1-click AWS Deployment 1-click Azure Deployment
Overview
CodeIgniter is a PHP MVC framework for developing applications rapidly. CodeIgniter provides out of the box libraries for connecting to the database and performing various operations. Like sending emails, uploading files, managing sessions, etc.
For building a web application you spend a lot of time in writing the same code again and again. Frameworks provide you a starting block and minimize the amount of code needed to build a website.
CodeIgniter is PHP driven framework but it’s not a PHP substitute. Diving into CodeIgniter doesn’t mean you are leaving PHP behind. PHP is a server-side scripting language for building dynamic web-based applications.
CodeIgniter contains libraries, simple interface and logical structure to access these libraries, plug-ins, helpers and some other resources which solve the complex functions of PHP more easily maintaining a high performance. It simplifies the PHP code and brings out a fully interactive, dynamic website at a much shorter time. It supports PHP version of 5.2.6 or newer and MySQL version 4.1 or newer. It makes your web more robust and your code easier to read and maintain. It is a free toolkit, light weight and easier to install.
Why you should use CodeIgniter:
- If you need a framework with small footprint.
- You need a high performance.
- Need a framework which requires zero configurations.
- Need a framework which don’t use command line.
- Need a framework which doesn’t require adhering to restrictive coding rules.
- To get a simplified code structure.
CodeIgniter Application Architecture:
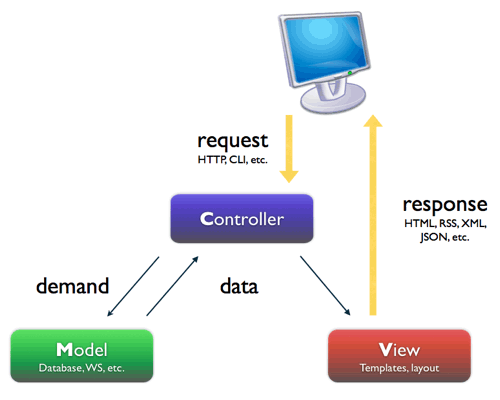
The working of Codeigniter Application is mentioned in a simple flowchart given below, which will help you understand the entire process effortlessly in easy steps. Each and every step in the flow chart is explained in elaboration and point wise for your easy grasping.

-
- As shown in the Flow chart, whenever a request comes to CodeIgniter, it will first go to index.php page.
- In the second step, Routing decides whether to pass the request to step 3 for Caching or to pass the request to step 4 for Security check.
- If the requested page is already in Caching, then Routing will sanction the request to step 3 and the response will go back to the user.
- In case the request page does not exist in the Caching, then Routing, will sanction the requested page to step 4 for Security checks.
- Before passing the request to Application Controller, the Security of the submitted data is checked. After the Security check is done, the Application Controller loads all the necessary Models, Libraries, Helpers, Plugins and Scripts and pass it onto View.
- The View will provide the page with available data and pass that on for Caching, to process this page quickly for future requests.
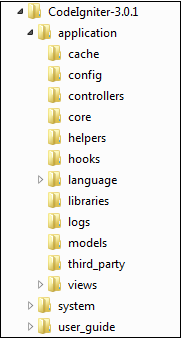
Directory Structure of Codeigniter
The Directory structure of the Codeigniter is given below in the Screenshot Image:

Further to this the Directory Structure of CodeIgniter is divided into three folders:
- Application
- System
- User_Guide
Application
As indicated in the name the Application folder contains all the code of your application that you are building. This folder is the actual place where we develop the project. Within this application folder there exist several other folders as explained below:
-
- Cache – The Cache folder contains all the cached pages of your application. These cached pages would increase the overall speed of accessing the pages.
- Config – The Config folder contains various files to configure the application. With the help of config.php file, you can configure the application. Using database.php file, you can configure the database of your application.
- Controllers – This folder contains the controllers of your application. It is the basic part of your application.
- Core – This folder contains the base class of your application.
- Helpers – The helper class of your application can be put in this folder.
- Hooks – With the help of files in this folder you can tap into and modify the inner workings of the framework without hacking the core files.
- Libraries – This folder contains the files of the library developed for your application.
- Logs – This folder contains the files related to the log of the system.
- Language –This folder contains language related files.
- Models – The database login is placed in this file.
- Third_Party – The plugins can be placed in this folder for using it in your application.
- Views – The HTML files of your application can be placed here.
