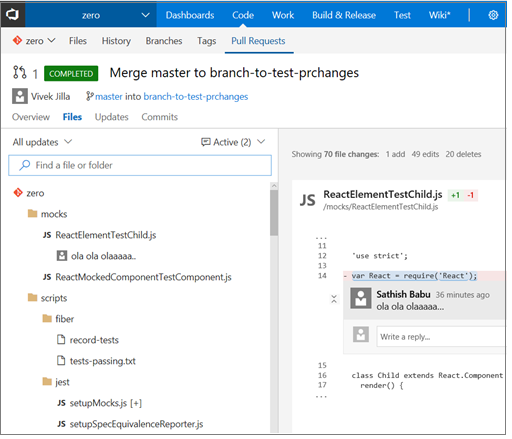
Filter tree view in Code
Now you do not need to scroll through all the files that a commit may have modified to just get to your files. The tree view on commit details, pull requests, shelveset details, and changeset details page now supports file and folder filtering. This is a smart filter that shows child files of a folder when you filter by folder name and shows a collapsed tree view of a file to display the file hierarchy when you filter by file name.
Find a file or folder filter on commit tree (Figure 21) and (Figure 22):


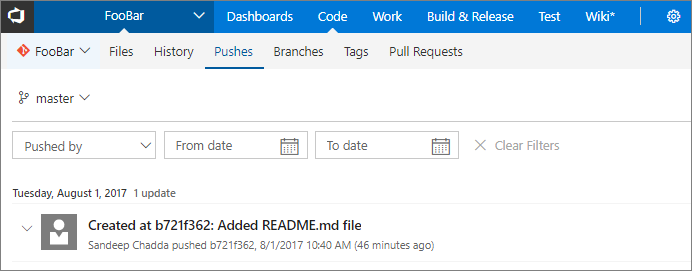
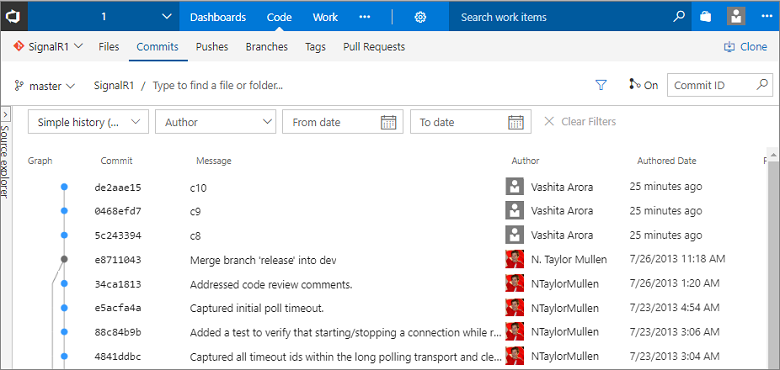
Branch updates page is now Pushes
The Branch Updates page has tremendous value. However, it was hidden as a pivot under the History hub. Now the branch updates page are visible as a hub called Pushes (Figure 23) under Code, alongside Commits, Branches, Tags, and Pull Requests. The new URL for the pushes page is: \<tfsserverurl\>/\<projectname\>/_git/\<reponame\>/pushes. The old URLs will continue to function.

At the same time, the History hub is now renamed to Commits (Figure 24) since the hub only shows commits. We received feedback that people were finding it difficult to troubleshoot commit related issues because the commit list view only showed detailed time on-hover. Now the commit list view across your instance will show date and time in dd/mm/yy hh:mm format. The new URL for commits page is: \<tfsserverurl\>/\<projectname\>/_git/\<reponame\>/commits. The old URLs will continue to function.

Retain filename when moving from Files to Commits
We heard feedback from people that when they filter the directory to a particular file in the Files pivot of the Code hub and later flip to the History pivot, the filename does not persist if the commit changed more than 1,000 files. This resulted in people needing to load more files and filter content to find the file, which impacted productivity. Developers normally work in the same directory and want to persist to the directories they work in as they trace changes. Now, we persist the filename as you move between Code hub pivots regardless of the number of files changed in a commit. This means that you do not have to click on Load More to find the file you want.
View Git tags
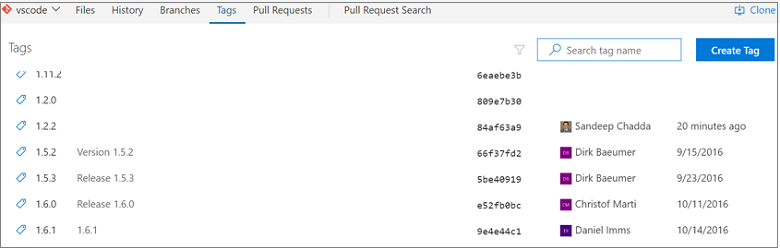
You can view all the tags in your repository on the Tags page (Figure 25). If you manage all your tags as releases, then a user can visit the tags page to get a bird’s-eye view of all the product releases.

You can easily differentiate between a lightweight and an annotated tag. Annotated tags show the tagger and the creation date alongside the associated commit, while lightweight tags only show the commit information.
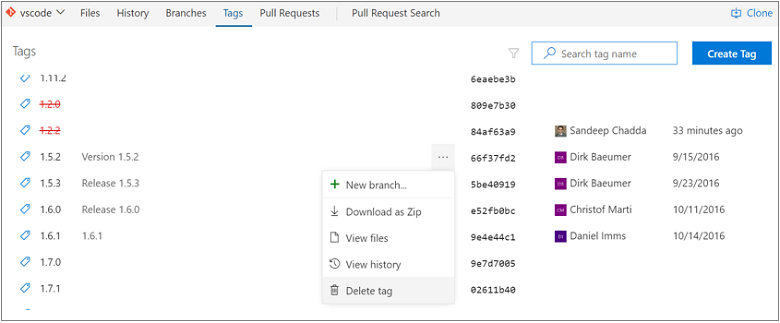
Delete Git tags
There can be times when you want to delete a tag from your remote repo. It could be due to a typo in the tag name, or you might have tagged the wrong commit. You can easily delete tags from the web UI by clicking the context menu of a tag on the Tags page and selecting Delete tag (Figure 26).
Warning
Deleting tags on remote repos should be exercised with caution.

