1-click AWS Deployment 1-click Azure Deployment
Overview
Brackets is a frivolous and influential code editor for web designers and developers. It offers advanced features like inline editing so that we can work on linked files without having to change between different tabs in the document window. Software required: Brackets text editor.
Brackets are exoduses you can attach to your stock or option orders when you place a trade. This can help you integrate your risk management strategy directly into the creation of an impartiality or option order. If we choose to add brackets after an order is filled, you can still maintain your risk management strategy by adding brackets to positions. Using brackets, you can predefine profit and loss targets for trades so that if those targets are met, the software will automatically send an order to exit the position. They involve of up to three contingent bracket orders, which if triggered, will close out the position opened by the primary order. Brackets can provide automated risk protection for your open positions irrespective of whether you are logged on to the software.
To set up brackets:
- During order entry: Click the Brackets button in the Trade Ticket when entering an order in the All in One tool, Trade tool or Symbol Hub.
- On an open order: In the Order Status tab, right-click on the order and select Add Bracket…
- On a position: In the Positions tab, right-click on the position and select Add Bracket to [symbol]… or click on a Position tile anywhere in the software and click the Add Bracket link.
You may establish any of three types of exits:
- Profit Exit: Specifies the increase (or decrease for short orders) in value from the average fill price required to trigger the profit exit. The value can be a certain number of points (pts) or a percentage change from the execution price, or the exit price itself.
- Trailing Stop Exit: Requires the amount you are willing to let a stock or option price go against whatever gains it may attain. This exit is valuable in helping you retain portions of your gain in a position before closing it out. The value can be a certain number of points or a percentage of the execution price. If you use a trailing stop exit in combination with a profit and/or loss exit, the straggling stop will operate between these two exits. If either of the profit or stop loss exit prices are met, the bracket will trigger regardless of any trailing stop you may have set.
- Stop Loss Exit: Specifies the decrease in value (or increase for short orders) from the average fill price required to trigger the stop loss exit. The value can be a certain number of points (pts) or a percentage change from the execution price, or the stop loss price itself.
Certain aspects of bracket exits may be predefined:
- Quantity: The quantity of brackets on orders will always be equal to the quantity filled in the primary order. For brackets on positions, you will need to specify the quantity.
-
- Order quantities on brackets will not adjust due to corporate actions, including but limited to stock splits, stock dividends, spin-offs, mergers, and name changes.
-
- When placing an order with brackets to sell and close out a long position, if the tradable quantity of your position is less than the quantity you specify in the order, the software will send the order for the lesser amount rather than rejecting the order due to insufficient shares available to trade.
- Timing: Brackets remain active with their primary order or primary position (when the primary order fills) indefinitely, unless they are manually removed or are triggered and filled.
- Primary Venue: Bracket exits can be set up for any equity or option order that opens or adds to an existing position, regardless of the venue of the primary order.
- Hours: Bracket exits are only active during the standard session (9:30 a.m. ET to 4:00 p.m. ET)
- Bracket Venue: Bracket exits are always sent as a SmartEx Market order regardless of the primary order’s routing venue.
- Trigger Value: Brackets on orders trigger off the bid/ask price for both stocks and options.
- While the Est. Price for brackets on orders is calculated off the Limit or Inside bid/ask price (for market orders), the actual exit trigger price will be based on the average fill price from the primary order..
- Boxed Positions: Bracket exits will not function on boxed positions.
- Missing Quotes: Bracket exits placed around stocks that do not have bid/ask quotes, including Pink Sheet securities, will not activate.
- Wide Spreads: Brackets on symbols with wide spreads may not fire if the spread is too wide.
- StreetSmart only:Brackets, Conditional Orders, and Alerts created in the StreetSmart platforms can only be viewed and managed from theStreetSmart family of applications and are not currently available from Schwab.com or other Schwab applications.
Brackets is a code editor for HTML, CSS and JavaScript that’s built in HTML, CSS and JavaScript.Undoubtedly not the first application to be applied as such, but the fact that a company such as Adobe is pushing its weight behind it and liberating it as open-source it quite motivating play, certainly. Few pros and cons are mentioned below:
Pros
- Meta application—use Brackets to develop brackets!