System:
The System folder contains the CodeIgniter core codes, libraries, helpers and other files, which helps make the coding easy. The libraries and helpers are loaded and used for web application development. This folder contains all the CodeIgniter code of consequence again organized into various folders mentioned as below:
-
- Core – The Core folder contains CodeIgniter core class. Nothing should be modified here. Since all your work will take place in the application folder, if you intend you extend the CodeIgniter core you will have to do it with hooks, which itself exist in the application folder.
- Database – This folder contains the database drivers and database utilities.
- Fonts – This folder contains the font related information and the utilities.
- Helpers – The standard CodeIgniter helpers such as data, cookie, and URL helpers exist in this folder.
- Language –Contains language related files. This can be ignored for now.
- Libraries – The folder contains standard CodeIgniter libraries such as e-mail, calendars, file uploads etc. You can create your own libraries, extend and even replace standard ones. But those will be saved in the application/ libraries directory to keep them separate from the standard CodeIgniter libraries in this particular folder.
User_Guide:
It is the offline version of user guide of CodeIgniter Website. In other words user guide to CodeIgniter. Using this the various functions of libraries, classes and helpers can be learned. It is highly recommended that you go through this user guide before building your first web app using CodeIgniter. Apart from these three folders ( Application, System and User_Guide ) there is one more important file named “ index.php” . In this file you can set the application environment and error level and you can define system and application folder name. We highly recommend you not to edit these settings if you do not have enough knowledge of what you are going to do.
CodeIgniter – MVC Framework
Codeigniter is PHP Framework which is built on the top of the MVC (Model-View-Controller) development pattern. Model-View-Controller is a software approach which separates application logic from presentation. Since the presentation is separate from the PHP scripting here, it permits the web pages to contain minimal scripting.

-
- Model- The Model consists of the data structures. In a way These typically contains the sets of the functions that helps in retrieving, inserting and updating information in the database.
- View- The view is the information that is being presented to the user. A view in normal case is a webpage, but in case of Codeigniter, it can be a page fragment like header or footer, or it can be any other type of page like RSS as well as for performing UI.
- Controller- The controller implements the logical implementation for writing the programme and creating the webpage. The controller serves as an intermediary between the model and the view and any other resources needed to process HTTP request and generate a webpage.
CodeIgniter Installation
Codeigniter installation is a very easy process. For the installation please follow the given below steps:
- Step 1 : Click at the link to download the Codingniter:https://www.codeigniter.com/download
- Codeigniter comes in three flavors: CodeIgniter 3 (Current), CodeIgniter 4 (Future) and CodeIgniter 2 (Legacy). For more details follow the link mentioned above.
- We can also get all the latest scripts with GitHub.
- Step 2 : Unzip the folder
- Step 3 :Upload all the files and folders to your server.
- Step 4 :After following step 3, visit the URL of your server, e.g. www.domain–name.com
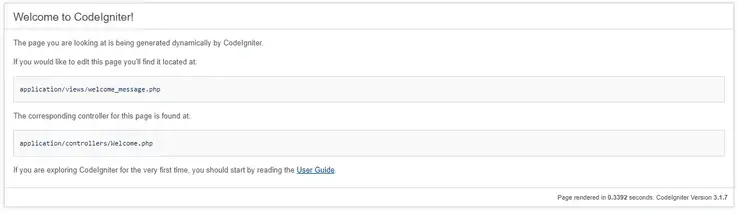
On visiting the URL you will see the given below type of screen.

CodeIgniter Application’s FOLDER & FILE Structure:
It is very important to understand the file structure in CodeIgniter if you want to develop applications successfully.
The following image shows the file structure in CodeIgniter
Let’s now look at the above files
- application – this is the directory that will contain your application logic. All of your application code will be contained in this directory
- system – this folder contains the framework core files. It is not advised to make changes in this directory or put your own application code into this directory.
- user_guide – this directory contains the user manual for CodeIgniter.
- vendor – this directory contains composer packages source code. The other files related to this directory are composer.json and composer.lock
- index.php – this is the entry point into the application.
Let’s now look at the directories in more details
Application subdirectories
As we stated above, this directory contains the application code. In this section, we will look at the internal subdirectories
- cache – stores cached files
- config – keeps configuration files
- controller – all application controllers are defined in this controller
- core – contains custom core classes that extend system files. For example, if you create a base controller that other controllers should extend, then you would place it in this directory
- helpers – this directory is used for user-defined helper functions
- hooks – used for custom hooks
- language – used to store language files for applications that use more than one language
- libraries – used to store custom created libraries
- logs – application log files are kept in this directory
- models -all application models should be defined in this directory
- third_party – this is used for custom many packages that you or other developers have created.