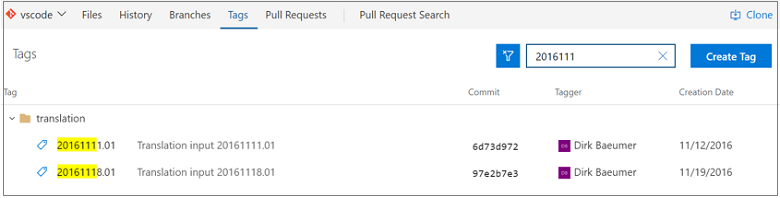
Filtering Git tags
For old repositories, the number of tags can grow significantly with time; there can also be repositories that have tags created in hierarchies, which can make finding tags difficult.
If you are unable to find the tag that you were looking for on the Tags page, then you can simply search for the tag name using the filter on top of the Tags page (Figure 27).

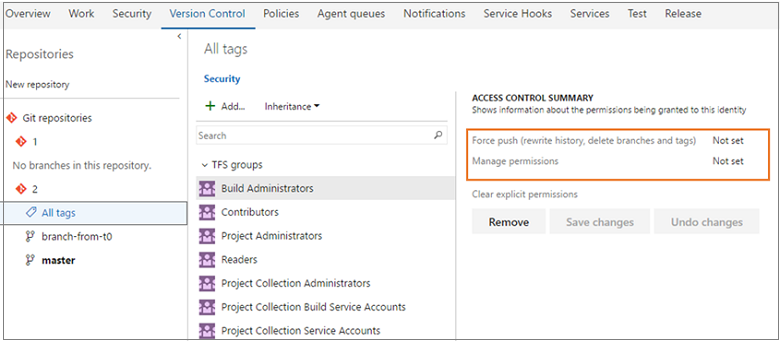
Git tags security
Now you can grant granular permissions to users of the repo to manage tags. You can give users the permission to delete tags or manage tags from this interface (Figure 28).

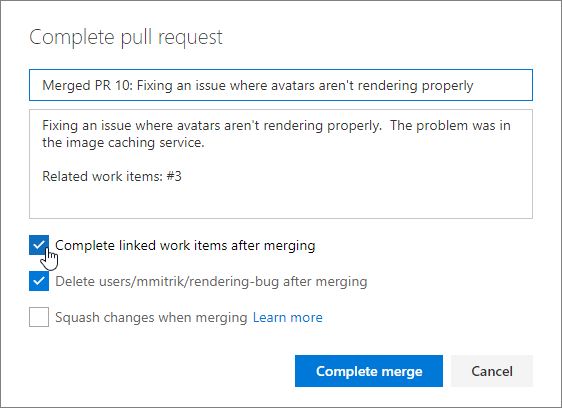
Automatically complete work items when completing pull requests
If you are linking work items to your pull requests, keeping everything up to date just got simpler. Now, when you complete a PR, you will have the option to automatically complete the linked work items after the PR has been merged successfully (Figure 29). If you are using policies and set pull requests to auto-complete, you will see the same option. No more remembering to revisit work items to update the state once the pull request has completed. This is done for you automatically.

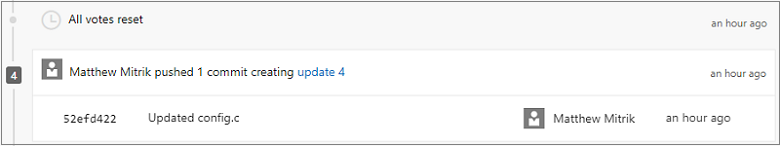
Reset votes on push/new iteration
Teams opting for a more strict approval workflow in PRs can now opt-in to reset votes when new changes are pushed (Figure 30). The new setting is an option under the policy to Require a minimum number of reviewers.

When set, this option will cause all votes from all reviewers to be reset any time the source branch of the PR is updated. The PR timeline will record an entry any time the votes are reset as a result of this option (Figure 31).

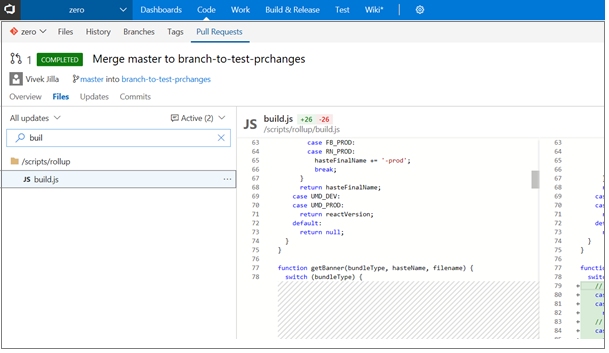
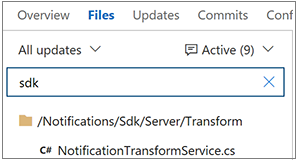
Filter pull request tree by file name
Finding a specific file in a pull request is easier than ever. The new filter box in the Files view lets users filter down the list of files in the tree view (Figure 32).

The filter matches any part of the path of the files in the pull request, so you can search by folder names, partial paths, file names, or extensions (Figure 33).

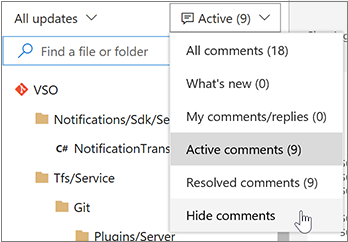
More pull request comments filtering options
Comments in both the pull request overview and the files view now have the same options (Figure 34). You can also filter to see only the discussions you participated in.