- Easily customizable
- Open Source
- Free?
Cons
- Still in veryearly beta
- Requires installation
- Lack of split-screen support
- Lack of full-screen support
- No support for 3rd-party plug-ins
- No auto-completion
Pros
Meta Application
Brackets stands alone. It’s an application that allows you to build upon it using itself.
Easily customizable
Because Brackets is built using HTML5 and CSS, it is rather easy to perfect the IDE to your exact liking without having to scour Google for the perfect syntax highlighter or application skin.
Open Source
Adobe could have made it any easier to help develop and improve this platform
Cons
Still in very early beta
It’s still very initial in development, is missing a lot of basic editor features, and perhaps has bugs. Brackets is at something of a catch-22—it’s still early beta, but if you do feel kind enough to contribute to the project, it will move along as fast as the projects GitHub managers can take in new pull requests There’s a minority of usability issues that appear which most will find rather quickly I feel. Clicking—and even double clicking—folders within a given project will not expand that folder. You actually have to click on the arrow icon. Autocompletion is another area that is seriously lacking. I commend Adobe’s efforts to port an editor into and HTML/Javascript-driven environment, but really, this is the first feature that they should have developed.
The main menu is also a bit off—you have to click to open each application menu (“File”, “Edit”, “View”, “Navigate”, etc.). What’s more—these menus exist outside of the default OS menu system. If Adobe is going to keep requiring a wrapper application, these menus should be integrated into the OS. Lastly, don’t bother right-clicking anything—there appears to be no existing context menu support.
Requires installation
One would accept that an editor built using HTML5 would be usable straight from a website (even if it does require a more modern browser with File API access), right? Unfortunately, that’s not the case. Brackets requires the use of a small native shell which wraps the entire application in order to access the local file system. Adobe links to a separate GitHub repo for this wrapper, but really, they should just be linking to an installer.
Lack of split-screen support
Okay, so the TextMate has been lacking this for a while too. And you know what? That’s exactly why I now use Sublime Text 2 instead. Before switching entirely to Apple, I used to use Aptana as my editor of choice on Windows. While editing HTML, CSS, and JS files at the same time, this becomes something of a requirement and once you have it, it’s extremely hard to let go of.
Lack of full-screen support
Not to sound like a broken record, but Sublime Text’s “Distraction Free” mode is a god-send in a world of constant instant messages, e-mails, Twitter, and Tumblr updates. Full-screen capabilities would be a most-welcomed addition.
No support for 3rd-party plug-ins
The best features of editors like Aptana, Code, Textmate, and Sublime Text are the ability to extend the editor with features that apply to specific developers with specific workflows. Although one can make the argument that because Brackets is open-source, these features can be added, in which case, where is the line drawn in order to prevent Brackets from becoming bloated with hundreds of features that the majority of users don’t require? As developers, we must live with the fact that plug-ins aren’t meant for everyone and that there will always be some amount of customization required to integrate an editor into our workflow.
Wrap Up
Brackets definitely stands to become the desolate card in the editor pitch, particularly so due to its potential to become one of the first open source editors to the market. It has a long way to go, but if it gains sufficient critical mass from contributions from other developers, we could see this overtaking some of the more popular web editors, all of which currently seem to be competing for the 1 spot on their particular operating systems.–
Brackets is an open-source code editor that has been specifically designed for working in HTML, CSS and JavaScript, and subsequently has been built in HTML, CSS and JavaScript.
Brackets comes with a crisp user interface in the form of Quick Edit. This is where you can put context-specific code and edit with inline tools, instead of cluttering up your coding environment with various panels and icons.
Brackets also has a really useful feature called Live Preview, which works directly with your browser in order to push code edits instantly. You can jump back and forth between your source code and the browser view to see your changes.
Brackets is a solid editor and has everything you need for working with files and directories, and creating new files. The code completion features let you quickly assemble apps without knowing the exact syntax. If you need assistance code syntax and code options, then the Quick Edit option provides help along the way.
Brackets is owned by Brackets (http://brackets.io/) and they own all related trademarks and IP rights for this software.