- Views – application views go into this directory
System subdirectories
Let’s now look at system subdirectories. Remember this is where the framework source code resides. Therefore, don’t make any changes to the files in this directory.
- core – this is like the heart of the framework. All of the core file that makes up the framework are located in here. If you would like to extend the functionality of the core file then you need to create a custom core file in the application directory. After that, you can override or add a new behavior that you wish. You should never make changes directly in here.
- database – database drivers, cache and other files need for database operations are provided in here.
- fonts – as the name suggests, this directory contains fonts and information relating to fonts
- helpers – this directory contains helper functions that come out of the box
- language – contains language files that are used by the framework
- libraries – contains the source files for the various libraries that come with CodeIgniter out of the box.
User_guide directory
This file serves as a reference guide for you when you want to understand the CodeIgniter API. You should not upload this directory when deploying your application.
Vendor directory
This directory contains source files for packages that you install via composer. The files in this directory should be left as they are. No changes should be made to them. Unlike the user_guide directory, this directory should be uploaded if you are using composer packages in your application.
Index.php file
This directory contains source files for packages that you install via composer
- The file structure of CodeIgniter is very important to understand to work effectively with CodeIgniter
- Core Database, fonts, helpers, language, libraries are important system subdirectories of Application Directory
- User guide directory serves as a reference guide for you when you want to understand the CodeIgniter API. This is the entry point into the application and no changes should be made to this directory.
- Vendor directory contains source files for packages that you install via composer. This directory contains source files for packages that you can install via composer
CodeIgniter Routes:
CodeIgniter is a popular PHP framework that provides a routing system to handle URL requests and map them to specific controller methods. The routing configuration in CodeIgniter is done using the routes.php file located in the application/config directory. Here’s how you can define routes in CodeIgniter:
- Open the
routes.phpfile in your CodeIgniter project. - The
routes.phpfile contains an array named$routethat you can use to define your routes. By default, this array is empty. - To define a route, you can use the
$routearray and its key-value pairs. The key represents the URL pattern, and the value represents the corresponding controller and method to be invoked.
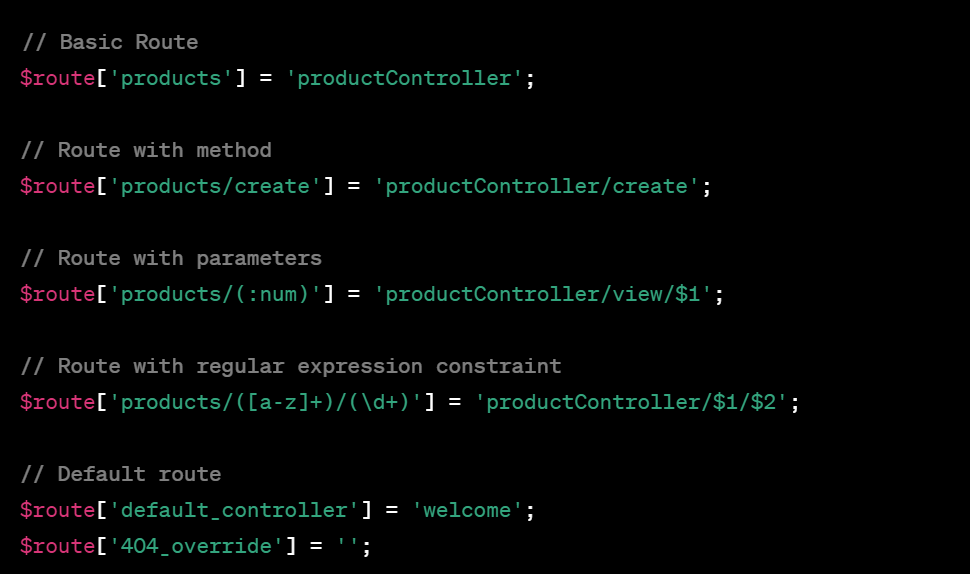
Here are some examples of how you can define routes in CodeIgniter:

In the above examples:
- The first route maps the URL
/productsto theproductControllerclass. - The second route maps the URL
/products/createto thecreatemethod of theproductControllerclass. - The third route maps the URL pattern
/products/{numeric_id}to theviewmethod of theproductControllerclass, where{numeric_id}is a placeholder for a numeric value. - The fourth route demonstrates the use of regular expressions. It maps the URL pattern
/products/{string}/{numeric_id}to the corresponding method in theproductControllerclass, where{string}can be any lowercase alphabetic characters and{numeric_id}is a numeric value. - The last two routes are special routes. The
default_controllerroute sets the default controller to be used when no controller is specified in the URL. The404_overrideroute allows you to specify a custom controller and method to handle 404 page not found errors.