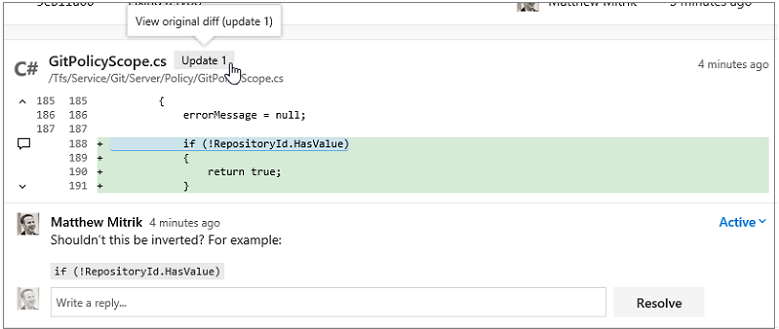
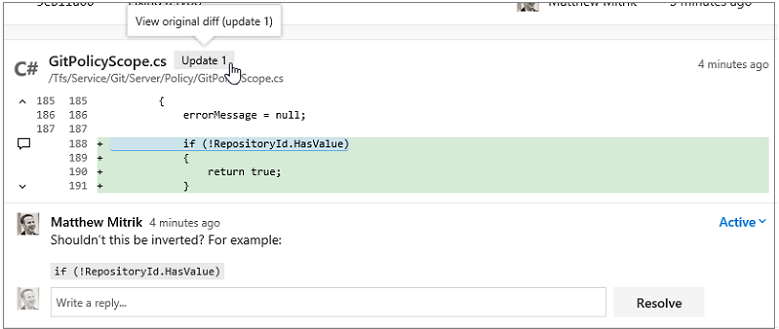
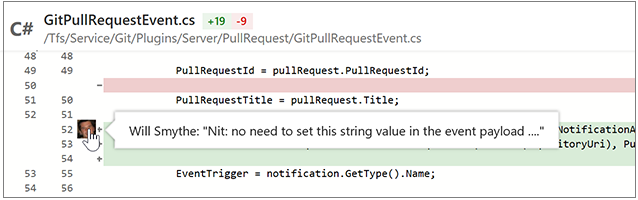
View original diff for code comments in pull request details
Sometimes, it is hard to make sense out of a PR comment after the code it is referencing has changed (many times, when a requested change has been made) (Figure 35).

When this happens, you will now see a badge with an update number that you can click to see what the code looked like at the time the comment was originally created (Figure 36).

Collapsible pull request comments
Reviewing code is a critical part of the pull request experience, so we have added new features to make it easier for reviewers to focus on the code. Code reviewers can easily hide comments to get them out of the way when reviewing new code for the first time (Figure 37).

Hiding comments (Figure 38) hides them from the tree view and collapses the comment threads in the file view:

When comments are collapsed, they can be expanded easily by clicking the icon in the margin, and then collapsed again with another click. Tooltips (Figure 39) make it easy to peek at a comment without seeing the entire thread.

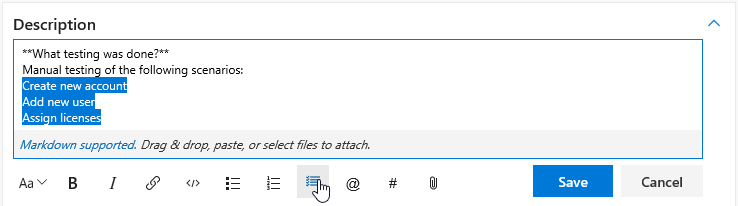
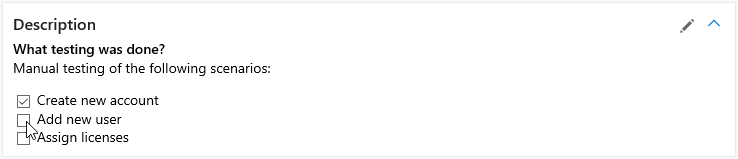
Task lists in pull request descriptions and comments
When preparing a PR or commenting you sometimes have a short list of things that you want to track but then end up editing the text or adding multiple comments. Lightweight task lists are a great way to track progress on a list of to-dos as either a PR creator or reviewer in the description or a single, consolidated comment. Click on the Markdown toolbar to get started or apply the format to selected text (Figure 40).

Once you have added a task list (Figure 41), you can simply check the boxes to mark items as completed. These are expressed and stored within the comment as [ ] and [x] in Markdown. See Markdown guidance for more information.

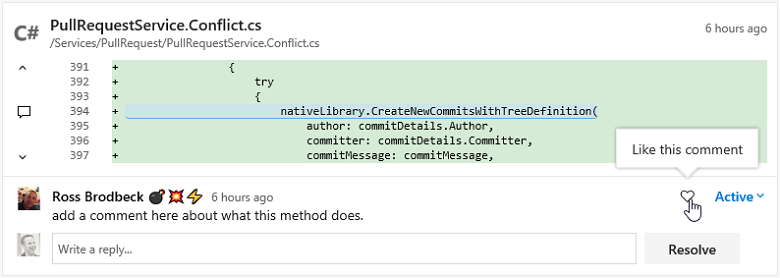
Ability to “Like” comments in pull requests
Show your support for a PR comment with a single click on the like button (Figure 42). You can see the list of all people that liked the comment by hovering over the button.

Improved workflow when approving with suggestions
Using the auto-complete option (Figure 43) with pull requests is a great way to improve your productivity, but it should not cut short any active discussions with code reviewers. To better facilitate those discussions, the Approve with suggestions vote will now prompt when a pull request is set to complete automatically. The user will have the option to cancel the auto-complete so that their feedback can be read, or keep the auto-complete set and allow the pull request to be completed automatically when all policies are fulfilled.

Path filtering support for Git notifications
Instead of getting notifications for all folders in a repo, you can now choose to get notified when team members create pull requests or push code in only the folders that you care about. When creating custom Git push or Git pull requests email notification subscriptions, you will see a new option to filter these notifications by folder path (Figure 44).