Brackets on Cloud runs on Amazon Web Services (AWS) .It is built to be used for all types of websites including blogs, internet sites, webshops and internal websites.
Cognosys provides hardened images of Brackets Web Edition on all public cloud i.e. AWS marketplace.
Brackets on cloud For AWS

Features
Features of Bracket
Live Preview
The Live Preview feature launches a new Chrome window showing the current page that not only doesn’t require a manual refresh when you change a file, but also as you type. It’s essentially Chrome’s Web Inspector, but with all the benefits of a self-contained editor. It’s a truly great feature, particularly if you have a splt-screen setup. It doesn’t just work with HTML files, either. If you make a change to a linked CSS file which impacts the current page, that too gets reflected immediately in the browser. If you’re editing a CSS file used by the currently visible page, highlighting rules causes the preview to highlight elements which are affected by them.
Quick Edit
The Quick Edit feature is context-specific. Let’s look at a few of its uses.
CSS
When you’re editing HTML, if you click a tag with a corresponding CSS declaration situated in a linked file and hit Ctrl / Command + E, an inline editor appears allowing you to quickly edit that rule. This is probably best illustrated with the following screenshot.

Colours
Hovering over a color in a CSS declaration shows a small swatch of that color. Also, the same keyboard shortcut (Ctrl / Command + E) gives you a pretty sophisticated color selector / converter, as illustrated below.

Curves
While unlikely to be used nearly as often as the CSS rule or color editor, the bezier curve editor is a hugely impressive little feature. Again, it’s best illustrated with a screenshot:

And More
It looks like third-party extensions will provide additional contexts for Quick Edit, like the regular expression editor described later in the article. It will be interesting to see what’s produced; there are clearly many possibilities for it.
JSLint
Enabled by default, built-in JSLint support will check your Javascript code upon saving, with its results displayed as a panel below the main editing window.

Because Brackets runs the JSLint process when you save, rather than as you go, it can feel a little unresponsive; you can correct something and the report remains on-screen because you haven’t saved it. However, the performance impact of doing it any other way would probably create its own problems.