These are just a few examples of how you can define routes in CodeIgniter. You can define more complex routes based on your application’s needs using the available routing options and features provided by CodeIgniter.
CodeIgniter Insert Data into Database
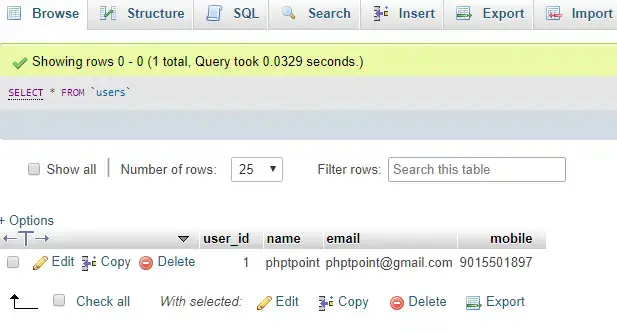
In this tutorial, We will understand how to insert data into database using Controller model and view. We will use users table to insert, display, update and delete.
This is users table structure
| Table Name : users | |
| user_id | int primary key auto_increment |
| name | char(50) |
| varchar(100) | |
| mobile | bigint |
Connecting to a Database
In CodeIgniter, We can connect with database in 2 ways. 1.Automatic Connecting – Automatic Connection can be done using application/config/autoload.php
$autoload['libraries'] = array('database');
2. Manual Connecting – If u want database connection for some specific Controller then u can use Manual Connection. in manual Connection u will have to Create connection for every Controller So it would be better to use Automatic Connection.
$this->load->database();
Creating a Controller
Create a new file under the path Application/controllers/Hello.php Copy the below given code in your controllers.
<?php
class Hello extends CI_Controller
{
public function __construct()
{
//call CodeIgniter's default Constructor
parent::__construct();
//load database libray manually
$this->load->database();
//load Model
$this->load->model('Hello_Model');
}
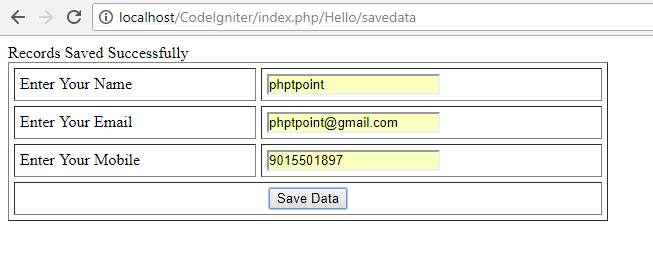
public function savedata()
{
//load registration view form
$this->load->view('registration');
//Check submit button
if($this->input->post('save'))
{
//get form's data and store in local varable
$n=$this->input->post('name');
$e=$this->input->post('email');
$m=$this->input->post('mobile');
//call saverecords method of Hello_Model and pass variables as parameter
$this->Hello_Model->saverecords($n,$e,$m);
echo "Records Saved Successfully";
}
}
}
?>
Creating a View
Create a new file under the path Application/views/registration.php Copy the below given code in your view.
<!DOCTYPE html>
<html>
<head>
<title>Registration form</title>
</head>
<body>
<form method="post">
<table width="600" border="1" cellspacing="5" cellpadding="5">
<tr>
<td width="230">Enter Your Name </td>
<td width="329"><input type="text" name="name"/></td>
</tr>
<tr>
<td>Enter Your Email </td>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td>Enter Your Mobile </td>
<td><input type="text" name="mobile"/></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="save" value="Save Data"/></td>
</tr>
</table>
</form>
</body>
</html>
Creating a Model
Create a new file under the path Application/models/Hello_Model.php Copy the below given code in your model.
<?php
class Hello_Model extends CI_Model
{
function saverecords($name,$email,$mobile)
{
$query="insert into users values('','$name','$email','$mobile')";
$this->db->query($query);
}
}
Calling/run Hello Controller’s savedata method
Open your web browser and Pass : http://localhost/CodeIgniter/index.php/Hello/savedata


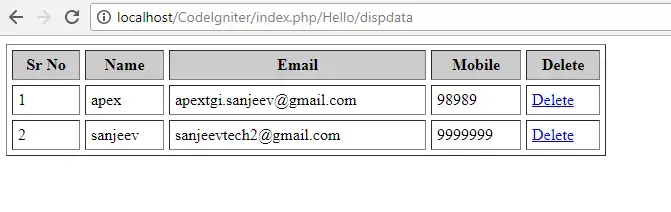
Here, we will understand how to display(fetch) data from database and display records in view. In the Previous example we saved records inside users table.In this example We will use users table to display records.