Updated email templates for pull request workflows
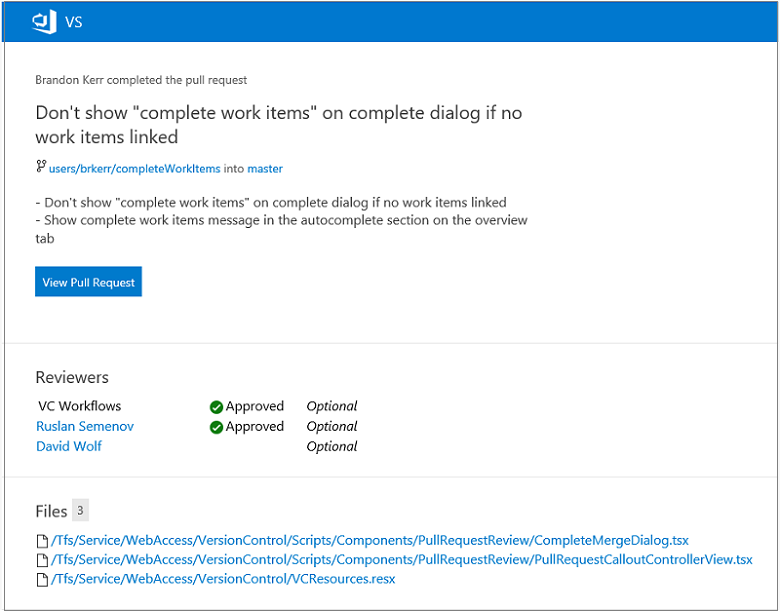
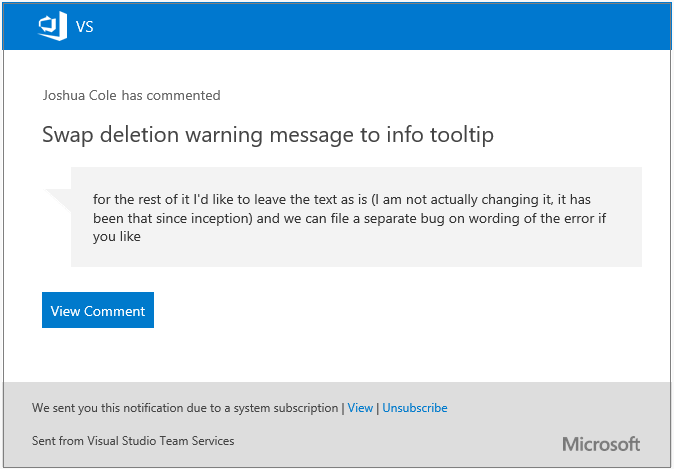
Pull request email alerts have been refreshed to make them clear, concise, and actionable (Figure 45). The subject line now begins with the PR title and secondary information, like the repo name, and ID is deferred to the end. The name of the author has been added to the subject to make it simpler to apply rules and filters based on the person that created the PR.
The body of the alert emails has a refreshed template that first summarizes why the alert was sent, followed by the critical metadata (title, branch names, and description), and a main call-to-action button. Additional details like the reviewers, files, and commits are included further down the email.

For most alerts, the call-to-action (Figure 46) is to view the pull request in the web. However, when you are notified about a specific comment, the call-to-action will link directly to that comment so you can easily find the code and prior conversation for context.

Updated email templates for push notifications
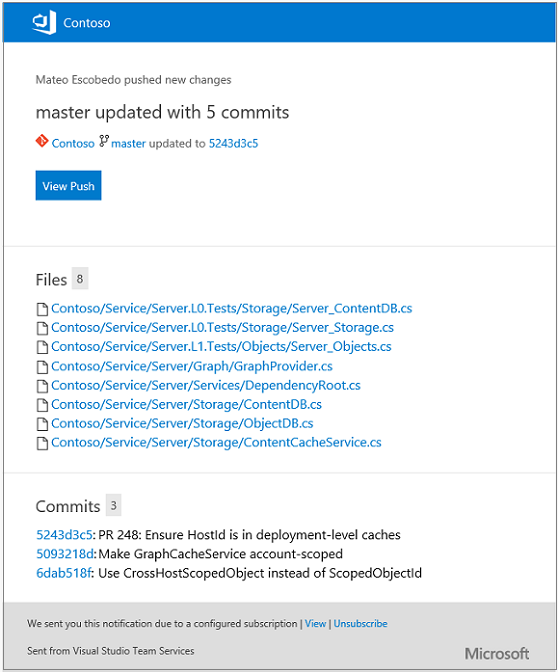
Push notifications have been updated to match the new email templates that are optimized to be clear, concise, and actionable (Figure 47). The subject line helps you clearly distinguish push emails, identify the branch, repo, and author, and summarize the number of commits included in the push. These changes also make it easier to create rules and filters to help manage these email notifications.
The email body is consistent with other emails, emphasizing why the email was sent, who initiated the action, and exactly what happened. Specific to push alerts, the details about the repo, branch, files, and commits are all included to help inform the recipients about the scope of the changes. The main call-to-action for push alerts is View Push, which will open the pushes view for the specific push that generated the alert.

Wiki
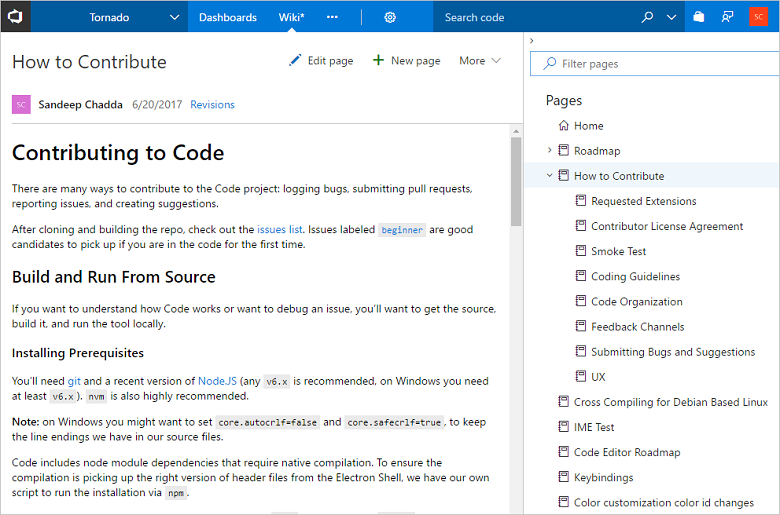
Each project now supports its own Wiki (Figure 48). Now you can conveniently write pages that help your team members understand, use, and contribute to your project.