Other Features
Brackets implements code completion. And, it’s fast. Really fast. I’ve found a number of editors in the past to feel sluggish, which negatively impacts the experience, but not so here. That’s not to say it’s perfect. For example, when writing SASS it would be good if, once you start typing out a nested selector (i.e., with a period or a hash) that code completion would stop prompting you for a rule.

Extending Brackets
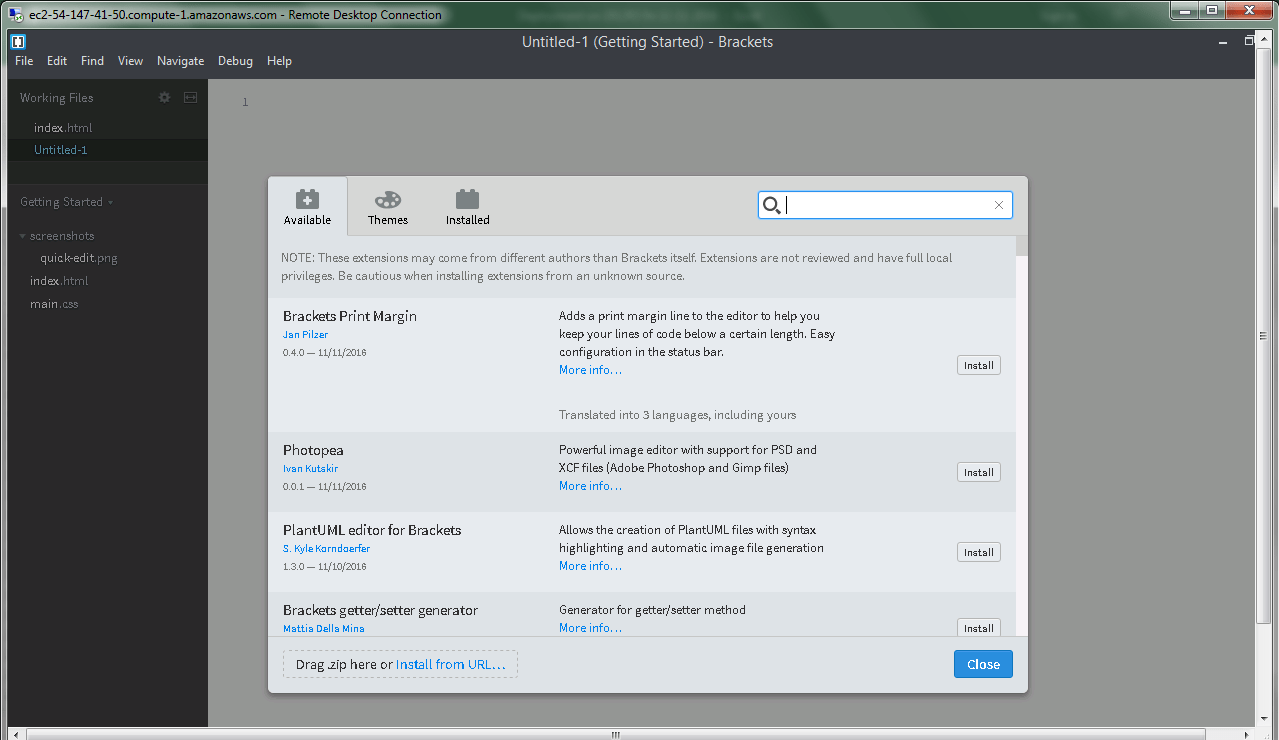
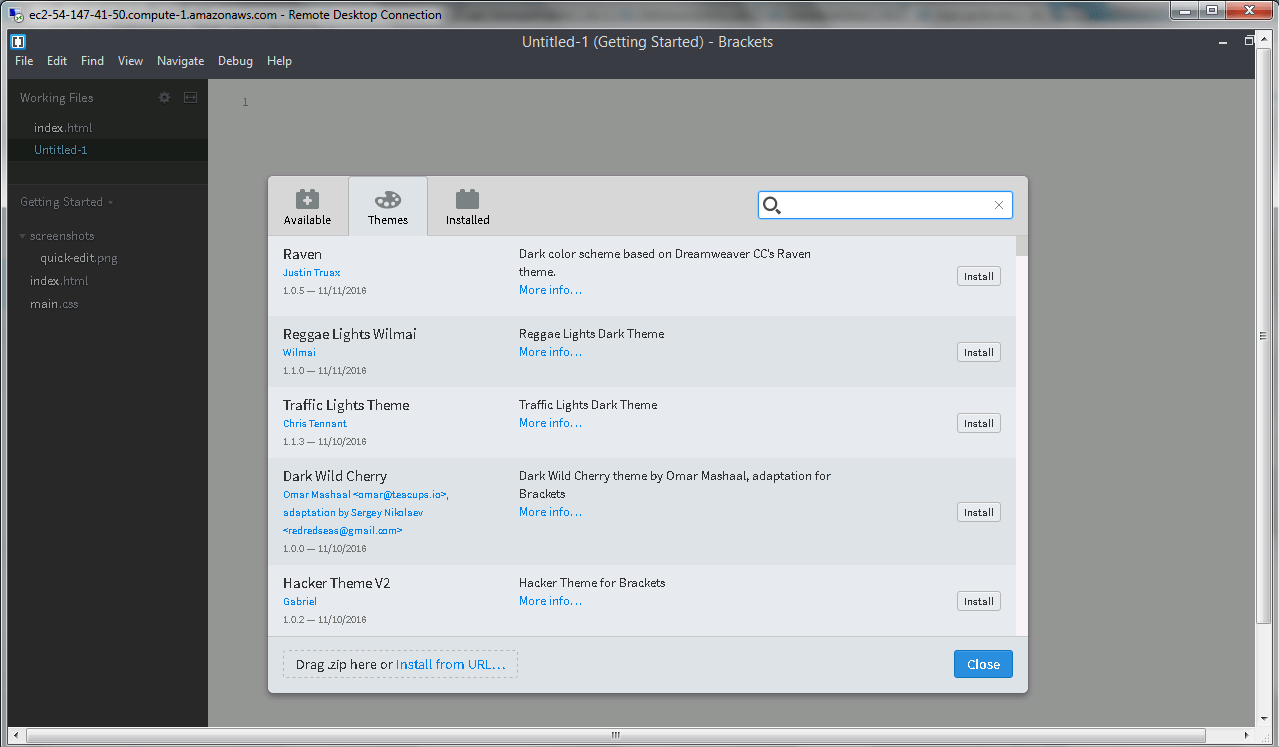
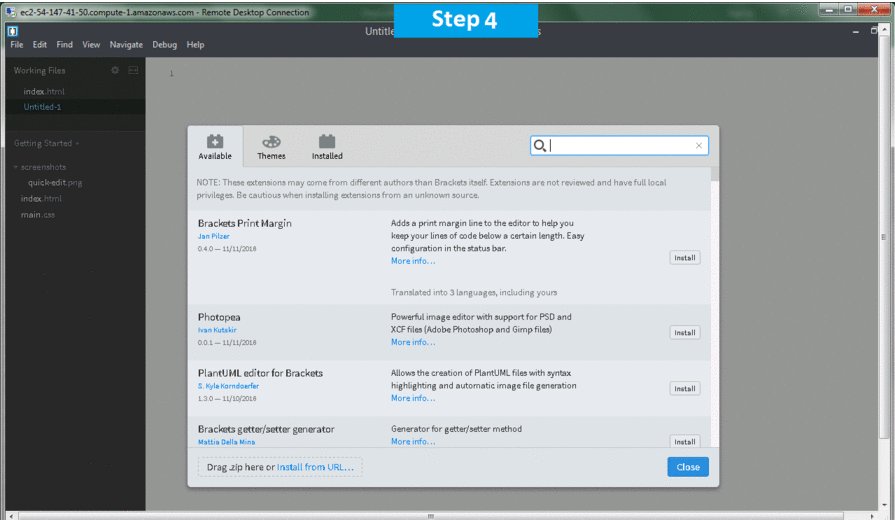
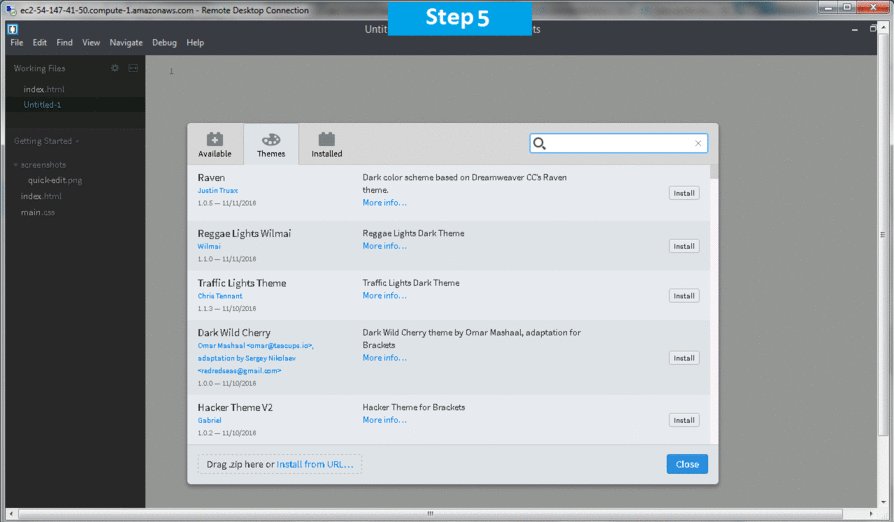
The true power of Brackets, lies in its potential for extension. There are already a significant number of extensions available. The process of installing an extension couldn’t be easier. Simply click the “brick” icon on the top right, then you can search for and install them from within the application.

If you’re looking for features found in other code editors, there are extensions for code-folding, snippets, and smart highlighting, among others. Theseus is a JavaScript debugger for Brackets, which works with both Chrome and Node.js. It probably warrants its own article, so I won’t cover it in detail here.