Controller
Copy the below given code in your controllers.
<?php
class Hello extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->database();
$this->load->helper('url');
$this->load->model('Hello_Model');
}
public function savedata()
{
$this->load->view('registration');
if($this->input->post('save'))
{
$n=$this->input->post('name');
$e=$this->input->post('email');
$m=$this->input->post('mobile');
$this->Hello_Model->saverecords($n,$e,$m);
redirect("Hello/dispdata");
}
}
public function dispdata()
{
$result['data']=$this->Hello_Model->displayrecords();
$this->load->view('display_records',$result);
}
}
?>
View
Copy the below given code in your view.
<!DOCTYPE html>
<html>
<head>
<title>Display Records</title>
</head>
<body>
<table width="600" border="1" cellspacing="5" cellpadding="5">
<tr style="background:#CCC">
<th>Sr No</th>
<th>Name</th>
<th>Email</th>
<th>Mobile</th>
</tr>
<?php
$i=1;
foreach($data as $row)
{
echo "<tr>";
echo "<td>".$i."</td>";
echo "<td>".$row->name."</td>";
echo "<td>".$row->email."</td>";
echo "<td>".$row->mobile."</td>";
echo "</tr>";
$i++;
}
?>
</table>
</body>
</html>
Model
Copy the below given code in your model.
<?php
class Hello_Model extends CI_Model
{
function saverecords($name,$email,$mobile)
{
$query="insert into users values('','$name','$email','$mobile')";
$this->db->query($query);
}
function displayrecords()
{
$query=$this->db->query("select * from users");
return $query->result();
}
}
Calling/run Hello Controller’s dispdata method
Open your web browser and Pass : http://localhost/CodeIgniter/index.php/Hello/dispdata
Codeigniter delete database record:
Now,we will understand how to delete data from database. We will use users table to delete records.
Controller
Copy the below given code in your controllers.
<?php
class Hello extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->database();
$this->load->helper('url');
$this->load->model('Hello_Model');
}
public function savedata()
{
$this->load->view('registration');
if($this->input->post('save'))
{
$n=$this->input->post('name');
$e=$this->input->post('email');
$m=$this->input->post('mobile');
$this->Hello_Model->saverecords($n,$e,$m);
redirect("Hello/dispdata");
}
}
public function dispdata()
{
$result['data']=$this->Hello_Model->displayrecords();
$this->load->view('display_records',$result);
}
public function deletedata()
{
$id=$this->input->get('id');
$this->Hello_Model->deleterecords($id);
redirect("Hello/dispdata");
}
}
?>
View
Copy the below given code in your view.
<!DOCTYPE html>
<html>
<head>
<title>Display Records</title>
</head>
<body>
<table width="600" border="1" cellspacing="5" cellpadding="5">
<tr style="background:#CCC">
<th>Sr No</th>
<th>Name</th>
<th>Email</th>
<th>Mobile</th>
<th>Delete</th>
</tr>
<?php
$i=1;
foreach($data as $row)
{
echo "<tr>";
echo "<td>".$i."</td>";
echo "<td>".$row->name."</td>";
echo "<td>".$row->email."</td>";
echo "<td>".$row->mobile."</td>";
echo "<td><a href='deletedata?id=".$row->user_id."'>Delete</a></td>";
echo "</tr>";
$i++;
}
?>
</table>
</body>
</html>
Model
Copy the below given code in your model.
<?php
class Hello_Model extends CI_Model
{
function saverecords($name,$email,$mobile)
{
$query="insert into users values('','$name','$email','$mobile')";
$this->db->query($query);
}
function displayrecords()
{
$query=$this->db->query("select * from users");
return $query->result();
}
function deleterecords($id)
{
$this->db->query("delete from users where user_id='".$id."'");
}
}
?>
Calling/run Hello Controller’s dispdata method
Open your web browser and Pass : http://localhost/CodeIgniter/index.php/Hello/dispdata

How to Send Email using CodeIgniter:
CodeIgniter has a built-in email library that we can work with when sending emails.
CodeIgniter Email Configuration
We need to have a central place where we can manage the email settings. CodeIgniter does not come with a config file for emails so we will have to create one ourselves.