Some of the key features of the new Wiki include:
- Simplified editing experience using markdown syntax.
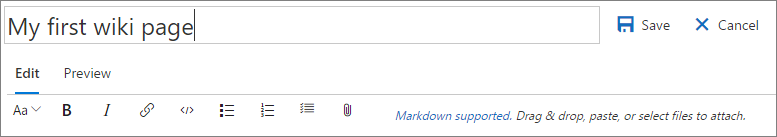
- The new page allows you to specify a title and add content. (Figure 49)

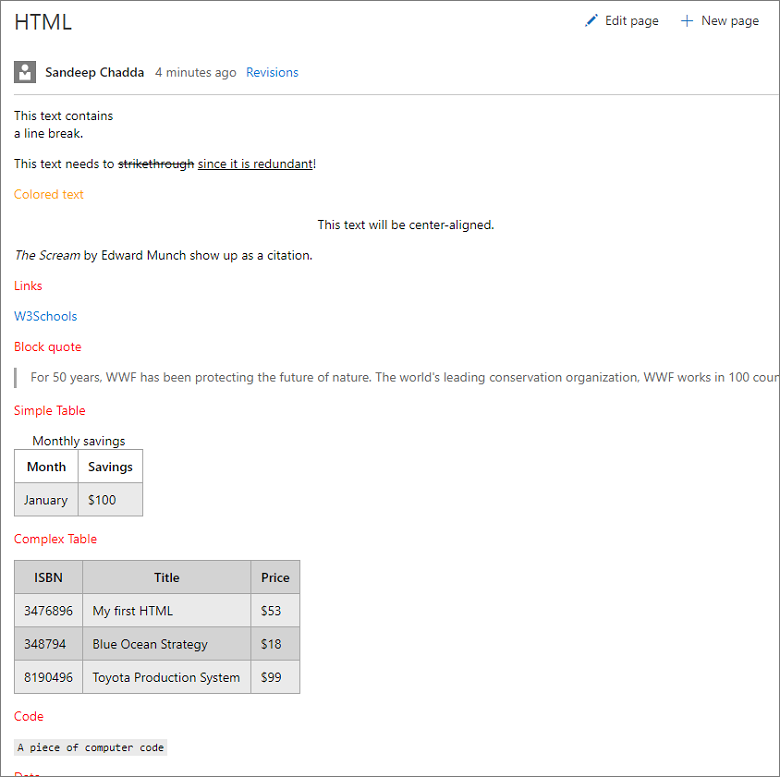
- Support for HTML tags in markdown (Figure 50).

- Conveniently resize images in the markdown folder (Figure 51).

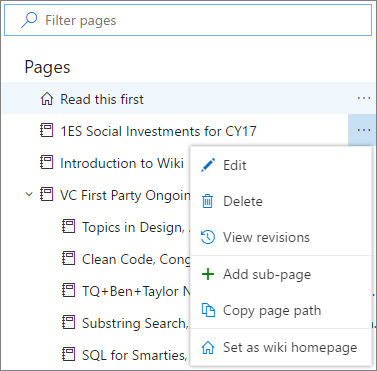
- Powerful page management pane that allows you to reorder, re-parent, and manage pages.
- Ability to filter pages by title for large Wikis (Figure 52).

- Offline updates of Wiki for power users.
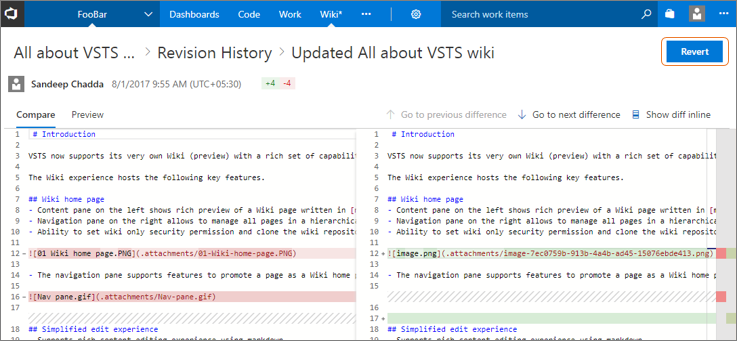
As you use Wiki more, there is a chance you will save unintended changes. Now you can revert a revision to a Wiki page by going to the revision details and clicking on the Revert button (Figure 53).

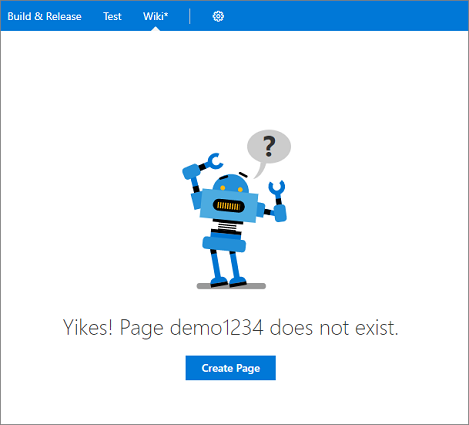
Create a Wiki page from a broken link
We observed a pattern during Wiki creation where a table of contents on a Wiki page included non-existent links (Figure 54). Users would click on these links in an attempt to create an actual page. We previously handled this scenario by giving a warning suggesting that the link was broken, or that the page did not exist. Now, we are handling this as a mainstream scenario for Wiki, by allowing you to create pages instead.