If you work with Markdown, you might find the Markdown Preview extension to be useful. When you open or create a Markdown file in Brackets, it splits the screen horizontally into two panels – one for editing, and one for a live preview. While this offers nothing a dedicated Markdown editor such as Mou doesn’t, one benefit is that you can edit a project’s Markdown files (GitHub READMEs, for example) without having to leave the editor. On the downside, it doesn’t do everything you’d expect, like have keypresses for bold or italics. A screenshot of this extension in action is shown below.

For Node.js developers, this extension allows you to stop and start your applications and view their output from within the editor itself.The Autoprefixer module parses CSS declarations and automatically adds vendor prefixes to the appropriate rules, using up-to-date browser information .
If you work with files for whom the extension doesn’t give away the language, such as .inc files, PHP files masquerading as .module files, or indeed those without extensions, then the Language Switcher module may help. This module is shown below. It also means you can take advantage of language-specific features such as syntax highlighting on a new file before you’ve saved it.

If, like me, regular expressions can give you headaches then there’s even an inline regex editor. This works in the same way as the other Quick Edit contexts such as colors and beziers, suggesting that this is an area where contributions will be particularly active.
Brackets feels like an extension of Chrome’s Developer tools. The Live Preview feature is incredibly useful, combining the advantages of coding in the browser with those of a dedicated editor. Its other killer feature for me is Quick Edit, although it feels like that’s some way off from its full potential. However, by tapping into users’ knowledge of web technologies, it seems likely that any gaps will quickly be filled by contributions.
Brackets Features
Coding
Syntax highlighting Visually analyses large amounts of code to highlight specific items or item types to represent them with a different color, background, or font.
Autocompletion Autocompletes common functions or expressions to save the time of manually typing frequently-used terms.
Find and replace Helps Find specific lines of code and replace them with a new command without scrolling through all of your code can save a huge amount of time.
Code folding Hides specific sections or lines of code within the editor without losing any work.
Editing
Collaborative editing Allows multiple developers to work on the same file simultaneously while on different computers.
Language Support Supports programming languages such as Java, C, or Python. Support for front-end languages such as HTML, CSS, and JavaScript.
Selection Methods Provides various methods for text selection. Examples include block selection, column selection , and non-linear selection
Functionality
Extensibility Provides the capability to extend the platform to include additional features and functionalities.
Cross-platform support Allows practice and access across a range of operating systems and device types.
Plugins and integrations Allows for additional features and functionalities in the form of pre-packaged integrations and plug-ins.
Security Safeguards that the application itself is protected and assures data interrelating with third-party plugins or integrations do not allow for unapproved access or privilege growth.
Major Features of Brackets
Inline Editors
Instead of jumping between file tabs, Brackets lets you open a window into the code you care about most. Want to work on the CSS that applies to a specific ID? Put your mouse cursor on that ID, push Command / Ctrl+E and Brackets will show you all the CSS selectors with that ID in an inline window so you can work on your code side-by-side without any popups.
Live Preview
Get a real-time connection to your browser. Make changes to CSS and HTML and you’ll instantly see those changes on screen. Also see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools.
Preprocessor Support
Work with preprocessors in a whole new way. We know how important preprocessors are to your workflow. That’s why we want to make Brackets the best code editor for preprocessors out there. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.
AWS
Installation Instructions For Windows
Note: How to find PublicDNS in AWS
Step 1) RDP Connection: To connect to the deployed instance, Please follow Instructions to Connect to Windows instance on AWS Cloud
1) Connect to the virtual machine using following RDP credentials:
- Hostname: PublicDNS / IP of machine
- Port : 3389
Username: To connect to the operating system, use RDP and the username is Administrator.
Password: Please Click here to know how to get password .
Step 2) Click the Windows “Start” button and select “All Programs” and then point to Brackets .
Step 3) Other Information:
1.Default installation path: will be in your root folder “C:\Program Files (x86)\Brackets\”
2.Default ports:
- Windows Machines: RDP Port – 3389
- Http: 80
- Https: 443
Configure custom inbound and outbound rules using this link
Installation Step by Step Screenshots