Create a file email.php in the directory application/config
Add the following code to email.php
<?php defined('BASEPATH') OR exit('No direct script access allowed');
$config = array(
'protocol' => 'smtp', // 'mail', 'sendmail', or 'smtp'
'smtp_host' => 'smtp.example.com',
'smtp_port' => 465,
'smtp_user' => 'no-reply@example.com
',
'smtp_pass' => '12345!',
'smtp_crypto' => 'ssl', //can be 'ssl' or 'tls' for example
'mailtype' => 'text', //plaintext 'text' mails or 'html'
'smtp_timeout' => '4', //in seconds
'charset' => 'iso-8859-1',
'wordwrap' => TRUE
);
HERE,
- ‘protocol’ => ‘smtp’, specifies the protocol that you want to use when sending email. This could be Gmail smtp settings or smtp settings from your host
- ‘smtp_host’ => ‘smtp.example.com’,specifies the smtp host. For example, if you want to use Gmail then you would have something like smtp.gmail.com
- ‘smtp_port’ => 465, an open port on the specified smtp host that has been configured for smtp mail
- ‘smtp_user’ => ‘no-reply@example.com‘, the email address that will be used as the sender when sending emails. This should be a valid email address that exists on the server
- ‘smtp_pass’ => ‘12345!’, the password to the specified smtp user email
- ‘smtp_crypto’ => ‘ssl’, specifies the encryption method to be used i.e. ssl, tls etc.
- ’email type’ => ‘text’, sets the mail type to be used. This can be either plain text or HTML depending on your needs.
- ‘smtp_timeout’ => ‘4’, specifies the time in seconds that should elapse when trying to connect to the host before a timeout exception is thrown.
- ‘charset’ => ‘iso-8859-1’, defines the character set to be used when sending emails.
- ‘wordwrap’ => TRUE is set to TRUE then word-wrap is enabled. If it is set to FALSE, then word-wrap is not enabled
Note: for sending emails to work, you should provide valid configuration parameters. Dummy parameters will not be able to send emails.
CodeIgniter Email View
In this section, we will create the view that will send the email to the recipient.
Create a new directory email in application/views
Create a new file contact.php application/views/email
Add the following code to application/views/email/contact.php
<!DOCTYPE html>
<html>
<head>
<title>CodeIgniter Send Email</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>
<h3>Use the form below to send email</h3>
<form method="post" action="<?=base_url('email')?>" enctype="multipart/form-data">
<input type="email" id="to" name="to" placeholder="Receiver Email">
<br><br>
<input type="text" id="subject" name="subject" placeholder="Subject">
<br><br>
<textarea rows="6" id="message" name="message" placeholder="Type your message here"></textarea>
<br><br>
<input type="submit" value="Send Email" />
</form>
</div>
</body>
</html>
HERE,
- We have a basic HTML form that accepts the email, subject and message then passes the parameters to email route.
CodeIgniter Email Controller
Let’s now create the controller that will be handling sending email.Create a new file EmailController.php in application/controllers/EmailController.php
Add the following code to EmailController.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class EmailController extends CI_Controller {
public function __construct() {
parent:: __construct();
$this->load->helper('url');
}
public function index() {
$this->load->view('email/contact');
}
function send() {
$this->load->config('email');
$this->load->library('email');
$from = $this->config->item('smtp_user');
$to = $this->input->post('to');
$subject = $this->input->post('subject');
$message = $this->input->post('message');
$this->email->set_newline("\r\n");
$this->email->from($from);
$this->email->to($to);
$this->email->subject($subject);
$this->email->message($message);
if ($this->email->send()) {
echo 'Your Email has successfully been sent.';
} else {
show_error($this->email->print_debugger());
}
}
}
HERE,
- class EmailController extends CI_Controller {…} defines our email controller that expands the parent CodeIgniter controller.
- public function __construct() {…} defines the child constructor that calls the parent constructor method.
- public function index() {…} defines the index method that displays the contact form
- function send() {…} defines the method that sends the email
- $this->load->config(’email’); loads the email configuration settings
- $this->load->library(’email’); loads the email library
- $from = $this->config->item(‘smtp_user’); gets the sender id from the email configuration file that we defined.
- $to = $this->input->post(‘to’); gets the to value from the submitted form
- $subject = $this->input->post(‘subject’); sets the email subjected from the form
- $message = $this->input->post(‘message’); sets the email message from the form
- $this->email->set_newline(“\r\n”); defines the new line characters for emails
- $this->email->from($from); sets the sender email address
- $this->email->to($to); sets the recipient email address
- $this->email->subject($subject); sets the email subject
- $this->email->message($message); sets the email message
- if ($this->email->send()) {…} attempts to send the email. If the email is sent successfully, then the message Your Email has successfully been sent else debug information is printed on what might have gone wrong.