Wiki page deep linking
Wiki now supports deep linking sections within a page and across pages, which is extremely useful for creating a table of contents. You can reference a heading in the same page or another page by using the following syntax:
- Same page:
[text to display](#section-name) - Another page:
[text to display](/page-name#section-name)
The Wiki extension on the Marketplace is now deprecated. If you are an existing Wiki extension user, then you can migrate your Wiki pages to the new Wiki using this migration tool. Learn more about how to migrate your existing Wiki pages to the new Wiki.
Package Management
Package Management experience updates
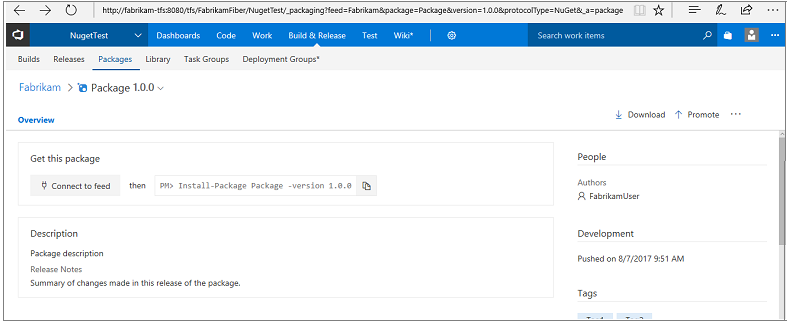
Package URLs now work with the package name and version, rather than using GUIDs. This makes it easier to hand-craft package URLs (Figure 55). The format is: \<tfsserverurl\>/\<project|team\>/_packaging?feed=\<feed\>&package=\<package\>&version=\<version\>&protocolType=\<NuGet|Npm|Maven\>&_a=package.

Advantages
- You have a plate full of sweets, just pick the one you like. Sounds great, so readers we would like to say that in general, you will be in this situation if you have an enterprise agreement license of Microsoft. Since MS has several applications if you have an enterprise agreement you can handpick whatever application you prefer.
- If you want to practice agile methodologies in your development process you need TFS.
- There is an old saying ‘Time is Money’, this counts true for TFS as it saves the teams time by managing several works at one suite. Being a multi-tasking application is its biggest plus point.
It’s easy to understand as it has Windows platform which is highly user-friendly
Cognosys Provides Hardened images of TeamFoundation on the cloud ( AWS marketplace, Azure and Google Cloud Platform).
Deploy TeamFoundation securely on cloud i.e. AWS marketplace, Azure and Google Cloud Platform (GCP)
Team Foundation Server 2018 on cloud for AWS