Let’s now define the email routes
Email Routes
Add the following routes to application/config/routes.php
$route['send-email'] = 'email controller'; $route['email'] = 'email controller/send';
We can now load the contacts form in the web browser
Let’s start the built-in PHP server
Open the terminal/command line and browse to the root of your application. In my case, the root is located in drive C:\Sites\ci-app
cd C:\Sites\ci-app
start the server using the following command
php -S localhost:3000
Load the following URL in your web browser
http://localhost:3000/send-email
You should be able to see the following form
Enter the recipient email, subject, and email message then click on Send Email. If your email configurations are set properly, then you should be able to see the successful message.
Advantages & disadvantages of CodeIgniter PHP Framework:
Comparison:Some frameworks force you to do things by the books but CI lets you use MVC in a way that makes sense you.
CodeIgniter is quicker than cake php, zend, symphony.
Flexibile, Secure & User Friendly
Light Weight, OpenSource and Fast
CodeIgniter has rich set of libraries which are easy to write and change it’s behaviour.
CodeIgniter has logical structure to access these libraries.
Additional libraries are loaded dynamically upon request, based on your
needs for a given process, so the base system is very lean and quite
fast.
CodeIgniter comes with full-range of libraries that enable the most commonly needed web development tasks, like accessing a database, sending email, validating form data, maintaining sessions, manipulating images,
It does not require you to use the command line.
No need to learn templating language as template parser is optionally available.
No need to use any unix commands.. just install tools and uploads to server directory
CI also lets you manipulate your database like add/remove columns from
tables, create new tables and remove old ones using it’s new
database forge library.
CodeIgniter has standard Error Handellin technique
CodeIgniter keeps site secure from CSRF/XSRF Attacks and SQL injection by using built in classes and libraries.
CodeIgniter has Cache library
Uses M-V-C
Though it encourages MVC, but does not force it on you.
CodeIgniter uses the Model-View-Controller approach, which allows great separation between logic and presentation.
Separation of code has been very easy in Codeigniter.
Generates Clean URLs
The URLs generated by CodeIgniter are clean and search-engine friendly.
CodeIgniter uses a segment-based approach Rather than using the standard “query string” approach to URLs.
Extensible
The system can be easily extended through the use of your own libraries, helpers, or through class extensions.
CodeIgniter
assists the developer to build core libraries for the system and
enables you to integrate your own existing scripts with database.
And to improve your productivity it also supports for third-party addons/plugins for additional functionality.
Built in security tools
- Unsetting all global variables regardless of PHPs register_globals directive
- Turning off the magic_quotes_runtime directive during system initialization
- Enable cookie encryption
- Handelling session data with a database
- Auto escaping SQL Queries
Configuration and Customizable
This aspect helps the developers to create what they need to develop based on the web applications.In addition, configuration and customizable of the files are easy in this frameworks.
Drawbacks:
Its PHP based only and not very object-oriented in some parts.
Framework itself has no built-in ORM (only via 3rd party solutions). –
CodeIgniter 2.1.3 needs PHP 5.1.6, but versions before 2 still worked with PHP 4.
This was a drag since everybody moved on to use PHP 5.
-CodeIgniter is a powerful PHP framework with a very small footprint, built for PHP coders who need a simple and elegant toolkit t o create full-featured web applications. If you’re a developer who lives in the real world of shared hosting accounts and clients with deadlines, and if you’re tired of ponderously large and thoroughly undocumented frameworks
CodeIgniter is right for you if…
- You want a framework with a small footprint.
- You need exceptional performance.
- You need broad compatibility with standard hosting accounts that run a variety of PHP versions and configurations.
- You want a framework that requires nearly zero configuration.
- You want a framework that does not require you to use the command line.
- You want a framework that does not require you to adhere to restrictive coding rules.
- You are not interested in large-scale monolithic libraries like PEAR.
- You do not want to be forced to learn a templating language (although a template parser is optionally available if you desire one).
- You eschew complexity, favoring simple solutions.
- You need clear, thorough documentation.
Features
CodeIgniter Features:
Let’s see some of the features that make CodeIgniter great. The following list is not exhaustive but gives you an idea of what to expect when working with CodeIgniter.
Small footprint
The entire source code for CodeIgniter framework is close to 2MB. This makes it easy to master CodeIgniter and how it works. It also simplifies deploying and updating it.
Blazing fast
Users tend to favor applications that load very fast. If you have worked with some of the modern frameworks, then you will realize that they take less than one second to load just after installation. CodeIgniter, you can loads on average around less than 50ms. The extra time spent optimizing like is the case in another framework is freed up when you are working with CodeIgniter.