Features
Major Features of Team Foundation Server
- Version control, for managing source code and other deliverables that require versioning.
- Work item tracking, for keeping track of such things as defects, requirements, tasks, and scenarios.
- Project management functions, which allow the shaping of a team project based on a user-specifiable software process, and which enable planning and tracking using Microsoft Excel and Microsoft Project.
- Team build, for enabling a common process for building executable products.
- Data collection and reporting, which aid in the assessment of a team project’s state, based on information gleaned from Team Foundation Server tools.
- The Team Project Portal, which provides a central point of communication for a team project packaged as a Microsoft Windows SharePoint Services site.
- Team Foundation Shared Services, which provide a number of common infrastructure services that invisible to end users but that are important to toolsmiths and extenders.
Main Features :
-
1. Associate Work Items in Git commits from any client
Associating work items to your changesets in TFS have always been one of the more powerful features. Not in itself, but in the traceability that this gives us.
Without this, we would have to rely on check-in comments from the developers to understand the reason for a particular change, not always easy when you look at changes that were done a few years back!When using Git repos in TFS, and you use the Git integration in Visual Studio you have the same functionality that lets you associate a work item to a commit, either by using a work item query or by specifying a work item ID.
But a lot of developers like to use other Git tooling, such as Git Extensions, SourceTree or the command line. And then we have the teams that work on other platforms, perhaps developing iOS apps but store their source code in a Git repo in TFS. They obviously can’t use Visual Studio for committing their changes to TFS.
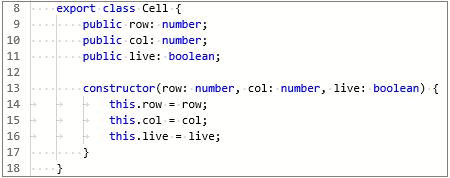
To associate a commit with a work item in these scenarios, you can simply enter the ID of the work item with a # in front of it as part of the commit message:
Here we associate this commit with the work item with ID 4321. Note that since Git commits are local, the association won’t actually be done until the commit has been pushed to the server. TFS processes git commits for work item association asynchronously, so it could potentially take a short moment before the association is done.
2. Batch update work items from the Web Access
Excel has always been a great tool for updating multiple work items in TFS. But over the years the web access in TFS has become so much better so that most people do all their work related to work item management there. And unfortunately, it is not possible to export work item queries to Excel as easily from the web as it is from Visual Studio.
But, we can update multiple work items in TFS web access as well. These features have gradually been added to Visual Studio Online and is now part of TFS 2015 as well.
From the product backlog view, we can select multiple work items and the perform different operations on them, as shown below:
There are a few shortcut operations for very common tasks such as moving multiple backlog items to a iteration, or assigning them to a team member.
But then you have the Edit selected work item(s) that allows us to set any fields to a new value in one operation.3. Edit and commit source files in your web browser
Working with source code is of course done best from a development IDE such as Visual Studio. But sometimes it can be very convenient to change a file straight from the web access, and you can! Maybe you find a configuration error when logged on a staging environment where you do not have access to Visual Studio. Then you can just browse to the file in source control and change it using the Edit button:
After making the changes, you can add a meaning commit message and commit the change back to TFS. When using Git, you can even commit it to a new branch
4. Bring in your stakeholders to the team using the free Stakeholder license
Normally, every team member that accesses TFS and reads or writes information to it (source code, work items etc) need to have a Client Access License (CAL). For the development team this is usually not a problem, often they already have a Visual Studio with MSDN subscription in which a TFS CAL is included. What often cause some friction is when the team try to involve the stakeholders. Stakeholders often include people who just want to track progress or file a bug or a suggestion occasionally. Buying a CAl for every person in this role usually ends up being way to expensive and not really worth it.
In TFS 2013 Update 4 this was changed, from that point people with a stakeholder license does not a CAL at all, they can access TFS for free. Buth they still have a limited experience, they can’t do everything that a normal team member can. Features that a stakeholder can use include:
- Full read/write/create on all work items
- Create, run and save (to “My Queries”) work item queries
- View project and team home pages
- Access to the backlog, including add and update (but no ability to reprioritize the work)
- Ability to receive work item alerts
5. Protect your Git branches using branch policies
When using Team Foundation Version Control (TFVC) we have from the first version of TFS had the ability to use check-in policies for enforcing standards and policies of everything that is checked in to source control. We also have the ability to use Gated Builds, which allows us to make sure that a changeset is not checked in unless an associated build definition is executed successfully.
When Git was added to TFS back in 2013, there was no corresponding functionality available. But in TFS 2015 now, the team has added branch policies as a way to protect our branches from inadvertent or low quality commits. In the version control tab of the settings administration page you can select a branch from a Git repo and then apply branch policies. The image below shows the available branch policies.
- All commits in the master branch must be made using a pull request
- The commits in the pull request must have associated work items
- The pull request must be reviewed by at least two separate reviewers
- The QBox.CI build must complete successfully before the pull request can be merged to the master branch
I really recommend that you start using these branch policies, they are an excellent way to enforce the standard and quality of the commits being made, and can help your team improve their process and help move towards being able to deliver value to your customers more frequently
6. Using the @CurrentIteration in Work Item Queries
Work Item Queries are very useful for retrieving the status of your ongoing projects. The backlogs and boards are great in TFS for managing the sprints and requirements, but the ability to query on information across one ore more projects are pivotal. Work item queries are often used as reports and we can also create charts from them.
Very often, we are interested in information in the current sprint, for example how many open bug are there, how many requirements do we have that doesn’t have associated test cases and so on. Before TFS 2015, we had to write work item queries that referenced the current sprint directly, like so:
The problem with this was of course that as soon as the sprint ended and the next one started, we hade to update all these queries to reference the new iteration. Some people came up with smart work arounds, but it was still cumbersome.
Enter the @CurrentIteration token. This token will evaluate to the currently sprint which means we can define our queries once and they will continue to work for all upcoming sprints as well.
this token is unfortunately not yet available in Excel since it is not team-aware. Since iterations are configured per team, it is necessary to evaluate this token in the context of a team. Both the web access and Visual Studio have this context, but the Excel integration does not, yet.
7. Pin Important Information to the home page
The new homepage has been available since TFS 2012, and I still find that most teams does not use the possibility to pin important information to the homepage enough.
The homepage is perfect to show on a big screen in your team room, at least if you show relevant information on it.We can pin the following items to the home page:
- Work Item Queries
The tile will show the number of work items returned by the query . Focus on pinning queries where the these numbers are important and can trigger some activity. E.g. not the total number of backlog items, but for example the number of active bugs. - Build Definition
This tile shows a bar graph with the history of the last 30 builds. Gives a good visualization of how stable the builds are, if you see that builds fails every now and then you have a problem that needs to be investigated. - Source control
Shows the number of recent commits or changesets. Will let you know how much activity that is going on in the different repos - Charts
Charts can be created from work item queries and can also be pinned to the home page. Very useful for quickly give an overview of the status for a particular area
8. Query on Work Item Tags
Support for tagging was first implemented back in TFS 2012 Update 2. This allowed us to add multiple tags to work items and then filter backlogs and query results on these tags.
There was however a big thing missing and that was the ability to search for work items using tags.This has been fixed since TFS 2013 Update 2, which means we can now create queries like this.
It is also possible to work with tags using Excel, this was another big thing missing from
9. Select how you want to handle bugs
One of the most common questions I get when talking to teams that use TFS is how they should handle bugs. Some teams want to have the bugs on the backlog and treat them like requirements. Other teams want to treat them more like tasks, that is adding them to the corresponding user story or backlog item and use the task board to keep track of the bug.
The good think is that you can configure this per team now. On the team settings page, there is a section that lets you configure the behavior of bugs.
10. Integrate with external or internal services using Service Hooks
Extensibility and integration are very important to Microsoft these days, and this is very clear when looking at the investments for TFS 2015 that included a bunch of work in this area. First of all Microsoft has added a proper REST API for accessing and updating most of the available artifacts in TFS, such as work items and builds. It uses OAuth 2.0 for authentication, which means it is based on open modern web standards and can be used from any client on any platform.
In addition to this, TFS 2015 also support Service Hooks. A service hook is basically a web endpoint that can be called when something happens, in this case in TFS. So for example, when a backlog item is created in TFS we might want to also create a card in Trello. Or when a new change is committed into source control, we might want to kick off a Jenkins build.
AWS
Installation Instructions For Windows
Installation Instructions for Windows
Note: How to find PublicDNS in AWS
Step 1) RDP Connection: To connect to the deployed instance, Please follow Instructions to Connect to Windows instance on AWS Cloud
Connect to the virtual machine using following RDP credentials:
- Hostname: PublicDNS / IP of machine
- Port : 3389
Username: To connect to the operating system, use RDP and the username is Administrator.
Password: Please Click here to know how to get password
Step 2) On the Start page, type Team Foundation Server 2018 and then click on Team Foundation Server.
or Open from the Desktop Shortcut icon Team Foundation Server.
Step 3) Other Information:
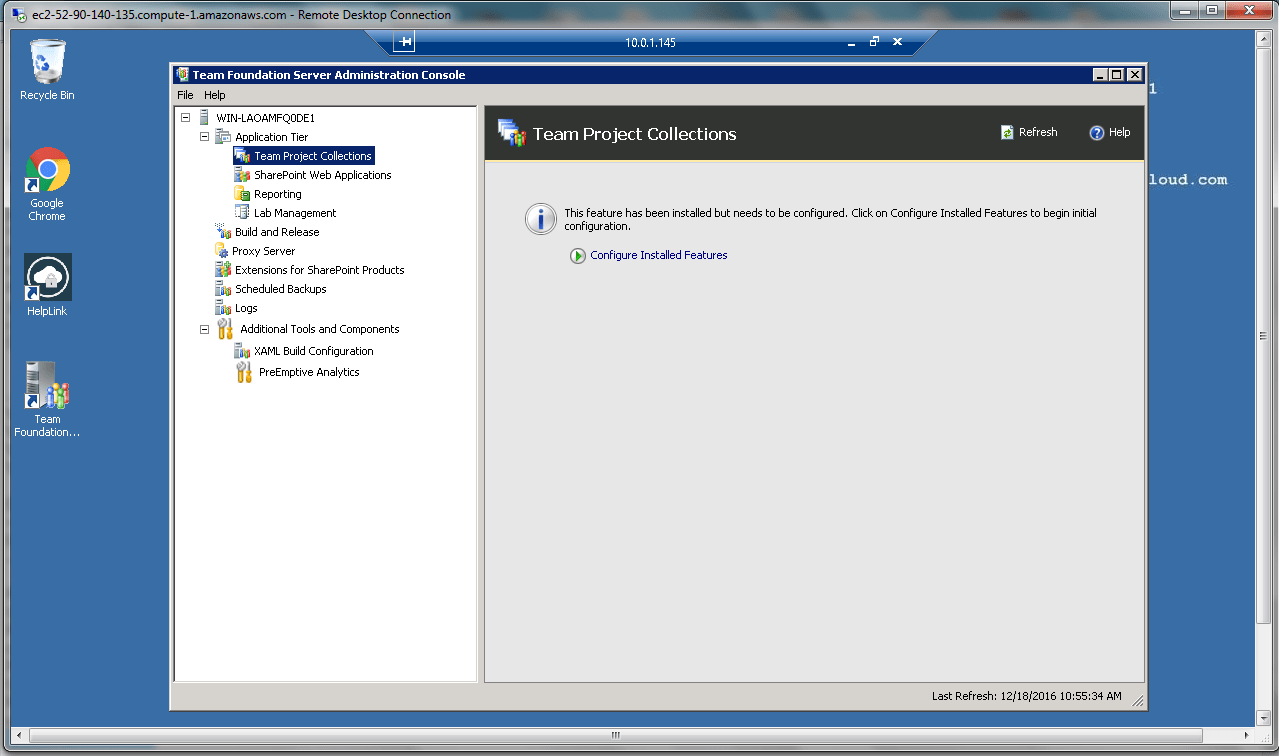
Please run the configure installed features from the Application Tier of Team Foundation Server Administration Console to finish the configuration.
AWS Step By Step Screenshots
Installation Instructions For Windows
Installation Instructions for Windows
Step 1) VM Creation:
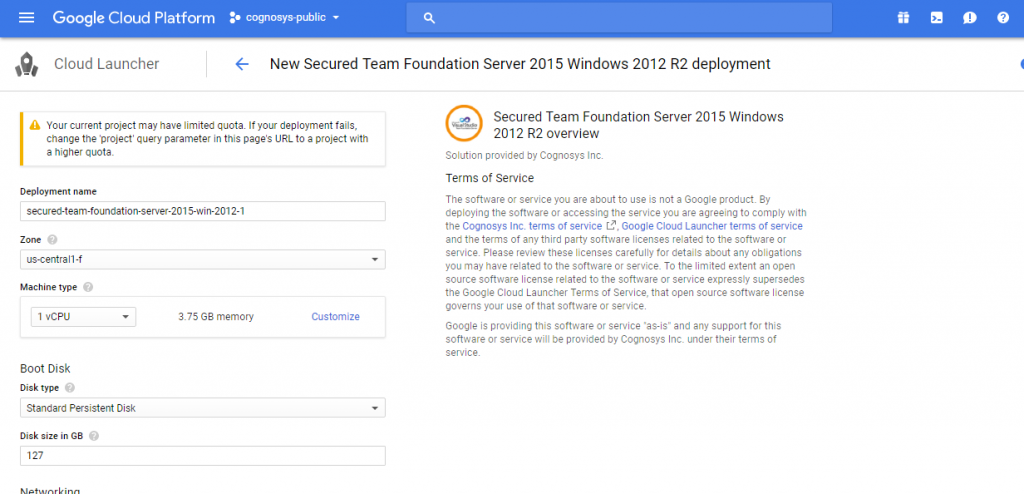
- Click the Launch on Compute Engine button to choose the hardware and network settings.
2.You can see at this page, an overview of Cognosys Image as well as estimated cost of running the instance.
3.In the settings page, you can choose the number of CPUs and amount of RAM, the disk size, and type, etc.
Step 2) On the Start page, type Team Foundation Server 2018 and then click on Team Foundation Server.
or Open from the Desktop Shortcut icon Team Foundation Server.
Step 3) Other Information:
1.Default installation path: will be in your root folder “C:Program FilesMicrosoft Team Foundation Server 14.0”
2.Default ports:
- Windows Machines: RDP Port – 3389
- Http: 80
- Https: 443
Configure custom inbound and outbound rules using this link
For Installation steps Please check on Team Foundation Server.
Videos
Introducing Team Foundation Server 2018 Basic




 If you don’t see the administration console for TFS, you haven’t installed the TFS software on the server. To learn how, go to Install Team Foundation Server.
If you don’t see the administration console for TFS, you haven’t installed the TFS software on the server. To learn how, go to Install Team Foundation Server.