Loosely coupled
The built-in features are designed to work independently without relying too much on other components. This makes it easy to maintain and make upgrades
MVC Architecture
The framework uses the Model-View-Controller architectural design. It is industry standard practices when working with web applications. MVC separates the data, business logic, and presentation.
Excellent documentation:
The framework is well documented, and there are good books, tutorials and answered forum questions on CodeIgniter. This means whatever challenge that you have, chances are someone has already encountered the problem, solved it and the solution is out there for you.
Application specific built-in components:
CodeIgniter has components for sending email, database management, session management and many more as you will discover as we continue with the tutorials.
Extendable:
CodeIgniter comes with some libraries, and helpers out of the box. If what you want is not there or you would like to implement an existing feature your way. Then you can do so easily by creating your libraries, helpers, packages, etc.
Short learning curve:
CodeIgniter is easy to master for anyone who is already familiar with PHP. Within a very short time, the student can start developing professional applications using CodeIgniter.
Leaner Server Requirements:
CodeIgniter does not have many server requirements. This framework is capable of working with PHP4 and PHP5 too. Better still, the Model View Controller (MVC) model that CodeIgniter is built upon makes code separation clear and easy to understand. Through the MVC route that CodeIgniter takes, it becomes very easy to construct and manage large apps.
Easier Installation:
CodeIgniter is plain vanilla yet very simple to use and expand on. With CodeIgniter, you can easily bring variations such as writing new libraries. This versatile framework makes installation very easy, which is really brilliant since installing frameworks in this category can be incredibly challenging indeed. What’s more, CodeIgniter comes with built-in libraries such as zip-encoding, email, sessions uploading, unit testing, and much more. You can also come up with your own helpers and libraries.
Easier Database Tweaking:
With CodeIgniter, you also get database extraction, which means that you can easily create, insert, update, and delete statements, without the need to write out raw SQL. Also, you can easily tweak your database to add or even remove columns, while creating old ones and removing old ones through the CodeIgniter database forge library.
Built-in security tools:
CodeIgniter also comes with several built-in security tools. It also allows you to choose the security level you need. There are default actions that switch off runtime directives while the system initialization can be enabled. At the same time, you can also enable cookie encryption and even handling session data while utilizing a database.
Large user community:
One of the best things about CodeIgniter is that it has active as well as a continuously expanding user community. There is access to a wiki as well as a forum. Moreover, one of the major benefits of CodeIgniter is that it has a very sophisticated yet easily understandable documentation.
Sophisticated Error Handling Function:
What’s more, CodeIgniter comes along with a sophisticated error handling function which has a simple user-friendly interface that helps you to go ahead and detect error functions on a global basis. As part of this approach, you get to detect all PHP errors in your web application without missing inadequacy.
Form Validation Capability:
CodeIgniter comes along with a form validation that you can use to write code in a single line through its effective validation framework system. You can generate errorless codes to ensure various control structures within the HTML form. With this framework, you can even manage database schema updates from one server to another by using the migration aspect, which is painless and hassle-free in CodeIgniter.
-Major Features of CodeIgniter:
Features in and of themselves are a very poor way to judge an application since they tell you nothing about the user experience, or how intuitively or intelligently it is designed. Features don’t reveal anything about the quality of the code, or the performance, or the attention to detail, or security practices. The only way to really judge an app is to try it and get to know the code. Installing CodeIgniter is child’s play so we encourage you to do just that. In the mean time here’s a list of CodeIgniter’s main features.
- Model-View-Controller Based System
- PHP 4 Compatible
- Extremely Light Weight
- Full Featured database classes with support for several platforms.
- Active Record Database Support
- Form and Data Validation
- Security and XSS Filtering
- Session Management
- Email Sending Class. Supports Attachments, HTML/Text email, multiple protocols (sendmail, SMTP, and Mail) and more.
- Image Manipulation Library (cropping, resizing, rotating, etc.). Supports GD, ImageMagick, and NetPBM
- File Uploading Class
- FTP Class
- Localization
- Pagination
- Data Encryption
- Benchmarking
- Full Page Caching
- Error Logging
- Application Profiling
- Scaffolding
- Calendaring Class
- User Agent Class
- Zip Encoding Class
- Template Engine Class
- Trackback Class
- XML-RPC Library
- Unit Testing Class
- Search-engine Friendly URLs
- Flexible URI Routing
- Support for Hooks, Class Extensions, and Plugins
- Large library of “helper” functions
videos
Installing Code Igniter




